- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Create a generalized JavaScript to use multiple da...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wanted to implement a date picker calendar as an Input. I followed this link:
https://community.splunk.com/t5/Dashboards-Visualizations/Jquery-datepicker-in-splunk/td-p/361049
And I was able to implement one time range. But If I have to implement multiple date_pickers then every time I have to modify my JavaScript. Is there a way by which we can have one generalized JavaScript and then we can implement N no.of date pickers which will be independent from each other.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nagar57 One of the reasons why we build minimalistic run anywhere example, is to demo the art of the possible and leave it to the Splunker to build upon the examples to complete full fledged code (including coding best practices like modularity, separation of concerns, reusability, extensions, commenting, coding convention, authorization, authentication, optimization, plugin and most importantly security).
Hope you understand that building end solutions for each request would be painstaking and infeasible process for handful of active community members who have community assistance as their passion beyond regular working hours.
So, expectation is you try, fail and learn continuously. If you hit a dead-end let us know what you tried and where it got stuck! Trust me this approach will give you more delight, confidence and knowledge every time you crack the code yourself rather than going after quick help or clues. Hopefully, you will be able to contribute more to the community through Answers, Blogs, User Groups etc every time you develop something that has not been solved before. So better luck with your "trials and errors" and we would sure be providing support when you get stuck! 👍
And this one time, let me give the approach to Add HTML Date Input to set the tokens directly from Simple XML and one time generic JavaScript.
The approach requires you to
- Provide unique id to each html date input.
- JS runs a generic date input change event handler and sets the id of date input as token to be used in Simple XML. PS: token is String date in YYYY-MM-dd format as that is the value returned (even set) from the Date input.
- Simple XML init section to initialize string and epoch time for Date input and corresponding token for the first time.
- Independent search to convert set string date to epoch date.
PS: I have used four Date Input for testing, you would notice that JS has only one iterator for each html input type of "date", which sets the token for all 4 inputs.
Following is the updated Simple XML required for above approach:
<dashboard script="html_input_date_control.js">
<label>HTML Date Picker</label>
<init>
<!-- Token Initialization for HTML Date input value and first time setting up of token -->
<!-- id of html date input matches the corresponding token name by default -->
<!-- HTML Input tokens value as YYYY-MM-dd string date format -->
<eval token="threeDaysAgoDateYYYYMMDD">strftime(relative_time(now(),"-3d@d"),"%Y-%m-%d")</eval>
<eval token="twoDaysAgoDateYYYYMMDD">strftime(relative_time(now(),"-2d@d"),"%Y-%m-%d")</eval>
<eval token="previousDateYYYYMMDD">strftime(relative_time(now(),"-1d@d"),"%Y-%m-%d")</eval>
<eval token="currentDateYYYYMMDD">strftime(relative_time(now(),"-0d@d"),"%Y-%m-%d")</eval>
<!-- String token set from Date input. Must be same as the id given to them -->
<eval token="htmlDateInputFrom1">strftime(relative_time(now(),"-3d@d"),"%Y-%m-%d")</eval>
<eval token="htmlDateInputTo1">strftime(relative_time(now(),"-2d@d"),"%Y-%m-%d")</eval>
<!-- Additional Testing From2 and To2 dates -->
<eval token="htmlDateInputFrom2">strftime(relative_time(now(),"-1d@d"),"%Y-%m-%d")</eval>
<eval token="htmlDateInputTo2">strftime(relative_time(now(),"-0d@d"),"%Y-%m-%d")</eval>
</init>
<!-- Dumy Search to convert String Time from Date Input to Epoch Time-->
<search>
<query>| makeresults
| eval earliestTime1=strptime("$htmlDateInputFrom1$","%Y-%m-%d")
| eval latestTime1=strptime("$htmlDateInputTo1$","%Y-%m-%d")
| eval earliestTime2=strptime("$htmlDateInputFrom2$","%Y-%m-%d")
| eval latestTime2=strptime("$htmlDateInputTo2$","%Y-%m-%d")</query>
<earliest>-1s@s</earliest>
<latest>now</latest>
<done>
<set token="tokEarliestTime1">$result.earliestTime1$</set>
<set token="tokLatestTime1">$result.latestTime1$</set>
<set token="tokEarliestTime2">$result.earliestTime2$</set>
<set token="tokLatestTime2">$result.latestTime2$</set>
</done>
</search>
<row>
<panel>
<html>
<style>
.dateContainer{
display:flex;
}
.dateInput{
padding-right:15px;
}
</style>
