Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How do you change background color for Trellis vis...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have some Trellis to single value visualization, but I need to change the background color for each Trellis depending on label, not the value.
For example, this code changes the background-color if the trellis's label is "dbx_health_metrics"
if ()$(".viz-facet").first().first().text() == 'dbx_health_metrics') {
$(".viz-facet").first().last().css('background-color', '#000');
}
my problem is: when I execute JS in the dashboard, the search status is: in process, there fore the JS cant change the background-color because the object doesn't exist yet in the moment of execution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jacruzs, If you want to color Single Value Trellis panels by their Labels and not values you can do so directly via CSS override (without jQuery).

Following is a run anywhere example with Splunk's _internal index which picks up 5 Components and displays their ERROR count in last 24 hours as Single Value Trellis. There are two Trellis in the example:
1) id="singleTrellis0" uses color by value
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
2) id="singleTrellis1" overrides the color by value through CSS Style being applied through <html> panel hidden via depends attribute token which is never set. The color is overridden based on component names used for Single value labels.
If component name is TimeoutHeap then selector is #singleTrellis1 #facet-viz_data_source_TimeoutHeap #singlevalue svg rect
For component with special character like colon (:), it is replaced by underscore (_) i.e. for component=spatial:PointInPolygonIndex the CSS Selector is #singleTrellis1 #facet-viz_data_source_spatial_PointInPolygonIndex #singlevalue svg rect
Following is the code
<dashboard>
<label>trellis single value color by label not value</label>
<row>
<panel>
<title>Default Trellis Single Value Panel with Color based on Values</title>
<single id="singleTrellis0">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO" component="TimeoutHeap" OR component="HandleJobsDataProvider" OR component="spatial:PointInPolygonIndex" OR component="ExecProcessor" OR component="DateParserVerbose"
| stats count by component
| sort - count
| transpose 0 header_field="component" column_name="component"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<!-- Reduce trellis panel height-->
<option name="height">150</option>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
<row>
<panel>
<title>CSS Override Trellis Single Value Panel with Color based on Labels</title>
<html depends="$alwaysHideCSS$">
<style>
/* Applying to only our Trellis with id="singleTrellis1" */
/* Label is suffixed to facet-viz_data_source_ */
/* component="TimeoutHeap" */
#singleTrellis1 #facet-viz_data_source_TimeoutHeap #singlevalue svg rect {
fill:#65a637;
}
/* component="HandleJobsDataProvider" */
#singleTrellis1 #facet-viz_data_source_HandleJobsDataProvider #singlevalue svg rect {
fill:#d93f3c;
}
/* component="spatial:PointInPolygonIndex"*/
/* spatial:PointInPolygonIndex converts to spatial_PointInPolygonIndex */
#singleTrellis1 #facet-viz_data_source_spatial_PointInPolygonIndex #singlevalue svg rect {
fill:#d93f3c;
}
/* component="ExecProcessor"*/
#singleTrellis1 #facet-viz_data_source_ExecProcessor #singlevalue svg rect {
fill:#f7bc38;
}
/* component="DateParserVerbose"*/
#singleTrellis1 #facet-viz_data_source_DateParserVerbose #singlevalue svg rect {
fill:#f7bc38;
}
/*
#d93f3c (Red)
#f7bc38 (Yellow)
#65a637 (Green)
*/
</style>
</html>
<single id="singleTrellis1">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO" component="TimeoutHeap" OR component="HandleJobsDataProvider" OR component="spatial:PointInPolygonIndex" OR component="ExecProcessor" OR component="DateParserVerbose"
| stats count by component
| sort - count
| transpose 0 header_field="component" column_name="component"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<!-- Reduce trellis panel height-->
<option name="height">150</option>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
PS: I have change Panel height to 150 using simpleXML configuration since the Single Value Panels will accommodate in single row.
I have CSS Style applied within HTML body. If you want you can move the style code to CSS file and place under your Splunk App's appserver/static folder so that it can be reused across various dashboards.
