Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Drilldown on Single Value with Sparkline Fails
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Drilldown on Single Value with Sparkline Fails
I'm trying to drilldown on a single value, and I noticed there is a javascript error if the single value has these following options set in simpleXML:
<option name="drilldown">all</option>
<option name="colorBy">trend</option>
<option name="showSparkline">1</option>
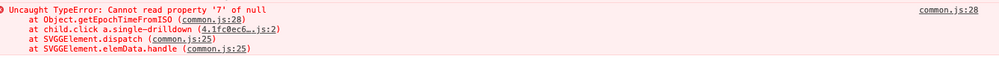
And this is the error that I get:
But when I hide the spark line, the drilldown actually works and the error disappears:
<option name="drilldown">all</option>
<option name="colorBy">trend</option>
<option name="showSparkline">0</option>
How can I drilldown on a single value without having to hide the sparklines? I am using Splunk version 7.1.4, and want to know if this bug has been identified and fixed in later versions of splunk?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kngsplunker for the community to assist you better you might have to share the results for Single Value sparkline in tabular format and also all the other options of the Single value visualization. Can you try
1) Either changing the trendDisplayMode from percent to absolute.
2) Or changing the numberPrecision from 0.00 to 0 or maybe higher precision 0.0000.
One of the reasons could be that the value while being used could resolve to 0 which may result in divide by 0 error.
Following is a run anywhere example based on Splunk's _internal index that I tried which worked fine!
<dashboard>
<label>Single Value Trend with Percent for Drilldown</label>
<row>
<panel>
<single>
<title>Clicked Value: $tokClickedValue$</title>
<search>
<query>index=_internal sourcetype=splunkd
| timechart count as total count(eval(log_level!="INFO")) as error
| eval perc=(error/total)*100
| fields - total error</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="drilldown">all</option>
<option name="numberPrecision">0.00</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">inverse</option>
<option name="trendDisplayMode">percent</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">0</option>
<drilldown>
<set token="tokClickedValue">$click.value2$</set>
</drilldown>
</single>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"