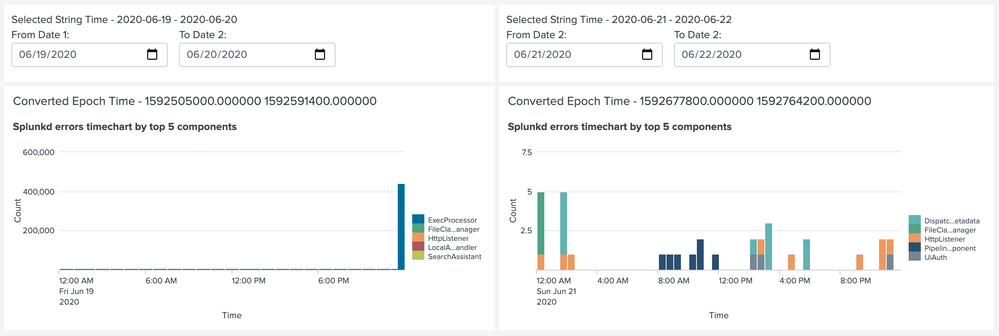
<div>Selected String Time - $htmlDateInputFrom1$ - $htmlDateInputTo1$ </div>
<div class="dateContainer">
<div class="dateInput">
<div>From Date 1:</div>
<input id="htmlDateInputFrom1" type="date" value="$threeDaysAgoDateYYYYMMDD$"/>
</div>
<div class="dateInput">
<div>To Date 2:</div>
<input id="htmlDateInputTo1" type="date" value="$twoDaysAgoDateYYYYMMDD$"/>
</div>
</div>
</html>
</panel>
<panel>
<html>
<div>Selected String Time - $htmlDateInputFrom2$ - $htmlDateInputTo2$ </div>
<div class="dateContainer">
<div class="dateInput">
<div>From Date 2:</div>
<input id="htmlDateInputFrom2" type="date" value="$previousDateYYYYMMDD$"/>
</div>
<div class="dateInput">
<div>To Date 2:</div>
<input id="htmlDateInputTo2" type="date" value="$currentDateYYYYMMDD$"/>
</div>
</div>
</html>
</panel>
</row>
<row>
<panel>
<title>Converted Epoch Time - $tokEarliestTime1$ $tokLatestTime1$</title>
<chart>
<title>Splunkd errors timechart by top 5 components</title>
<search>
<query>index=_internal sourcetype="splunkd" log_level!="INFO" component="*"
| timechart count by component limit=5 usenull=f useother=f
</query>
<earliest>$tokEarliestTime1$</earliest>
<latest>$tokLatestTime1$</latest>
</search>
<option name="charting.axisTitleX.text">Time</option>
<option name="charting.axisTitleY.text">Count</option>
<option name="charting.chart.stackMode">stacked</option>
</chart>
</panel>
<panel>
<title>Converted Epoch Time - $tokEarliestTime2$ $tokLatestTime2$</title>
<chart>
<title>Splunkd errors timechart by top 5 components</title>
<search>
<query>index=_internal sourcetype="splunkd" log_level!="INFO" component="*"
| timechart count by component limit=5 usenull=f useother=f
</query>
<earliest>$tokEarliestTime2$</earliest>
<latest>$tokLatestTime2$</latest>
</search>
<option name="charting.axisTitleX.text">Time</option>
<option name="charting.axisTitleY.text">Count</option>
<option name="charting.chart.stackMode">stacked</option>
</chart>
</panel>
</row>
</dashboard>
Following is the updated required JavaScript (html_input_date_control.js) (notice only one generic jQuery change event handler Date input based on type="date" :
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function ($, mvc) {
console.log("Inside HTML Date Input JS");
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
// On change of html date input get input value and id and update id as token with value in the default and submitted model
$(document).on('change', '[type="date"]', function () {
var tokenName=$(this).attr("id");
var dateText = $(this).val();
defaultTokenModel.set(tokenName, dateText);
submittedTokenModel.set(tokenName, dateText);
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nagar57 One of the reasons why we build minimalistic run anywhere example, is to demo the art of the possible and leave it to the Splunker to build upon the examples to complete full fledged code (including coding best practices like modularity, separation of concerns, reusability, extensions, commenting, coding convention, authorization, authentication, optimization, plugin and most importantly security).
Hope you understand that building end solutions for each request would be painstaking and infeasible process for handful of active community members who have community assistance as their passion beyond regular working hours.
So, expectation is you try, fail and learn continuously. If you hit a dead-end let us know what you tried and where it got stuck! Trust me this approach will give you more delight, confidence and knowledge every time you crack the code yourself rather than going after quick help or clues. Hopefully, you will be able to contribute more to the community through Answers, Blogs, User Groups etc every time you develop something that has not been solved before. So better luck with your "trials and errors" and we would sure be providing support when you get stuck! 👍
And this one time, let me give the approach to Add HTML Date Input to set the tokens directly from Simple XML and one time generic JavaScript.
The approach requires you to
- Provide unique id to each html date input.
- JS runs a generic date input change event handler and sets the id of date input as token to be used in Simple XML. PS: token is String date in YYYY-MM-dd format as that is the value returned (even set) from the Date input.
- Simple XML init section to initialize string and epoch time for Date input and corresponding token for the first time.
- Independent search to convert set string date to epoch date.
PS: I have used four Date Input for testing, you would notice that JS has only one iterator for each html input type of "date", which sets the token for all 4 inputs.
