- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Highlight maximum value
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello together,
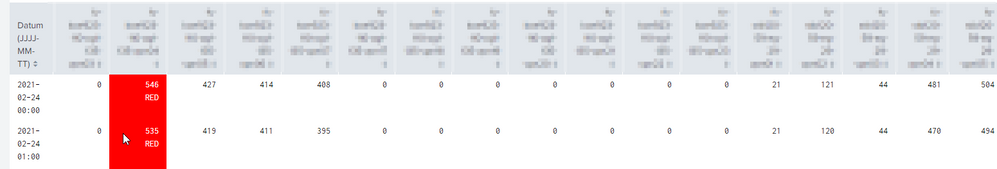
i had the following example table:
| Time | Host1 | Host2 | HostN | Total |
| 00:00 | 4 | 8 | 0 | 12 |
| 01:00 | 4 | 7 | 0 | 11 |
| 02:00 | 9 | 5 | 0 | 14 |
I search a simple solution to highlight only the highest value in a row, except the column Total (and time).
So in my exmple highlight for row 00:00 the 8, 01:00 the 7, 02:00 the 9.
I probed with different table format options but the most are for columns and failed also with expressions.
Is there any way to accomplish this with splunk v7.3.3 and hopefully without javascript?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK this turned out to be a little more complex than I thought. Part of the reason for this is that chart is adding other column and addtotals is adding another column. Try changing the query to this:
| tstats max(cust.Number_of_VPN_Peers) as Number_of_VPN_Peers
FROM datamodel=data_cust
WHERE (nodename=cust host="*vpn*")
BY _time, host span=1h
| timechart dedup_splitvals=t limit=101 useother=t otherstr="zzzyyy" max(Number_of_VPN_Peers) as count span=1h by host
| addtotals
| rename Total as zzzzzz
| untable _time host count
| eventstats max(eval(if(host!="zzzyyy" and host!="zzzzzz",count,null))) as max by _time
| eval newcount=if(host!="zzzzzz" AND host!="zzzyyy" AND count=max, mvappend(count,"RED"),count)
| xyseries grouped=t _time host newcount
| transpose 0 header_field=host
| eval column=if(column="zzzyyy","OTHER",if(column="zzzzzz","All",column))
| transpose 0 header_field=column
| fields - column
| rename _time AS "Datum (JJJJ-MM-TT)"
| convert timeformat="%Y-%m-%d %H:%M" ctime("Datum (JJJJ-MM-TT)")
Add a hidden panel with some CSS
<panel depends="$stayhidden$">
<title>Only SimpleXML no JS required</title>
<html>
<style>
#tableHighlightHighest table tbody td div.multivalue-subcell[data-mv-index="1"]{
display: none;
}
</style>
</html>
</panel>
Give your table a matching id
<table id="tableHighlightHighest">Add some formatting
<format type="color">
<colorPalette type="expression">case (match(value,"RED"), "#ff0000",true(),"#ffffff")</colorPalette>
</format>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can convert the fields to multivalue fields with additional values for the cells you want highlighted, then using CSS hide the extra values.
This is probably easier to add to the original query rather than trying to construct one from the table as shown. By this I mean, the table looks like it might have come from a time-based, so you would add an indicator to the entry that has the highest value in each time period, before charting.
If you would like to share the query/dashboard, you currently have, it would be easier than trying to explain in abstract terms, or you could look at a previous answer to a similar question for some ideas https://community.splunk.com/t5/Dashboards-Visualizations/Color-a-row-based-on-a-column-value/m-p/53...
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<dashboard theme="light">
<label>RAS Connections</label>
<row>
<panel>
<title>RAS Connections</title>
<table>
<search>
<query>| tstats max(cust.Number_of_VPN_Peers) as Number_of_VPN_Peers
FROM datamodel=data_cust
WHERE (nodename=cust host="*vpn*")
BY _time, host span=1h
| timechart dedup_splitvals=t limit=101 useother=t max(Number_of_VPN_Peers) span=1h by host
| addtotals label="All"
| rename _time AS "Datum (JJJJ-MM-TT)"
| convert timeformat="%Y-%m-%d %H:%M" ctime("Datum (JJJJ-MM-TT)")</query>
<earliest>-1d@d</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">50</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Sure, thats my test dashboard.
I think i understand the way you provide me, when you can share a example on this one it would be perfect.