Following is the CSS Style portion of the dashboard:
<style>
/* Applying to only our Trellis with id="singleTrellis1" */
/* Label is suffixed to facet-viz_data_source_ */
/* component="TimeoutHeap" */
#singleTrellis1 #facet-viz_data_source_TimeoutHeap #singlevalue svg rect {
fill:#65a637;
}
/* component="HandleJobsDataProvider" */
#singleTrellis1 #facet-viz_data_source_HandleJobsDataProvider #singlevalue svg rect {
fill:#d93f3c;
}
/* component="spatial:PointInPolygonIndex"*/
/* spatial:PointInPolygonIndex converts to spatial_PointInPolygonIndex */
#singleTrellis1 #facet-viz_data_source_spatial_PointInPolygonIndex #singlevalue svg rect {
fill:#d93f3c;
}
/* component="ExecProcessor"*/
#singleTrellis1 #facet-viz_data_source_ExecProcessor #singlevalue svg rect {
fill:#f7bc38;
}
/* component="DateParserVerbose"*/
#singleTrellis1 #facet-viz_data_source_DateParserVerbose #singlevalue svg rect {
fill:#f7bc38;
}
/*
#d93f3c (Red)
#f7bc38 (Yellow)
#65a637 (Green)
*/
</style>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @niketn thank you for the solution. However , the trellis is considering a header (Component, Count). How do I only have the component label and count without the header in the single value element?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you looking for this?
Just add this css at last In "CSS Override Trellis Single Value Panel with Color based on Labels" Panel.
#singleTrellis1 #facet-viz_data_source_component .facet-label {
visibility: hidden;
}
Thanks
KV
▄︻̷̿┻̿═━一
If this reply helps you, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kamlesh, I tried adding the code to the css. But there is no change in my output.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you tried in Niket's XML first? It should work there. The provided CSS is compatible with that XML.
I'm sure you are using different search then mine. So you can try by updating CSS like below. Here you need to focus on Column name. Like in my example header_field is "component" in search . In your it might be different. So you just update it with your header_field.
#singleTrellis1 #facet-viz_data_source_<<header_field>> .facet-label {
visibility: hidden;
}
I'm sharing my example. Please try that also.
<dashboard>
<label>trellis single value color by label not value</label>
<row>
<panel>
<title>Default Trellis Single Value Panel with Color based on Values</title>
<single id="singleTrellis0">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO" component="TimeoutHeap" OR component="HandleJobsDataProvider" OR component="spatial:PointInPolygonIndex" OR component="ExecProcessor" OR component="DateParserVerbose"
| stats count by component
| sort - count
| transpose 0 header_field="component" column_name="component"</query>
<earliest>0</earliest>
<latest></latest>
<sampleRatio>1</sampleRatio>
</search>
<!-- Reduce trellis panel height-->
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
<option name="refresh.display">progressbar</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
<row>
<panel>
<title>CSS Override Trellis Single Value Panel with Color based on Labels</title>
<html depends="$alwaysHideCSS$">
<style>
/* Applying to only our Trellis with id="singleTrellis1" */
/* Label is suffixed to facet-viz_data_source_ */
/* component="TimeoutHeap" */
#singleTrellis1 #facet-viz_data_source_TimeoutHeap #singlevalue svg rect {
fill:#65a637;
}
/* component="HandleJobsDataProvider" */
#singleTrellis1 #facet-viz_data_source_HandleJobsDataProvider #singlevalue svg rect {
fill:#d93f3c;
}
/* component="spatial:PointInPolygonIndex"*/
/* spatial:PointInPolygonIndex converts to spatial_PointInPolygonIndex */
#singleTrellis1 #facet-viz_data_source_spatial_PointInPolygonIndex #singlevalue svg rect {
fill:#d93f3c;
}
/* component="ExecProcessor"*/
#singleTrellis1 #facet-viz_data_source_ExecProcessor #singlevalue svg rect {
fill:#f7bc38;
}
/* component="DateParserVerbose"*/
#singleTrellis1 #facet-viz_data_source_DateParserVerbose #singlevalue svg rect {
fill:#f7bc38;
}
/*
#d93f3c (Red)
#f7bc38 (Yellow)
#65a637 (Green)
*/
/* Start Added by KV ▄︻̷̿┻̿═━一
#singleTrellis1 #facet-viz_data_source_component .facet-label {
visibility: hidden;
}
/* End Added by KV ▄︻̷̿┻̿═━一
</style>
</html>
<single id="singleTrellis1">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO" component="TimeoutHeap" OR component="HandleJobsDataProvider" OR component="spatial:PointInPolygonIndex" OR component="ExecProcessor" OR component="DateParserVerbose"
| stats count by component
| sort - count
| transpose 0 header_field="component" column_name="component"</query>
<earliest>0</earliest>
<latest></latest>
<sampleRatio>1</sampleRatio>
</search>
<!-- Reduce trellis panel height-->
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
<option name="refresh.display">progressbar</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>Thanks
KV
▄︻̷̿┻̿═━一
If this reply helps you, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes I am using my header. My field is named like this : test_case So I hope i should be using below. Even then it isnt working.
