- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Creating feedback link at bottom right of dashboar...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Experts,
Is it possible to create a kind of feedback link or popup at the bottom right of dashboard, so when it is clicked a feedback form will be opened to user. Has any one worked on such requirement?
Note - Dashboard in question is using tabs feature.
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
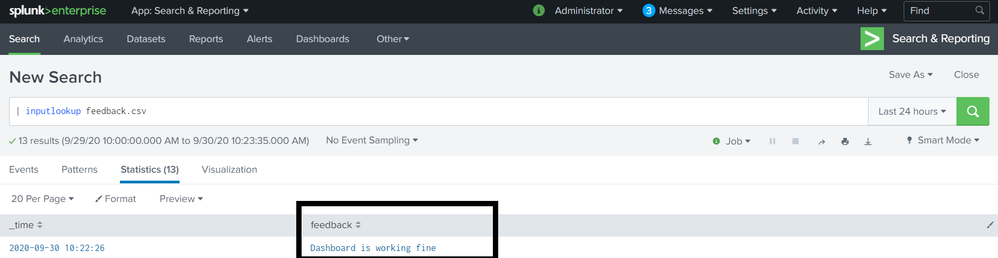
user submitted feedback is available in feeback.csv with _time and feedback fields. you can view feedbacks given from dashaboard using below search:
| inputlookup feedback.csv
simple xml:
<form script="feedback.js" stylesheet="feedback.css">
<label>Feedback</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal earliest=-15m | stats count by sourcetype</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">area</option>
<option name="charting.drilldown">none</option>
</chart>
</panel>
</row>
</form>javascript (feedback.js)
require(['splunkjs/mvc','splunkjs/mvc/searchmanager','splunkjs/mvc/simplexml/ready!'],function(mvc, SearchManager){
var updateCSV = new SearchManager({
id: "updateCSV",
autostart: false,
cache:false,
search : "| makeresults | eval feedback=\"$setMsg$\" | inputlookup append=true feedback.csv | outputlookup feedback.csv"
},{tokens: true});
$(document).find('.dashboard-body').append('<button id="feedback" class="btn btn-primary">Feedback</button>');
$(document).find('.dashboard-body').append('<div class="chat-popup" id="myForm"><form class="form-container"><h1>Feedback</h1><label for="msg"><b>Message</b></label><textarea placeholder="Type Feedback.." name="msg" id="msgFeedback" required></textarea><span id="validationFeebback"></span><button id="sbmtFeedback" type="button" class="btn">Send</button><button id="cnclFeebackPopUP" type="button" class="btn cancel">Close</button></form></div>');
$("#feedback").on("click", function (){
$('#msgFeedback').val("");
$(document).find("#validationFeebback").text("");
$(document).find('.chat-popup').show();
});
$("#cnclFeebackPopUP").on("click", function (){
$(document).find('.chat-popup').hide();
});
$("#sbmtFeedback").on("click", function (){
var msg=$('#msgFeedback').val();
if (msg.length<=10 || (msg.length==1 && msg==" ")){
$(document).find("#validationFeebback").text("Invalid Feedback").css({'color':'red',});
}
else{
var tokens = splunkjs.mvc.Components.get("default");
tokens.set("setMsg", msg);
updateCSV.startSearch();
$(document).find("#validationFeebback").text("Your feedback has been submitted..!").css({'color':'green'});
}
});
});
css (feedback.css):
.chat-popup {
display: none;
position: fixed;
bottom: 120px;
border: 3px solid #f1f1f1;
z-index: 9;
margin-left: 30%;
}
/* Add styles to the form container */
.form-container {
max-width: 300px;
padding: 10px;
background-color: white;
min-width: 500px;
}
/* Full-width textarea */
.form-container textarea {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
resize: none;
min-height: 200px;
}
/* When the textarea gets focus, do something */
.form-container textarea:focus {
background-color: #ddd;
outline: none;
}
/* Set a style for the submit/send button */
.form-container .btn {
background-color: #4CAF50;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
margin-bottom:10px;
opacity: 0.8;
line-height: 5px;
}
/* Add a red background color to the cancel button */
.form-container .cancel {
background-color: red;
}
/* Add some hover effects to buttons */
.form-container .btn:hover, .open-button:hover {
opacity: 1;
}
.btn-primary{
float:right;
}
.btn{
margin-right: 10px;
margin-top: 10px;
line-height: 25px;
}
If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have created that panel just for an example. You can replace that panel with your actual report. Or even you could delete that not a problem.
