Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Alignment of link list on dashboard
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
piukr
Explorer
09-29-2021
10:10 AM
Hello,
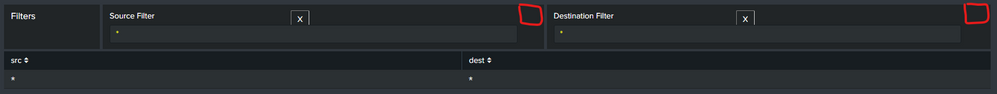
I use the following grid structure to define source and destination filters in one of my dashboards. I would like to add a button to each panel to reset the content of the input text box, however I am struggling to create the CSS code to align the link list input correctly. I would like to move them to the top-right corner of the wide input panels (the position is highlighted with a red box on the screenshot).
Could someone please help me write the correct CSS code which would align the button correctly?
I have added a run anywhere dashboard with the CSS scripts included.
<form theme="dark">
<label>Dashboard CSS Alignment Example</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel id="inputFilterFirstColumnRow1">
<title>Filters</title>
<html/>
</panel>
<panel id="inputFilterSecondColumnRow1">
<input type="link" token="tokClearSrcFilter" searchWhenChanged="true" id="button_clear_src_filter">
<label></label>
<choice value="clear_src_filter">X</choice>
<change>
<condition value="clear_src_filter">
<unset token="tokClearSrcFilter"></unset>
<unset token="form.tokClearSrcFilter"></unset>
<set token="tokSrcFilter">*</set>
<set token="form.tokSrcFilter">*</set>
</condition>
</change>
</input>
<input type="text" token="tokSrcFilter" searchWhenChanged="true" id="wideInputBox_SourceFilter">
<label>Source Filter</label>
<default>*</default>
</input>
</panel>
<panel id="inputFilterThirdColumnRow1">
<input type="link" token="tokClearDestFilter" searchWhenChanged="true" id="button_clear_dest_filter">
<label></label>
<choice value="clear_dest_filter">X</choice>
<change>
<condition value="clear_dest_filter">
<unset token="tokClearDestFilter"></unset>
<unset token="form.tokClearDestFilter"></unset>
<set token="tokDestFilter">*</set>
<set token="form.tokDestFilter">*</set>
</condition>
</change>
</input>
<input type="text" token="tokDestFilter" searchWhenChanged="true" id="wideInputBox_DestinationFilter">
<label>Destination Filter</label>
<default>*</default>
<initialValue>*</initialValue>
</input>
</panel>
</row>
<row depends="$alwaysHideCSSStyleOverride$">
<panel>
<html>
<style>
/* Wide text input box style. Use id="wideInputBox_unique_id" in the input header */
div[id^="wideInputBox"] .splunk-textinput {
min-width: 20vw !important;
width: 40vw !important;
max-width: 40vw !important;
color: yellow;
}
div[id^="wideInputBox"] .splunk-textinput input[type="text"] {
min-width: 20vw !important;
width: 40vw !important;
max-width: 40vw !important;
color: yellow;
}
</style>
<style>
/* This section sets the width of the three columns of secondary filter panels - 10% - 45% - 45% */
div[id^="inputFilterFirstColumn"]{
width:10% !important;
}
div[id^="inputFilterSecondColumn"]{
width:45% !important;
}
div[id^="inputFilterThirdColumn"]{
width:45% !important;
}
</style>
<style>
/* Clear Button positioned to the right side of the panel */
div[id^="button_clear"]{
width:20px !important;
float: right;
}
div[id^="button_clear"] button[data-test="option"]{
flex-grow: 0;
border-radius: 2px;
border-width: thin;
border-color: lightgrey;
border-style: inset;
width: 20px;
padding: 2px 2px;
}
div[id^="button_clear"] label{
display:none;
}
div[id^="button_clear"] span[data-test="label"]:hover{
}
div[id^="panel"].fieldset{
padding: 0px;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<table>
<search>
<query>
| makeresults
| eval src=$tokSrcFilter|s$, dest = $tokDestFilter|s$
| table src, dest
</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</form>Regards
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ITWhisperer

SplunkTrust
09-29-2021
02:04 PM
Try adding this style
div[id="inputFilterSecondColumnRow1-fieldset"],
div[id="inputFilterThirdColumnRow1-fieldset"] {
width: inherit !important;
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ITWhisperer

SplunkTrust
09-29-2021
02:04 PM
Try adding this style
div[id="inputFilterSecondColumnRow1-fieldset"],
div[id="inputFilterThirdColumnRow1-fieldset"] {
width: inherit !important;
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
piukr
Explorer
09-29-2021
03:11 PM
Get Updates on the Splunk Community!
Continuing Innovation & New Integrations Unlock Full Stack Observability For Your ...
You’ve probably heard the latest about AppDynamics joining the Splunk Observability portfolio, deepening our ...
Monitoring Amazon Elastic Kubernetes Service (EKS)
As we’ve seen, integrating Kubernetes environments with Splunk Observability Cloud is a quick and easy way to ...
Cloud Platform & Enterprise: Classic Dashboard Export Feature Deprecation
As of Splunk Cloud Platform 9.3.2408 and Splunk Enterprise 9.4, classic dashboard export features are now ...