Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Dashboards & Visualizations
×
Join the Conversation
Without signing in, you're just watching from the sidelines. Sign in or Register to connect, share, and be part of the Splunk Community.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Adjust top margin on a panel with different inputs...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
D2SI
Communicator
09-07-2020
03:15 AM
Hello there!
I am struggling to reduce the top margin on a panel with a text input and a link input using CSS.
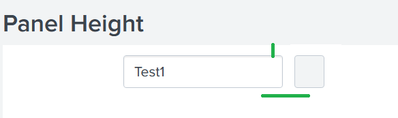
I want to reduce top-margin and still have both elements aligned horizontally:
What I wish:
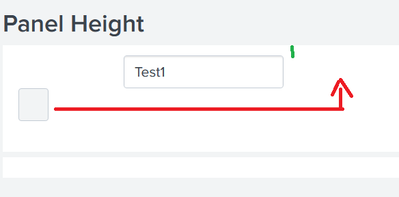
If I use 'display: flex', the top margin applies but the button moves under the textbox:
display : flex;
margin-top: 0vw !important;Without 'display: flex' elements remain aligned but the top margin just does not apply:
margin-top: 0vw !important;I have tried several display / flex options without luck so far.
My test dashboard:
<form>
<label>Panel Height</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input id="textbox_1" type="text" token="text_1_tok">
<label></label>
<default>Test1</default>
</input>
<input id="link_button_1" type="link" token="link_1_tok">
<label></label>
<choice value="true">A</choice>
</input>
</panel>
</row>
<row>
<panel>
<html>
<style>
#link_button_1 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"], #link_button_2 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"]{
width: 23% !important;
}
#link_button_1 button, #link_button_2 button{
margin-right: 10px;
}
#textbox_1, #textbox_2{
margin-left: 8vw;
}
#link_button_1, #link_button_2, #textbox_1, #textbox_2{
margin-top: 0vw !important;
}
</style>
</html>
</panel>
</row>
</form>Anyone has a clue?
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ITWhisperer

SplunkTrust
09-07-2020
04:34 AM
Even though your labels appear to be empty, they are so they occupy some space. Try adding
#link_button_1 label, #link_button_2 label, #textbox_1 label, #textbox_2 label{
display: none;
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ITWhisperer

SplunkTrust
09-07-2020
04:34 AM
Even though your labels appear to be empty, they are so they occupy some space. Try adding
#link_button_1 label, #link_button_2 label, #textbox_1 label, #textbox_2 label{
display: none;
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
D2SI
Communicator
09-07-2020
06:14 AM
Did not realized that! Thanks a lot!
Get Updates on the Splunk Community!
Splunk Classroom Chronicles: Training Tales and Testimonials (Episode 4)
Welcome back to Splunk Classroom Chronicles, our ongoing series where we shine a light on what really happens ...
From GPU to Application: Monitoring Cisco AI Infrastructure with Splunk Observability ...
AI workloads are different. They demand specialized infrastructure—powerful GPUs, enterprise-grade networking, ...
Application management with Targeted Application Install for Victoria Experience
Experience a new era of flexibility in managing your Splunk Cloud Platform apps! With Targeted Application ...