Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How can I add HTML and background colors in a dash...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to create a panel on a dashboard with the text white and the background shaded
So far this colors the whole page pink:
<html>
<style>
body {
background-color: #FFCCE6;
}
<p style="color:red">Not Completed</p>
</html>
</panel>
</html>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you'd like to apply styles on a panel by panel basis, here is one option.
Define a non-displaying row to set your named CSS styles. For example, you might have this at the top of your dashboard's Simple XML to define a style for displaying the panel title with white text on a green background (this assumes that you never set the
STYLEStoken so that the row remains hidden):
For each panel you'd like to use this style, set the panel id to
panel_green:
...
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tested in Splunk 7.3:
- Insert an
idattribute in the parent<panel>element of an<html>element. - Insert a
<style>element in the<html>element. - Define new CSS rules that target the rendered HTML, based on the
idattribute value.
For example:
<panel id="header_performance">
<html>
<style>
#header_performance .panel-body.html {
background-color: #DDFFDF;
}
</style>
<h2>Performance</h2>
<html>
</panel>
This example is specifically for an HTML "visualization": it colors the background of the HTML panel.
I think, although I have not exhaustively tested this, that the same technique applies to any visualization: the "secret" is to set an id attribute value in the Simple XML that appears in the rendered HTML. You can then use that id value to target CSS rules.
Tip: Use your web browser's "developer tools" to inspect the rendered HTML of your dashboard, so that you can see the relevant elements (and their attributes, such as class) to target in your CSS rules.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've not spent much time delving into how Splunk Web defines the colors in its style guide:
/en-US/static/docs/style/style-guide.html#colors
but from what I've seen, it doesn't use CSS variables that you can refer to in your own CSS rules in Simple XML.
For example, I'd hoped to be able to do this:
background-color: var(--accentColorL10);
but, nope. For colors, Splunk appears to be using CSS classes, not CSS variables.
I'd be happy to be shown otherwise.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you'd like to apply styles on a panel by panel basis, here is one option.
Define a non-displaying row to set your named CSS styles. For example, you might have this at the top of your dashboard's Simple XML to define a style for displaying the panel title with white text on a green background (this assumes that you never set the
STYLEStoken so that the row remains hidden):
For each panel you'd like to use this style, set the panel id to
panel_green:
...
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks this is close to what I want. How would I update the HTML so that only one panel on the dashboard has a dark background?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@cgalligan get the Splunk Dashboard Examples app from Splunkbase (https://splunkbase.splunk.com/app/1603/) and check out the Custom Layout Dark example. There are a lot of DOM elements which would require custom CSS to be applied to have consistent style override (you can get the CSS from the same example). If you want to come up with your own CSS selectors and overrides, best option is to load your Splunk dashboard and use browser's Inspector Tool (Shortcut key - F12) and choose Specific HTML DOM element for inspection, css selector and override.
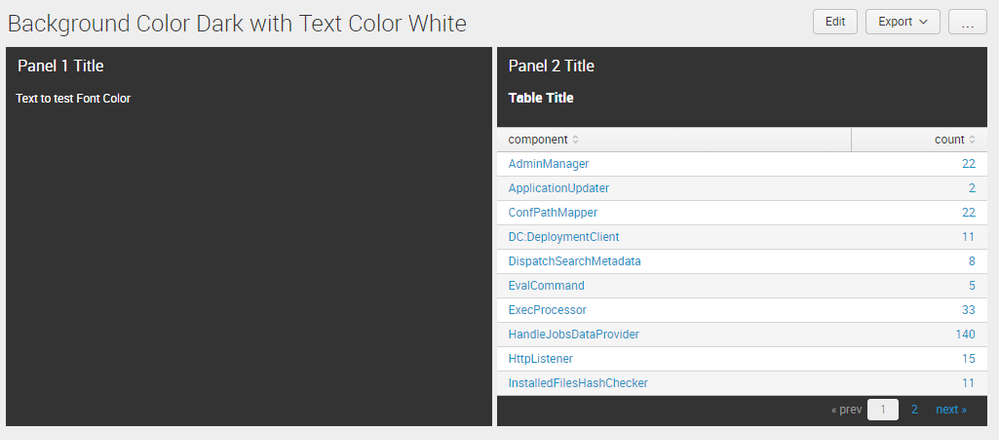
Following is just a part of it which changes Panel Background Color to Black and Text Color to White. This also applies to Panel and Visualization Title.
<dashboard>
<label>Background Color Dark with Text Color White</label>
<row>
<panel>
<title>Panel 1 Title</title>
<html>
<style>
.dashboard-row .dashboard-panel,.panel-head h3{
background-color:#333333 !important;
color:#ffffff !important;
}
</style>
<div>Text to test Font Color</div>
</html>
</panel>
<panel>
<title>Panel Title</title>
<table>
<title>Table Title</title>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| stats count by component
</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</table>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"