- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Highlight clicked row from a table and keep the ro...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks to @niketn I can now click on a table row, and get the whole row highlighted as needed.
I am know trying to keep the row highlighted even after panel has been reloaded.
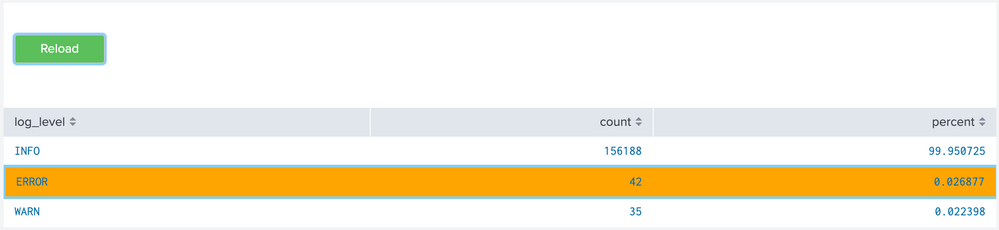
Step 1: When clicking on a row, the selected row is highlighted (Working OK)
Step 2: Click on a button that reload the panel (OK)
Step 3: Selected row remains highlighted even if the panel is reloaded (No clue how for now)
Here is a working example (except step 3):
Dashboard:
<dashboard script="table_highlight_row_on_cell_click.js,tokenlinks.js">
<label>Table Clicked Row Highlight</label>
<init>
<set token="update_list_tok">true</set>
<unset token="update_table_tok"></unset>
</init>
<row>
<panel>
<html>
<style>
#highlight table tr.highlighted{
border-style: solid !important;
border-color: skyblue !important;
background: orange !important;
}
#highlight table tr.highlighted td{
background: orange !important;
border: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
</style>
</html>
<table id="highlight">
<search>
<query>index=_internal sourcetype=splunkd
| eval dummy="$update_list_tok$"
| fields - dummy
| stats count by log_level</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">100</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<drilldown>
<set token="tokValue2">$click.value2$</set>
</drilldown>
</table>
</panel>
</row>
<row>
<panel>
<html>
<a data-set-token="update_table_tok" data-value="true">Click me</a>
</html>
</panel>
</row>
<row>
<panel depends="$null_tok$">
<table>
<search>
<query>| makeresults
| eval dummy="$update_table_tok$"
| fields - dummy</query>
<earliest>0</earliest>
<latest></latest>
<done>
<eval token="update_list_tok">random()</eval>
</done>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</dashboard>
Here is table_highlight_row_on_cell_click.js:
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
// Color Clicked Row of table with id #highlight
$(document).on("click","#highlight",function(){
// Apply class of the cells to the parent row in order to color the whole row
$("#highlight table").find('td.highlighted').each(function() {
$("#highlight table tr").removeClass("highlighted");
$(this).parents('tr').addClass(this.className);
});
});
})
And tokenlinks.js (from Simple Dashboards Examples:
require(['jquery', 'underscore', 'splunkjs/mvc', 'util/console'], function($, _, mvc, console) {
function setToken(name, value) {
console.log('Setting Token %o=%o', name, value);
var defaultTokenModel = mvc.Components.get('default');
if (defaultTokenModel) {
defaultTokenModel.set(name, value);
}
var submittedTokenModel = mvc.Components.get('submitted');
if (submittedTokenModel) {
submittedTokenModel.set(name, value);
}
}
$('.dashboard-body').on('click', '[data-set-token],[data-unset-token],[data-token-json]', function(e) {
e.preventDefault();
var target = $(e.currentTarget);
var setTokenName = target.data('set-token');
if (setTokenName) {
setToken(setTokenName, target.data('value'));
}
var unsetTokenName = target.data('unset-token');
if (unsetTokenName) {
setToken(unsetTokenName, undefined);
}
var tokenJson = target.data('token-json');
if (tokenJson) {
try {
if (_.isObject(tokenJson)) {
_(tokenJson).each(function(value, key) {
if (value == null) {
// Unset the token
setToken(key, undefined);
} else {
setToken(key, value);
}
});
}
} catch (e) {
console.warn('Cannot parse token JSON: ', e);
}
}
});
});
Any idea is welcome! 🙏
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@D2SI Try the following approach which will work for Table without Pagination. If you have multiple page table
1) You can either introduce infinite scroll without pagination or
2) Change the same idea and extend through table custom cell render instead of Table Row id of DOM element.
<form script="table_highlight_row_on_cell_click.js">
<label>Table Clicked Row Highlight</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input id="input_reload" type="link" token="reload" searchWhenChanged="true">
<label></label>
<choice value="reload">Reload</choice>
<change>
<!-- Once clicked. Make link clickable again by resetting form token for the same. -->
<condition value="reload">
<set token="tableRefresh">true</set>
<unset token="form.reload"></unset>
</condition>
<condition>
<unset token="tableRefresh"></unset>
</condition>
</change>
</input>
<html>
<style>
<!-- CSS For Table Highlight -->
#highlight table tr[data-row-index="$highlighted_row_id$"].highlighted{
border-style: solid !important;
border-color: skyblue !important;
background: orange !important;
}
#highlight table tr[data-row-index="$highlighted_row_id$"].highlighted td{
background: orange !important;
border: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
<!-- CSS For Link Input as Reload Button -->
#input_reload[data-view="views/dashboard/form/Input"]{
width: 100px !important;
}
#input_reload[data-view="views/dashboard/form/Input"] button{
background: #5CC05C !important;
color: white !important;
}
</style>
</html>
<table id="highlight">
<!-- Added token $tableRefresh$ for dummy dependency -->
<search id="tableSearch">
<query>index=_internal sourcetype=splunkd
| top 3 log_level
| fields - $tableRefresh$</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="searchCompleted">true</set>
</done>
<progress>
<unset token="searchComepleted"></unset>
</progress>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</form>
Following is the required JS
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function (_, $, mvc) {
// Access tokens via Default Token Model
var defaultTokenModel = mvc.Components.get("default");
// Search id in Simple XML is tableSearch. Get SearchManager object using the same
var tableSearch = mvc.Components.get("tableSearch");
// On click of Table cell with id=highlight, set the highlighted class for CSS Override
// Fetch the highlighted row id from DOM.