Following is the updated Simple XML required for above approach:
<dashboard script="html_input_date_control.js">
<label>HTML Date Picker</label>
<init>
<!-- Token Initialization for HTML Date input value and first time setting up of token -->
<!-- id of html date input matches the corresponding token name by default -->
<!-- HTML Input tokens value as YYYY-MM-dd string date format -->
<eval token="threeDaysAgoDateYYYYMMDD">strftime(relative_time(now(),"-3d@d"),"%Y-%m-%d")</eval>
<eval token="twoDaysAgoDateYYYYMMDD">strftime(relative_time(now(),"-2d@d"),"%Y-%m-%d")</eval>
<eval token="previousDateYYYYMMDD">strftime(relative_time(now(),"-1d@d"),"%Y-%m-%d")</eval>
<eval token="currentDateYYYYMMDD">strftime(relative_time(now(),"-0d@d"),"%Y-%m-%d")</eval>
<!-- String token set from Date input. Must be same as the id given to them -->
<eval token="htmlDateInputFrom1">strftime(relative_time(now(),"-3d@d"),"%Y-%m-%d")</eval>
<eval token="htmlDateInputTo1">strftime(relative_time(now(),"-2d@d"),"%Y-%m-%d")</eval>
<!-- Additional Testing From2 and To2 dates -->
<eval token="htmlDateInputFrom2">strftime(relative_time(now(),"-1d@d"),"%Y-%m-%d")</eval>
<eval token="htmlDateInputTo2">strftime(relative_time(now(),"-0d@d"),"%Y-%m-%d")</eval>
</init>
<!-- Dumy Search to convert String Time from Date Input to Epoch Time-->
<search>
<query>| makeresults
| eval earliestTime1=strptime("$htmlDateInputFrom1$","%Y-%m-%d")
| eval latestTime1=strptime("$htmlDateInputTo1$","%Y-%m-%d")
| eval earliestTime2=strptime("$htmlDateInputFrom2$","%Y-%m-%d")
| eval latestTime2=strptime("$htmlDateInputTo2$","%Y-%m-%d")</query>
<earliest>-1s@s</earliest>
<latest>now</latest>
<done>
<set token="tokEarliestTime1">$result.earliestTime1$</set>
<set token="tokLatestTime1">$result.latestTime1$</set>
<set token="tokEarliestTime2">$result.earliestTime2$</set>
<set token="tokLatestTime2">$result.latestTime2$</set>
</done>
</search>
<row>
<panel>
<html>
<style>
.dateContainer{
display:flex;
}
.dateInput{
padding-right:15px;
}
</style>
<div>Selected String Time - $htmlDateInputFrom1$ - $htmlDateInputTo1$ </div>
<div class="dateContainer">
<div class="dateInput">
<div>From Date 1:</div>
<input id="htmlDateInputFrom1" type="date" value="$threeDaysAgoDateYYYYMMDD$"/>
</div>
<div class="dateInput">
<div>To Date 2:</div>
<input id="htmlDateInputTo1" type="date" value="$twoDaysAgoDateYYYYMMDD$"/>
</div>
</div>
</html>
</panel>
<panel>
<html>
<div>Selected String Time - $htmlDateInputFrom2$ - $htmlDateInputTo2$ </div>
<div class="dateContainer">
<div class="dateInput">
<div>From Date 2:</div>
<input id="htmlDateInputFrom2" type="date" value="$previousDateYYYYMMDD$"/>
</div>
<div class="dateInput">
<div>To Date 2:</div>
<input id="htmlDateInputTo2" type="date" value="$currentDateYYYYMMDD$"/>
</div>
</div>
</html>
</panel>
</row>
<row>
<panel>
<title>Converted Epoch Time - $tokEarliestTime1$ $tokLatestTime1$</title>
<chart>
<title>Splunkd errors timechart by top 5 components</title>
<search>
<query>index=_internal sourcetype="splunkd" log_level!="INFO" component="*"
| timechart count by component limit=5 usenull=f useother=f
</query>
<earliest>$tokEarliestTime1$</earliest>
<latest>$tokLatestTime1$</latest>
</search>
<option name="charting.axisTitleX.text">Time</option>
<option name="charting.axisTitleY.text">Count</option>
<option name="charting.chart.stackMode">stacked</option>
</chart>
</panel>
<panel>
<title>Converted Epoch Time - $tokEarliestTime2$ $tokLatestTime2$</title>
<chart>
<title>Splunkd errors timechart by top 5 components</title>
<search>
<query>index=_internal sourcetype="splunkd" log_level!="INFO" component="*"
| timechart count by component limit=5 usenull=f useother=f
</query>
<earliest>$tokEarliestTime2$</earliest>
<latest>$tokLatestTime2$</latest>
</search>
<option name="charting.axisTitleX.text">Time</option>
<option name="charting.axisTitleY.text">Count</option>
<option name="charting.chart.stackMode">stacked</option>
</chart>
</panel>
</row>
</dashboard>
Following is the updated required JavaScript (html_input_date_control.js) (notice only one generic jQuery change event handler Date input based on type="date" :
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function ($, mvc) {
console.log("Inside HTML Date Input JS");
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
// On change of html date input get input value and id and update id as token with value in the default and submitted model
$(document).on('change', '[type="date"]', function () {
var tokenName=$(this).attr("id");
var dateText = $(this).val();
defaultTokenModel.set(tokenName, dateText);
submittedTokenModel.set(tokenName, dateText);
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"