If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
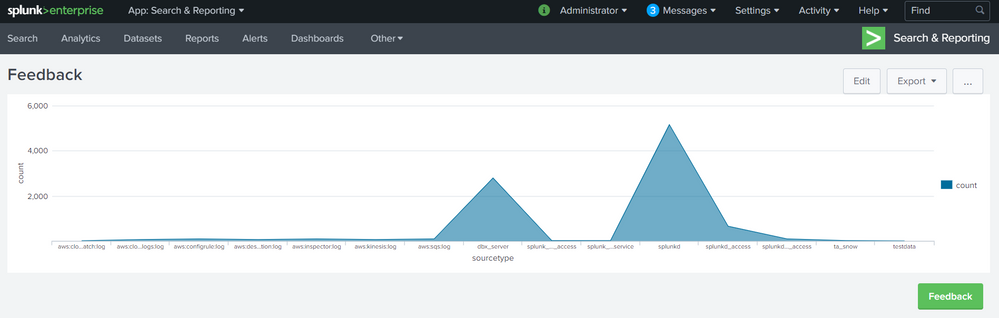
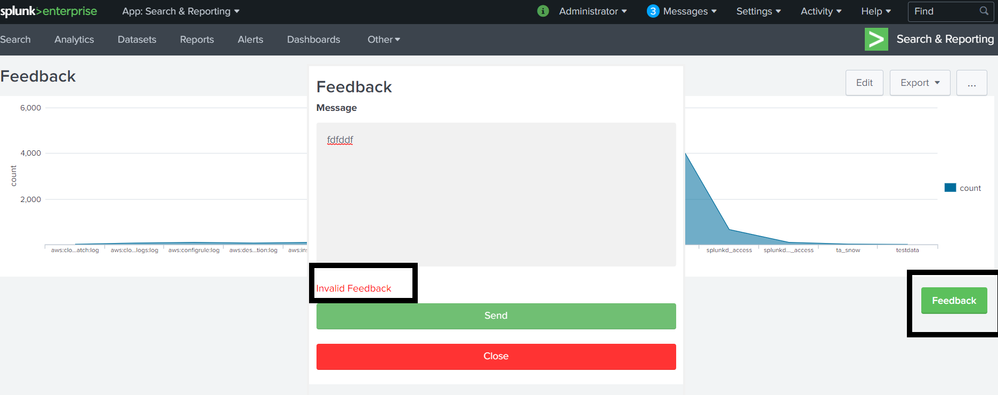
I am not sure whether you executed my solution, let me take take some snaps of dashboard with feedback button and form when feedback button is pressed and send you. The code I have shared has feedback button right below of the dashboard. When user clicks on feedback button, feedback form will open where user can enter his feedback and submit. There are validations in submitting feedback form like user should enter more than 10 characters before submitting the form and user will get validation of form above submit button of feedback form in different colors based of validation results. Once feedback form is submitted successfully then results will be written to csv using splunk search used in java script.
If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty - Are you able to achieve this functionality at your end.? If possible can you share snapshot , please. I have been trying to achieve using the same .js, .css and .xml provided by you but not getting the desired results. I am still not able to see feedback link on bottom right.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty - It would be great if you can help with below two functionalities as well.
1. To add stars which has to be filled by user to get his satisfaction level.
2. when Send button is clicked after filling feedback, username should also get stored in feedback.csv.
Thanks again for all your help!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty - Many thanks for the screenshots, I am Finally able to achieve that. Couple of small updates if we can do, will be highly appreciated.
1. When feedback button is clicked and text box is opened. Just above text bix , can we add starts to be filed to show level of satisfaction?
2. Can we move the feedback bottom from bottom right to mid right, please?
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty - Thanks for reply.
I executed your query but not getting the desired results. Also, I am not able to understand your XML query.
index=_internal earliest=-15m | stats count by sourcetype
why are we counting by source type from _internal?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Its very simple If you are just looking for change in displaying of feedback form left next to feedback button in your dashboard.