#singleTrellis1 #facet_viz_data_source_test_case .facet-label {
visibility : hidden;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is my XML:
<dashboard>
<label>splunktrellisdb</label>
<row>
<panel>
<title>CSS Override Trellis Single Value Panel with Color based on Labels</title>
<html depends="$alwaysHideCSS$">
<style>
#singleTrellis1 #facet-viz_data_source_Success_test #singlevalue svg rect {
fill:#65a637;
}
#singleTrellis1 #facet-viz_data_source_ERROR #singlevalue svg rect {
fill:#d93f3c;
}
#singleTrellis1 #facet-viz_data_source_PENDING #singlevalue svg rect {
fill:#f7bc38;
}
#singleTrellis1 #facet_viz_data_source_test_Case .facet-label {
visibility : hidden;
}
</style>
</html>
<single id="singleTrellis1">
<search>
<query>base_query | eval test_Case = CASE(test_Case="Success_test","Success Test", test_Case!="Success_test" AND test_Case!="ERROR"AND test_Case!="TEST_ERROR","PENDING", TRUE(),"ERROR") | eventstats count as "TotalCount" | eventstats count as "test_casecount" by test_Case | eval percent=(test_casecount/TotalCount)*100 | stats values(percent) by test_Case | sort - values(percent) | transpose 0 header_field="test_Case" column_name="test_Case"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="numberPrecision">0.00</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
<option name="refresh.display">progressbar</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unit">%</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
#singleTrellis1 #facet-viz_data_source_test_Case .facet-label {
visibility: hidden !important;
}
Thanks
KV
▄︻̷̿┻̿═━一
If this reply helps you, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kamlesh, there is no change in the single value after adding the code you suggested.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
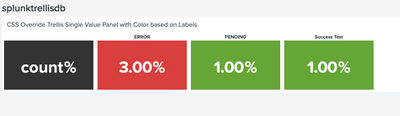
This is working for me.
<dashboard>
<label>splunktrellisdb</label>
<row>
<panel>
<title>CSS Override Trellis Single Value Panel with Color based on Labels</title>
<html depends="$alwaysHideCSS$">
<style>
#singleTrellis1 #facet-viz_data_source_Success_test #singlevalue svg rect {
fill: #f7bc38;
}
#singleTrellis1 #facet-viz_data_source_ERROR #singlevalue svg rect {
fill: #d93f3c;
}
#singleTrellis1 #facet-viz_data_source_PENDING #singlevalue svg rect {
fill: #65a637;
}
#singleTrellis1 #facet-viz_data_source_test_Case .facet-label{
visibility: hidden !important;
}
</style>
</html>
<single id="singleTrellis1">
<search>
<query>| makeresults count=5 | eval a=1 | accum a | eval test_Case = CASE(a=1,"Success Test", a=2,"PENDING", TRUE(),"ERROR")| stats count by test_Case | transpose 0 header_field="test_Case" column_name="test_Case"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="numberPrecision">0.00</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
<option name="refresh.display">progressbar</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unit">%</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @kamlesh_vaghela that's right!! But i wanted to get rid of the count % block with its label. I just want how a normal Single Value trellis would appear.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
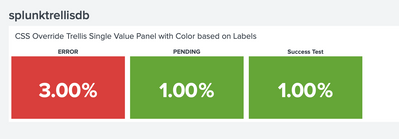
Try this I my previous example.
