- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Help with Modal window in splunk: How to find erro...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone!
I found these JavaScript to visualize drill down search in a modal window
App.js
ModalView.js
Splunk dashboard xml
<dashboard script="app.js">
<label>Modal Demo</label>
<row>
<panel>
<table id="master">
<title>Master</title>
<search>
<query>index=_internal | stats count by sourcetype</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<!-- Set the type of of drilldown, since we will always consume the same field, use row-->
<option name="drilldown">row</option>
</table>
</panel>
</row>
</dashboard>
I'm a beginner in the javascript world and I'm not able to find the error in this code. Does anyone have a suggestion? Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try again by adding blank drill down in table.
<drilldown>
<condition></condition>
</drilldown>
Sample Code:
<table id="master">
<title>Master</title>
<search>
<query>index=_internal | stats count by sourcetype</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<!-- Set the type of of drilldown, since we will always consume the same field, use row-->
<option name="drilldown">row</option>
<drilldown>
<condition></condition>
</drilldown>
</table>
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try again by adding blank drill down in table.
<drilldown>
<condition></condition>
</drilldown>
Sample Code:
<table id="master">
<title>Master</title>
<search>
<query>index=_internal | stats count by sourcetype</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<!-- Set the type of of drilldown, since we will always consume the same field, use row-->
<option name="drilldown">row</option>
<drilldown>
<condition></condition>
</drilldown>
</table>
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello how are you?
I'm trying to apply the same example
I created the app.js and ModalView.js files and ran the _bump to reload the file settings
Redirection doesn't happen, but popup doesn't show either
Would you help me?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please share your sample code ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ModalView
Checkbox
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
my.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/searchmanager',
'../app/search/ModalView',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView, SearchManager, ModalView) {
// Access the "default" token model
var tokens = mvc.Components.get("default");
var selected_values_array = [];
var submittedTokens = mvc.Components.get('submitted');
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(['checkbox']).contains(cell.field);
},
render: function($td, cell) {
var a = $('<div>').attr({"id":"chk-sourcetype"+cell.value,"value":cell.value}).addClass('checkbox').click(function() {
// console.log("checked",$(this).attr('class'));
// console.log("checked",$(this).attr('value'));
if($(this).attr('class')==="checkbox")
{
selected_values_array.push($(this).attr('value'));
$(this).removeClass();
$(this).addClass("checkbox checked");
}
else {
$(this).removeClass();
$(this).addClass("checkbox");
var i = selected_values_array.indexOf($(this).attr('value'));
if(i != -1) {
selected_values_array.splice(i, 1);
}
// Change the value of a token $mytoken$
}
console.log(selected_values_array);
}).appendTo($td);
}
});
//List of table IDs
var tableIDs = ["myTable"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
var detailSearch = new SearchManager({
id: "detailSearch",
earliest_time: "-24h@h",
latest_time: "now",
preview: true,
cache: false,
search: '| makeresults | eval myvalue="$mytoken$" | makemv delim="," myvalue | stats count by myvalue | table myvalue'
}, {tokens: true, tokenNamespace: "submitted"});
$(document).ready(function () {
$("#mybutton").on("click", function (e) {
e.preventDefault();
console.log("in");
tokens.set("mytoken", selected_values_array.join());
submittedTokens.set(tokens.toJSON());
var modal = new ModalView({ title: "Kamlesh", search: detailSearch });
modal.show();
});
});
});
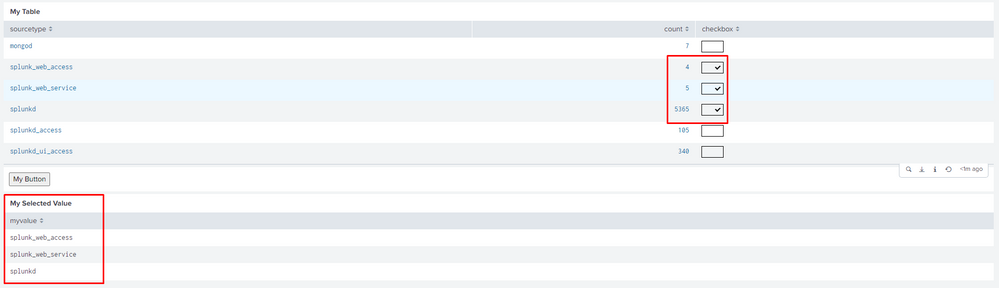
Screenshot:
I hope this will help you.
Thanks
KV
If any of my replies help you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We arrived at the same solution
Thanks for the super help and sorry for the delay @kamlesh_vaghela
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've found the issue and it works. Great! thanks a lot
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It doesn't work for me with your correction. Where have you put your scripts?