- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Get a token when clicking on "Hide Filters" on...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Get a token when clicking on "Hide Filters" on a dashboard?
Would like to get a token set when user clicks on Splunk provided "Hide Filters" link from a dashboard and unset when the Splunk provided "Show Filters" is clicked. Want to use the token to hide/show other components (panels, etc.) in the dashboard.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
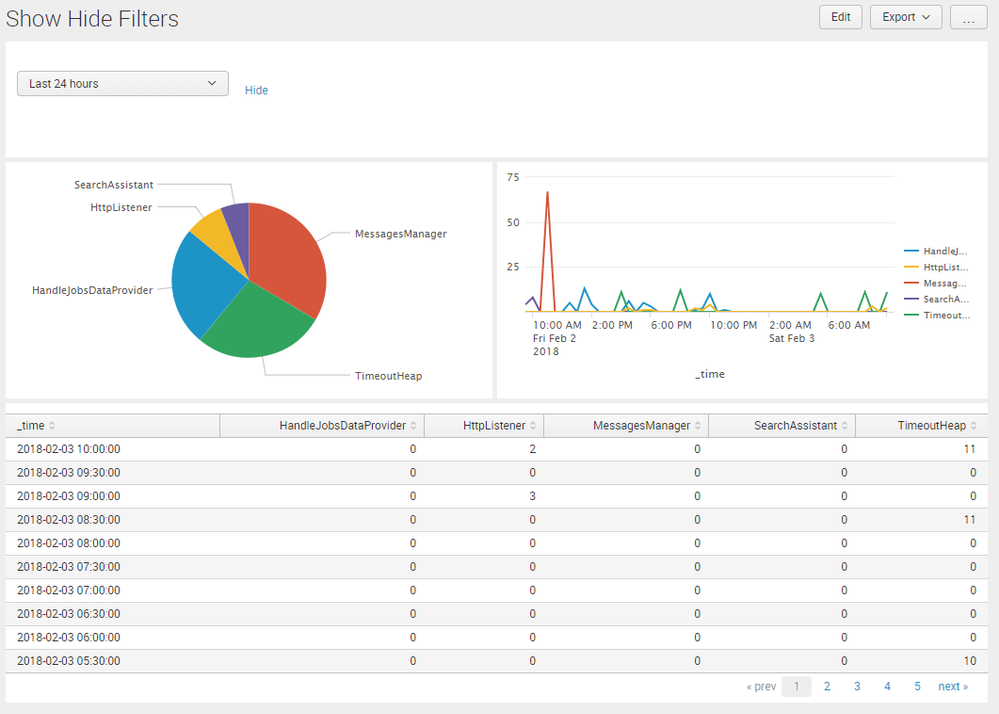
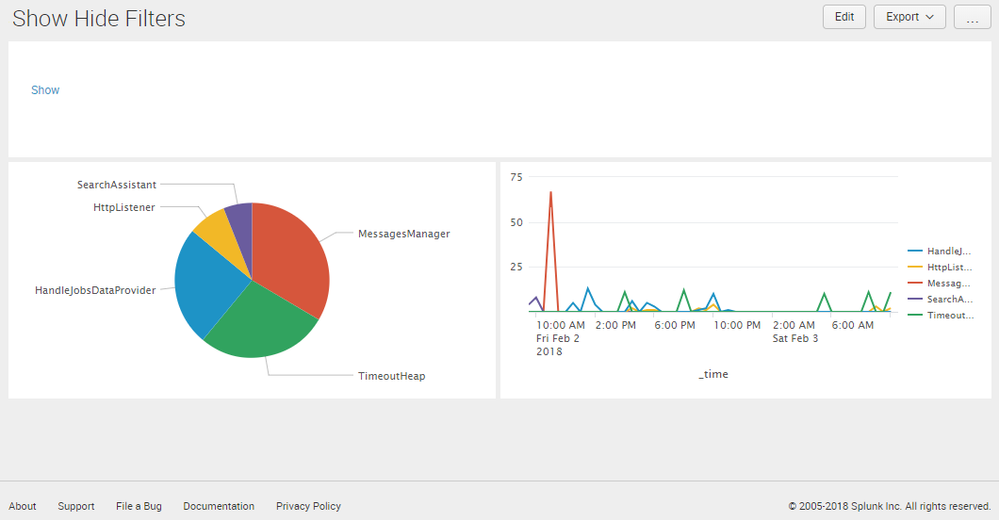
@simpkins1958, you can do this directly in Simple XML. If your use case is to have just one Show Filters and Hide Filters link in the dashboard, you can move the Form inputs to a Panel and default links with show/hide global filters will not be displayed. Also you can set <form> level attribute hideEdit="true" and hideTitle="true" and create your own Dashboard Title using <html> panel.