#singleTrellis1 #facet-viz_data_source_test_Case{
display: none;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @kamlesh_vaghela i got answer for the alignment issue.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Super! This is working. Is there a way to get the trellis in the middle of the row. It is left aligned at this time.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jacruzs, If you want to color Single Value Trellis panels by their Labels and not values you can do so directly via CSS override (without jQuery).

Following is a run anywhere example with Splunk's _internal index which picks up 5 Components and displays their ERROR count in last 24 hours as Single Value Trellis. There are two Trellis in the example:
1) id="singleTrellis0" uses color by value
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
2) id="singleTrellis1" overrides the color by value through CSS Style being applied through <html> panel hidden via depends attribute token which is never set. The color is overridden based on component names used for Single value labels.
If component name is TimeoutHeap then selector is #singleTrellis1 #facet-viz_data_source_TimeoutHeap #singlevalue svg rect
For component with special character like colon (:), it is replaced by underscore (_) i.e. for component=spatial:PointInPolygonIndex the CSS Selector is #singleTrellis1 #facet-viz_data_source_spatial_PointInPolygonIndex #singlevalue svg rect
Following is the code
<dashboard>
<label>trellis single value color by label not value</label>
<row>
<panel>
<title>Default Trellis Single Value Panel with Color based on Values</title>
<single id="singleTrellis0">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO" component="TimeoutHeap" OR component="HandleJobsDataProvider" OR component="spatial:PointInPolygonIndex" OR component="ExecProcessor" OR component="DateParserVerbose"
| stats count by component
| sort - count
| transpose 0 header_field="component" column_name="component"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<!-- Reduce trellis panel height-->
<option name="height">150</option>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
<row>
<panel>
<title>CSS Override Trellis Single Value Panel with Color based on Labels</title>
<html depends="$alwaysHideCSS$">
<style>
/* Applying to only our Trellis with id="singleTrellis1" */
/* Label is suffixed to facet-viz_data_source_ */
/* component="TimeoutHeap" */
#singleTrellis1 #facet-viz_data_source_TimeoutHeap #singlevalue svg rect {
fill:#65a637;
}
/* component="HandleJobsDataProvider" */
#singleTrellis1 #facet-viz_data_source_HandleJobsDataProvider #singlevalue svg rect {
fill:#d93f3c;
}
/* component="spatial:PointInPolygonIndex"*/
/* spatial:PointInPolygonIndex converts to spatial_PointInPolygonIndex */
#singleTrellis1 #facet-viz_data_source_spatial_PointInPolygonIndex #singlevalue svg rect {
fill:#d93f3c;
}
/* component="ExecProcessor"*/
#singleTrellis1 #facet-viz_data_source_ExecProcessor #singlevalue svg rect {
fill:#f7bc38;
}
/* component="DateParserVerbose"*/
#singleTrellis1 #facet-viz_data_source_DateParserVerbose #singlevalue svg rect {
fill:#f7bc38;
}
/*
#d93f3c (Red)
#f7bc38 (Yellow)
#65a637 (Green)
*/
</style>
</html>
<single id="singleTrellis1">
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO" component="TimeoutHeap" OR component="HandleJobsDataProvider" OR component="spatial:PointInPolygonIndex" OR component="ExecProcessor" OR component="DateParserVerbose"
| stats count by component
| sort - count
| transpose 0 header_field="component" column_name="component"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<!-- Reduce trellis panel height-->
<option name="height">150</option>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0xf7bc38","0xd93f3c"]</option>
<option name="rangeValues">[30,70]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">_aggregation</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
PS: I have change Panel height to 150 using simpleXML configuration since the Single Value Panels will accommodate in single row.
