- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- [Chart] Bar Chart Configuring Questions (Fonts and...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
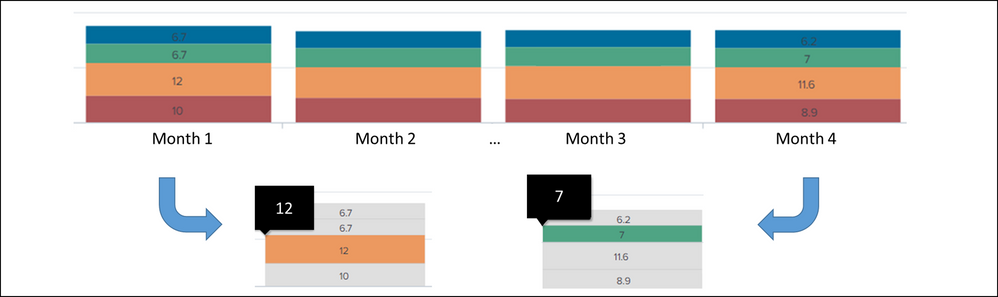
I have defined stacked bar chart in my Splunk Enterprise Dashboard. I've been trying to solve this problem but I cannot solve them.. 😕 Please help me out.
These are the problems that I encountered:
1. As you can see in the line below `| eval PERCENTAGE = round(PERCENTAGE, 1)` I've rounded the data.
However, with data such as 7 and 10, ".0" gets dropped off for some reason. Our client strongly wants the data to be labelled in a uniform format. Is there a way to force natural number to appear as a integer form?
* 7 &10 (AS-IS) -> 7.0 & 10.0 (TO-BE)
2. Since the color of the Bar is Dark, I wanted to change the label in the bar to be White. I've wrote this line of code : `<option name="charting.fontColor">#ffffff</option>` However, this makes the whole font color including the ones in the axes.
3. I also want to change the label in the bar to be "Bold" and "Times New Roman" font-family. Is there a way to specify them?
This is my current code:
```XML
<row>
<panel>
<chart>
<search>
<query>
index = ~ (TRIMMED OF DUE TO PRIVACY ISSUE)
| eval PERCENTAGE = round(PERCENTAGE, 1)
| fields DOMAIN MONTHS PERCENTAGE
| chart values(PERCENTAGE) over MONTHS by DOMAIN
</query>
<earliest>earliest</earliest>
<latest>latest</latest>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.chart">column</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.drilldown">none</option>
<option name="charting.legend.placement">right</option>
<option name="height">200</option>
<option name="refresh.display">progressbar</option>
<row>
```
Thank you
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't think anything can be done about 1 as there isn't an option on column charts to specify the precision.
For 2 and 3, you can use CSS - give you chart panel an id e.g. boldtimes
<row>
<panel depends="$alwaysHide$">
<html>
<style>
#boldtimes .highcharts-data-label text {
font-weight: bold !important;
font-family: "Times New Roman";
fill: white !important;
}
</style>
</html>
</panel>
<panel id="boldtimes">- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jasuchung ,
A workaround for issue 1 could be adding a javascript extension to your simpleXML dashboard (see docs at https://dev.splunk.com/enterprise/docs/developapps/visualizedata/usewebframework/modifydashboards/). Script below, based on @ITWhisperer example, will add one decimal to all data values displayed in chart without it (e.g. 10 -> 10.0)
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function ($, mvc) {
pollAvailability = () => {
if (mvc.Components.hasInstance("boldtimes")) {
// Chart loaded
let content = $("#boldtimes g.highcharts-label.highcharts-data-label.highcharts-data-label-color-undefined tspan:not(:contains(.)):first-child");
// Add the decimal to data values without it
for (let i = 0; i < content.length; ++i) {
let text = content[i].firstChild.textContent;
text += ".0";
content[i].firstChild.textContent = text;
};
} else {
// Chart not loaded yet, retry in 200ms
setTimeout(pollAvailability, 200);
}
};
setTimeout(pollAvailability, 600);
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't think anything can be done about 1 as there isn't an option on column charts to specify the precision.
For 2 and 3, you can use CSS - give you chart panel an id e.g. boldtimes
<row>
<panel depends="$alwaysHide$">
<html>
<style>
#boldtimes .highcharts-data-label text {
font-weight: bold !important;
font-family: "Times New Roman";
fill: white !important;
}
</style>
</html>
</panel>
<panel id="boldtimes">- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank u 🙂 Wish there was a way to make it in to a text just for labeling data 😿
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have the same problem too. I hope there is a solution for it.