- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Dropdown width change not working properly
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, Splunkers,
I used the following code to change my dropdown input width,
.input-dropdown {
min-width: 120px !important;
width: 120px !important;
max-width: 120px !important;
}
.splunk-dropdown .select2-container {
min-width: 120px !important;
width: 120px !important;
max-width: 120px !important;
}when I changed width, the width of the dropdown area decreased, but the dropdown field width not change, which caused the dropdown overlapped with the next dropdown.
I tried some different combination of these widths, also the following HTML text/css, also margin-bottom, etc, etc, but whatever I tried, only the width of whole area dropdown changed, never worked for the dropdown box width.
I also tried the following CSS code, but have the same issue.
<html>
<style type="text/css">
#input_unit {
width: 440px;
}
</style>
</html>thx in advance.
Kevin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, my mistake. There was an extra semi-colon which should be removed.
<html>
<style type="text/css">
#TargetSEValidationID div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]
{
max-width: 140px !important;
width: 120px !important;
}
</style>
</html>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try something like this
<html>
<style type="text/css">
#input_unit div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]
{
width: 440px; !important;
}
</style>
</html>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ITWhisperer,
thx for your quick response.
I put your code in front of my dropdown id TargetSEValidationid.
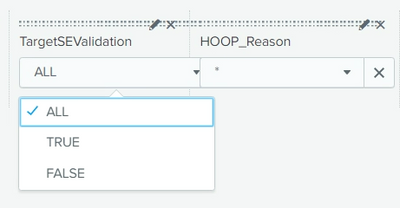
unfortunately, width change not working here, I attached a screenshot below.
besides, this code looks inserts a line break before it. whatever width I put here, there is always just a line break.
I am pretty sure, this code causes this line break.
<html>
<style type="text/css">
#TargetSEValidationid div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]
{
width: 100px; !important;
}
</style>
</html>
<input id="TargetSEValidationid" type="dropdown" token="t_TargetSEValidation" searchWhenChanged="true">
<label>TargetSEValidation</label>
<choice value=".">ALL</choice>
<choice value="TRUE">TRUE</choice>
<choice value="FALSE">FALSE</choice>
<default>.</default>
<initialValue>.</initialValue>
</input>
Kevin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Two things: you could try adding max-width: as well as width, and also the changes don't show up in edit mode, you have to save the changes
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, ITWhisperer,
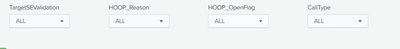
Now I added max-width, it looks better, but not fully working, now, field box width changed, but area width not changed.
before I added max-width, area width decreased, but field box not changed.
#TargetSEValidationID div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]
{
width: 120px; !important;
max-width: 140px; !important;
}
Kevin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, my mistake. There was an extra semi-colon which should be removed.
<html>
<style type="text/css">
#TargetSEValidationID div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]
{
max-width: 140px !important;
width: 120px !important;
}
</style>
</html>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
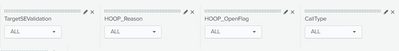
I added another css here, it works now, not sure why, but it works beautifully as I expected.
thank you very much.
#TargetSEValidationID {
width: 140px;
}
#TargetSEValidationID div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]
{
width: 120px; !important;
max-width: 140px; !important;
}
#TargetSEValidationID {
width: 140px;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
just tried, after removing semi-colon, box width showing some difference, but area width still no change.
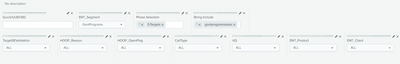
basically, I have many input fields here, want to shrink them to save some space.
if only box width is decreased, it won't save any space.
Kevin