Is everything okay Other than position of feedback form in your dashboard?
If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty - Thanks for reply
Yes.
1. Position of the feedback form. Its should be in bottom right of the page and while opening the dashboard, there should be kind of link/button of feedback and when user clicks it, a form should open to give rating and text box for any comments.
2. I didn't get the query in your simple XML code.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The answer which I provided is not for chatting purpose and you just mentioned feedback button which should accept feedback from user and post it to csv file.
chat is completely different functionality which wasn’t asked in you question initially.
If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty - I agree, but the chat functionality is just to provide the clear understanding of question.
I am still looking for the feedback form but in same structure as of "chat with us"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty - It will be saved in CSV.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
user submitted feedback is available in feeback.csv with _time and feedback fields. you can view feedbacks given from dashaboard using below search:
| inputlookup feedback.csv
simple xml:
<form script="feedback.js" stylesheet="feedback.css">
<label>Feedback</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal earliest=-15m | stats count by sourcetype</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">area</option>
<option name="charting.drilldown">none</option>
</chart>
</panel>
</row>
</form>javascript (feedback.js)
require(['splunkjs/mvc','splunkjs/mvc/searchmanager','splunkjs/mvc/simplexml/ready!'],function(mvc, SearchManager){
var updateCSV = new SearchManager({
id: "updateCSV",
autostart: false,
cache:false,
search : "| makeresults | eval feedback=\"$setMsg$\" | inputlookup append=true feedback.csv | outputlookup feedback.csv"
},{tokens: true});
$(document).find('.dashboard-body').append('<button id="feedback" class="btn btn-primary">Feedback</button>');
$(document).find('.dashboard-body').append('<div class="chat-popup" id="myForm"><form class="form-container"><h1>Feedback</h1><label for="msg"><b>Message</b></label><textarea placeholder="Type Feedback.." name="msg" id="msgFeedback" required></textarea><span id="validationFeebback"></span><button id="sbmtFeedback" type="button" class="btn">Send</button><button id="cnclFeebackPopUP" type="button" class="btn cancel">Close</button></form></div>');
$("#feedback").on("click", function (){
$('#msgFeedback').val("");
$(document).find("#validationFeebback").text("");
$(document).find('.chat-popup').show();
});
$("#cnclFeebackPopUP").on("click", function (){
$(document).find('.chat-popup').hide();
});
$("#sbmtFeedback").on("click", function (){
var msg=$('#msgFeedback').val();
if (msg.length<=10 || (msg.length==1 && msg==" ")){
$(document).find("#validationFeebback").text("Invalid Feedback").css({'color':'red',});
}
else{
var tokens = splunkjs.mvc.Components.get("default");
tokens.set("setMsg", msg);
updateCSV.startSearch();
$(document).find("#validationFeebback").text("Your feedback has been submitted..!").css({'color':'green'});
}
});
});
css (feedback.css):
.chat-popup {
display: none;
position: fixed;
bottom: 120px;
border: 3px solid #f1f1f1;
z-index: 9;
margin-left: 30%;
}
/* Add styles to the form container */
.form-container {
max-width: 300px;
padding: 10px;
background-color: white;
min-width: 500px;
}
/* Full-width textarea */
.form-container textarea {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
resize: none;
min-height: 200px;
}
/* When the textarea gets focus, do something */
.form-container textarea:focus {
background-color: #ddd;
outline: none;
}
/* Set a style for the submit/send button */
.form-container .btn {
background-color: #4CAF50;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
margin-bottom:10px;
opacity: 0.8;
line-height: 5px;
}
/* Add a red background color to the cancel button */
.form-container .cancel {
background-color: red;
}
/* Add some hover effects to buttons */
.form-container .btn:hover, .open-button:hover {
opacity: 1;
}
.btn-primary{
float:right;
}
.btn{
margin-right: 10px;
margin-top: 10px;
line-height: 25px;
}
If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@thambisetty - Many thanks for your response...but I am not getting desired results. I am looking for some like "Chat with us" kind of functionality in my dashboard.
https://www.policybazaar.com/contact-us/
SO whenever user clicks, it opens a feedback form there itself.
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's possible with custom javascript. what is your next action after user enter his feedback?
If this helps, give a like below.