// For pagination will require:
// (i) Either Row ID as a table column to be fetched OR
// (ii) Use TableView to handle Custom Cell Renderer
$(document).on("click", "#highlight table td", function () {
// Apply class of the cells to the parent row in order to color the whole row
$("#highlight table").find("td.highlighted").each(function () {
$("#highlight table tr").removeClass("highlighted");
$(this).parents("tr").addClass(this.className);
// Set Table Row id to highlighted_row_id (This approach would need change for pagination)
defaultTokenModel.set("highlighted_row_id", $(this).parents("tr").attr("data-row-index"));
});
});
// When the Table Cell Completes, highlight previously selected Table Row.
tableSearch.on("search:done", function (properties) {
var highlighted_row_id = defaultTokenModel.get("highlighted_row_id");
// setTimeout May not be required with Custom Cell Render.
// But for Table Row Highlighting post 6.6 even with Custom Table Cell Renderer this is required.
setTimeout(function () {
$("#highlight table tr[data-row-index='" + highlighted_row_id + "']").addClass("highlighted");
}, 100);
});
});| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
**bleep**, that is a lot of help there! Thanks a lot ! 🙏
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
🤣I had some time to kill over this weekend and your challenge seemed to be new 😉
I hope it changed 💣 Monday to Happy Monday for you... Cheers 🍻
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@D2SI Try the following approach which will work for Table without Pagination. If you have multiple page table
1) You can either introduce infinite scroll without pagination or
2) Change the same idea and extend through table custom cell render instead of Table Row id of DOM element.
<form script="table_highlight_row_on_cell_click.js">
<label>Table Clicked Row Highlight</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input id="input_reload" type="link" token="reload" searchWhenChanged="true">
<label></label>
<choice value="reload">Reload</choice>
<change>
<!-- Once clicked. Make link clickable again by resetting form token for the same. -->
<condition value="reload">
<set token="tableRefresh">true</set>
<unset token="form.reload"></unset>
</condition>
<condition>
<unset token="tableRefresh"></unset>
</condition>
</change>
</input>
<html>
<style>
<!-- CSS For Table Highlight -->
#highlight table tr[data-row-index="$highlighted_row_id$"].highlighted{
border-style: solid !important;
border-color: skyblue !important;
background: orange !important;
}
#highlight table tr[data-row-index="$highlighted_row_id$"].highlighted td{
background: orange !important;
border: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
<!-- CSS For Link Input as Reload Button -->
#input_reload[data-view="views/dashboard/form/Input"]{
width: 100px !important;
}
#input_reload[data-view="views/dashboard/form/Input"] button{
background: #5CC05C !important;
color: white !important;
}
</style>
</html>
<table id="highlight">
<!-- Added token $tableRefresh$ for dummy dependency -->
<search id="tableSearch">
<query>index=_internal sourcetype=splunkd
| top 3 log_level
| fields - $tableRefresh$</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="searchCompleted">true</set>
</done>
<progress>
<unset token="searchComepleted"></unset>
</progress>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</form>
Following is the required JS
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function (_, $, mvc) {
// Access tokens via Default Token Model
var defaultTokenModel = mvc.Components.get("default");
// Search id in Simple XML is tableSearch. Get SearchManager object using the same
var tableSearch = mvc.Components.get("tableSearch");
// On click of Table cell with id=highlight, set the highlighted class for CSS Override
// Fetch the highlighted row id from DOM.
// For pagination will require:
// (i) Either Row ID as a table column to be fetched OR
// (ii) Use TableView to handle Custom Cell Renderer
$(document).on("click", "#highlight table td", function () {
// Apply class of the cells to the parent row in order to color the whole row
$("#highlight table").find("td.highlighted").each(function () {
$("#highlight table tr").removeClass("highlighted");
$(this).parents("tr").addClass(this.className);
// Set Table Row id to highlighted_row_id (This approach would need change for pagination)
defaultTokenModel.set("highlighted_row_id", $(this).parents("tr").attr("data-row-index"));
});
});
// When the Table Cell Completes, highlight previously selected Table Row.
tableSearch.on("search:done", function (properties) {
var highlighted_row_id = defaultTokenModel.get("highlighted_row_id");
// setTimeout May not be required with Custom Cell Render.
// But for Table Row Highlighting post 6.6 even with Custom Table Cell Renderer this is required.
setTimeout(function () {
$("#highlight table tr[data-row-index='" + highlighted_row_id + "']").addClass("highlighted");
}, 100);
});
});| makeresults | eval message= "Happy Splunking!!!"