- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Can't understand how fieldSet SubmitButton works w...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can't understand how fieldSet SubmitButton works with <change> tag
Hello,
I have a dashboard with the following inputs:
<fieldset submitButton="true" autoRun="false">
<input type="dropdown" token="tok1" searchWhenChanged="false">
<label>Tok1</label>
<choice value="All">*</choice>
<choice value="Active">Y</choice>
<choice value="Inactive">N</choice>
<prefix>Status="</prefix>
<suffix>"</suffix>
<default>*</default>
<change>
<condition value="All">
<set token="tok1"></set>
</condition>
<condition>
<eval token="tok1">"\" AND upper(STATUS)=upper(\'" + $value$ + "\')\""</eval>
</condition>
</change>
</input>
<input type="text" token="tok2" searchWhenChanged="false">
<label>UserID</label>
<default></default>
<change>
<condition>
<eval token="tok2">if(match($value$,"\\w")," AND UserID=\"*" + upper($value$) + "*\"", "")</eval>
</condition>
</change>
</input>
</fieldset>
These two example tokens are user in a panel where the query is just
| search * $tok1$ $tok2$
because it refers to another search as base query.
The problem is the following:
I have a submit button, so I expect that every change in the fields do not trigger the search until I press the Submit button.
What happens instead is that, if I change the value of tok1,the search starts, if I change the value of tok2 and then click outside of the text box, the search starts. In both cases, the submit button is bypassed.
If I remove tok1 and tok2 manipulations in the <change> tag, everything works as expected, so I guess that the issue is caused by this tag, but I cannot understand the flow that Splunk goes through to decide to bypass the submit button.
Thank you very much to anyone who can help me.
Have a nice day!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are different namespaces for tokens - default, submitted, and environment.
You're running into the issue because you're using the "default" tokens. These are the ones we normally use as they are updated on the fly, whereas the submitted tokens are only updated after clicking the submit button.
You can refer to these tokens using the namespace followed by a colon, eg:
Default: $tok1$
Submitted: $submitted:tok1$
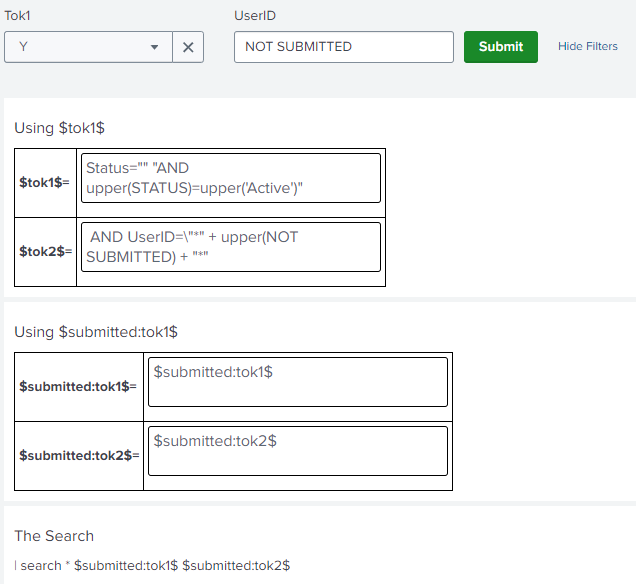
I've tried to understand the values you've put for the tokens and made an alternative dashboard showing the use of submitted tokens:
<form version="1.1" theme="light">
<label>answers</label>
<fieldset submitButton="true" autoRun="false">
<input type="dropdown" token="tok1" searchWhenChanged="false">
<label>Tok1</label>
<choice value="All">*</choice>
<choice value="" "AND upper(STATUS)=upper('Active')"">Y</choice>
<choice value="" "AND upper(STATUS)=upper('Inactive')"">N</choice>
<prefix>Status="</prefix>
<default>*</default>
</input>
<input type="text" token="tok2" searchWhenChanged="false">
<label>UserID</label>
<default></default>
<prefix> AND UserID=\"*" + upper(</prefix>
<suffix>) + "*"</suffix>
</input>
</fieldset>
<row>
<panel id="table_1">
<html><h2>Using $$tok1$$</h2><table><tr><td><strong>$$tok1$$=</strong></td><td><textarea>$tok1$</textarea></td></tr><tr><td><strong>$$tok2$$=</strong></td><td><textarea>$tok2$</textarea></td></tr></table>
<style>textarea{padding: 4px; font-size:16px;resize:none;width: 300px;border: 1px solid black;}
div[id^="table"] td{border:1px solid black;padding: 4px;} div[id^="table"]{width: fit-content; }
</style>
</html>
</panel>
</row>
<row>
<panel id="table_2">
<html><h2>Using $$submitted:tok1$$</h2><table><tr><td><strong>$$submitted:tok1$$=</strong></td><td><textarea>$submitted:tok1$</textarea></td></tr><tr><td><strong>$$submitted:tok2$$=</strong></td><td><textarea>$submitted:tok2$</textarea></td></tr></table></html>
</panel>
</row>
<row>
<panel>
<html><h2>The Search</h2>| search * $submitted:tok1$ $submitted:tok2$ </html>
</panel>
</row>
</form>By putting your evals and conditionals directly into the values the form should work:
Hopefully that gets you closer to what you're after.
There is another way to tackle this - but I don't quite understand your search. It's almost SPL but not quite. If the above isn't what you're after, can you explain your search a bit more?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Thank you for your answer, it was very helpful!
I suspected it had something to do with default and submitted token topics, but even though I did my searches online I did not find any clear explanation. In this regard, do you have a link to share with me that can explain these topics once for all? I really would like to have a clear understanding that will allow me to avoid every time to test my tokens behavior in my dashboards (I need some solid understanding here 🙂 ).
PS: I really didn't know that you could call submitted tokens by just typing submitted: before the token name. Veeeery helpful!!