If you want the use case like the above, following is the run anywhere dashboard (PS: Purely Simple XML with no JavaScript Extension required).
<form>
<label>Show Hide Filters</label>
<init>
<!-- Initialize page with Show All token enabled -->
<set token="tokShowAll">true</set>
</init>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="time" token="tokTime" depends="$tokShowAll$">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="link" token="tokHide" searchWhenChanged="true" depends="$tokShowAll$">
<label></label>
<choice value="hide">Hide</choice>
<change>
<condition value="hide">
<set token="tokHideAll">true</set>
<unset token="tokShowAll"></unset>
<unset token="form.tokShow"></unset>
<unset token="tokShow"></unset>
</condition>
</change>
</input>
<input type="link" token="tokShow" searchWhenChanged="true" depends="$tokHideAll$">
<label></label>
<choice value="show">Show</choice>
<change>
<condition value="show">
<set token="tokShowAll">true</set>
<unset token="tokHideAll"></unset>
<unset token="form.tokHide"></unset>
<unset token="tokHide"></unset>
</condition>
</change>
</input>
</panel>
</row>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!="INFO" component!="Conf*"
| top 5 component</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">pie</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisEnd</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
<panel>
<chart>
<search id="baseTimechartQuery">
<query>index=_internal sourcetype=splunkd log_level!="INFO" component!="Conf*"
| timechart count by component limit=5 useother=f usenull=f</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">line</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisEnd</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
<row>
<panel depends="$tokShowAll$">
<table>
<search base="baseTimechartQuery">
<query>| reverse</query>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Clever solution!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@micahkemp thanks 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @simpkins1958,
You can do it with javascript, to set token for visible / unvisible your listed panels.
Eg,
When you click on hide filter, then unset token, and vise versa. Check below sample code for same.
require([
"splunkjs/mvc/simplexml/ready!"
], function() {
// Access the "default" token model
var tokens = mvc.Components.get("default");
var flag=true;
tokens.set("mytoken", "true");
$(".hide-global-filters").on("click",function(){
// Change the value of a token $mytoken$
if(flag){
tokens.set("mytoken", "true");
flag=false;
} else {
tokens.unset("mytoken");
flag=true;
}
});
});
Can you please try this approach?
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have it kind of working with this javascript. Two problems. Unsetting "showFilters" does not hide the in simple XML that has depends="$showFilters$". And second problem is I can't seem to assign the on(click) to the ".show-global-filters" link because it is hidden initially.
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(mvc) {
// Access the "default" token model
var tokens = mvc.Components.get("default");
console.log("INIT....");
$(".hide-global-filters").on("click",function(){
console.log("HIDE....");
tokens.unset("showFilters");
});
$(".show-global-filters").on("click",function(){
console.log("SHOW....");
tokens.set("showFilters", "second");
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From the simple xml:
<panel ref="bandwidth_threshold_filters_panel"></panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Copied this javascript in file and included it in scripts="" for the dashboad along with ShowTokens.js. Clicking on the Hide and then Show does not show mytoken listed by ShowTokens. So does not seem to be working.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hey
try this run anywhere search:
here on clicking show panel it will show table and set token while on clicking hide panel it will unset token.
<form>
<label>link</label>
<fieldset submitButton="false">
<input type="link" token="field1">
<label>field1</label>
<choice value="hide">Hide Panel</choice>
<choice value="show">Show Panel</choice>
<change>
<condition value="hide">
<unset token="drilldown"></unset>
</condition>
<condition value="show">
<set token="drilldown">a</set>
</condition>
</change>
<default>show</default>
</input>
</fieldset>
<row>
<panel depends="$drilldown$">
<table>
<search>
<query>index=_internal|stats count by host</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</form>
Hope this helps!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@493669 this solution worked for me.
This is exactly i looking for
Many Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. But we do not want to add a new input field to control the hide/show. We want to use the existing link when there are filters.