Thanks for your help 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK this turned out to be a little more complex than I thought. Part of the reason for this is that chart is adding other column and addtotals is adding another column. Try changing the query to this:
| tstats max(cust.Number_of_VPN_Peers) as Number_of_VPN_Peers
FROM datamodel=data_cust
WHERE (nodename=cust host="*vpn*")
BY _time, host span=1h
| timechart dedup_splitvals=t limit=101 useother=t otherstr="zzzyyy" max(Number_of_VPN_Peers) as count span=1h by host
| addtotals
| rename Total as zzzzzz
| untable _time host count
| eventstats max(eval(if(host!="zzzyyy" and host!="zzzzzz",count,null))) as max by _time
| eval newcount=if(host!="zzzzzz" AND host!="zzzyyy" AND count=max, mvappend(count,"RED"),count)
| xyseries grouped=t _time host newcount
| transpose 0 header_field=host
| eval column=if(column="zzzyyy","OTHER",if(column="zzzzzz","All",column))
| transpose 0 header_field=column
| fields - column
| rename _time AS "Datum (JJJJ-MM-TT)"
| convert timeformat="%Y-%m-%d %H:%M" ctime("Datum (JJJJ-MM-TT)")
Add a hidden panel with some CSS
<panel depends="$stayhidden$">
<title>Only SimpleXML no JS required</title>
<html>
<style>
#tableHighlightHighest table tbody td div.multivalue-subcell[data-mv-index="1"]{
display: none;
}
</style>
</html>
</panel>
Give your table a matching id
<table id="tableHighlightHighest">Add some formatting
<format type="color">
<colorPalette type="expression">case (match(value,"RED"), "#ff0000",true(),"#ffffff")</colorPalette>
</format>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, i understand, currently i do not see through the query, but i probed it and it work to 75% 🙂 So at first BIG thank you!
The only problem is, that the table id is not working and so the css not hide the multi value field.
Changed your code a little bit (changed the Table ID name and added also Important):
<panel depends="$stayhidden$">
<title>Only SimpleXML no JS required</title>
<html>
<style>
#tableID1 table tbody td div.multivalue-subcell[data-mv-index="1"]{
display: none !important;
}
</style>
</html>
</panel>And used also the table id in the simplexml:
<table id="tableID1">
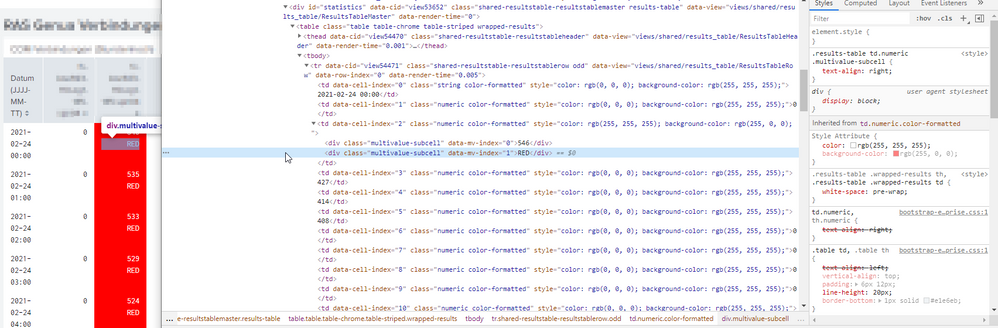
In the following screenshot you see at first, the id is not used in the table and that the css is so not working 😞
Probed also the following combination in the hidden style panel (and more :D), but no reaction in the table.
div.multivalue-subcell[data-mv-index]{
display: none !important;
}
.results-table td.numeric .multivalue-subcell{
display: none !important;
}Didnt understand why this not work, any idea?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try using the id from the div which holds the table (perhaps your version of splunk generates different html)
<panel depends="$stayhidden$">
<title>Only SimpleXML no JS required</title>
<html>
<style>
div[id="tableID1"] table tbody td div.multivalue-subcell[data-mv-index="1"]{
display: none !important;
}
</style>
</html>
</panel>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, didnt understand why this is not working with the hidden panel, but probed to add it in the dashboard.css via google chrome in the developer tool file. I didnt added that the form via simple xml and it worked! 😮
So i moved that part static to the file dashboard.css from the app and also your first solution worked without problems.
FYI: Both variations for the css worked in the css file
Thank you, for your help! Awesome 🙂
So for all guys on 7.3.3 probe to add the css style in a extra file and define in the simplexml this:
<dashboard theme="light" stylesheet="dashboard.css">When you didnt want to reload the hole server execute:
https://<servername>/de-DE/_bumpAnd then it work 🙂