I have CSS Style applied within HTML body. If you want you can move the style code to CSS file and place under your Splunk App's appserver/static folder so that it can be reused across various dashboards.
Following is the CSS Style portion of the dashboard:
<style>
/* Applying to only our Trellis with id="singleTrellis1" */
/* Label is suffixed to facet-viz_data_source_ */
/* component="TimeoutHeap" */
#singleTrellis1 #facet-viz_data_source_TimeoutHeap #singlevalue svg rect {
fill:#65a637;
}
/* component="HandleJobsDataProvider" */
#singleTrellis1 #facet-viz_data_source_HandleJobsDataProvider #singlevalue svg rect {
fill:#d93f3c;
}
/* component="spatial:PointInPolygonIndex"*/
/* spatial:PointInPolygonIndex converts to spatial_PointInPolygonIndex */
#singleTrellis1 #facet-viz_data_source_spatial_PointInPolygonIndex #singlevalue svg rect {
fill:#d93f3c;
}
/* component="ExecProcessor"*/
#singleTrellis1 #facet-viz_data_source_ExecProcessor #singlevalue svg rect {
fill:#f7bc38;
}
/* component="DateParserVerbose"*/
#singleTrellis1 #facet-viz_data_source_DateParserVerbose #singlevalue svg rect {
fill:#f7bc38;
}
/*
#d93f3c (Red)
#f7bc38 (Yellow)
#65a637 (Green)
*/
</style>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @niketnilay
do you also know how to make the drilldown panel background color depends on the value click? for example if I click the TimeoutHeap, the drilldown value should have a green background, but if i click the HandleJobsDataProvider, the drilldown value should have a red background.
hope that makes sense?
thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mrccasi depending on the destination of drilldown, you re apply the same range colors as in Trellis.
For example Table, Single Value, Charts, Pie, Status Indicator etc will also support range similar to what has been applied in Single Value Trellis.
If it is custom visualization/html panel that does not support color by range through Simple XML configuration, then Simple XML JS and CSS Extension would be required.
Please let us know what is the Drilldown destination? Also whether it is drilldown in current dashboard or some other destination dashboard.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay the drilldown destination is also a trellis in the same dashboard.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mrccasi, give me sometime. I might be able to look at it this weekend!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mrccasi I just looked at the question again. The color needs to be applied to Trellis based on static field name. Which implies same CSS can be applied to both trellis starting with their single viz id in the CSS selector.
I have made CSS selector more generic for above example as well. Following should also work:
#singleTrellis1 div[id$="TimeoutHeap"] #singlevalue svg rect {
fill:#65a637;
}
/* component="HandleJobsDataProvider" */
#singleTrellis1 div[id$="HandleJobsDataProvider"] #singlevalue svg rect {
fill:#d93f3c;
}
/* component="spatial:PointInPolygonIndex"*/
/* spatial:PointInPolygonIndex converts to spatial_PointInPolygonIndex */
#singleTrellis1 div[id$="PointInPolygonIndex"] #singlevalue svg rect {
fill:#d93f3c;
}
/* component="ExecProcessor" */
#singleTrellis1 div[id$="ExecProcessor"] #singlevalue svg rect {
fill:#f7bc38;
}
/* component="DateParserVerbose"*/
#singleTrellis1 div[id$="DateParserVerbose"] #singlevalue svg rect {
fill:#f7bc38;
}
Also instead of trellis search query to be created based on trasnpose following can be used:
index=_internal sourcetype=splunkd log_level!="INFO" component="TimeoutHeap" OR component="HandleJobsDataProvider" OR component="spatial:PointInPolygonIndex" OR component="ExecProcessor" OR component="DateParserVerbose"
| stats count by component
| makeresults | eval message= "Happy Splunking!!!"