Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: 400 Error while rendering splunk into an ifram...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
400 Error while rendering splunk into an iframe
Hello. I am trying to show our splunk instance inside another one of our application's webpages, so it can have our styling applied to splunk. (basically putting our company sidebar on the left, then with the rest of the page rendering our splunk application).
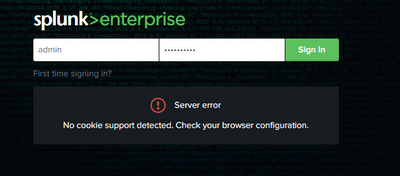
Initially had the problem that it wouldn't load because of the same-origin header, so I was able to resolve that. However, now when I try to login through that iframe, I get a 400 error. The only information returned by that error is "{"status":2}". It also says server error under the login.
Any ideas what this error might be, and why it may be happening?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, so I now realize it isn't only an issue with splunk. If signing into the iFrame from splunk on chrome, it fails, and it also displays that "No Cookie Support Detected". However, if I do it from firefox, the issue no longer shows up. I believe this is due to how the browsers render these iframes?
Is there anyway to resolve this in chrome?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't think too many people have tried to do what you're trying to do, but I'll help as much as I can.
It may be a difference between browsers, but also the configuration your company ships with each. It may or may not be something you can control.
It may or may not be iframes either. Each browser comes with its own security and ways to deal with cookies. Then each browser you're using may have extensions/add-ons that further influence how the browser is dealing with Splunk.
Start with company-issued default un-customized browsers and test.
Then open the browsers' developer tools, reload the page, see what errors appear, and try to go from there.
Hopefully that helps you enough to get somewhere with it.
If this reply helps you, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would have guessed CSP, but if you're saying that's not it, then I'm not sure.
However, I'm not sure this is a great way to go. Why not style a dashboard as you need, using CSS (and javascript if wanted). Or create a series of reports and embed each of them as iframes in your webpage, which is already styled as you want? Those are native ways to somewhat accomplish what you are looking for.
If this reply helps you, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey efav, so my company doesn't want a dashboard being embeded, they want the entire application. By that I mean they want to be able to access search and reporting from the iframe, the settings for a user, etc. So that wouldn't work since it's only for 1 dashboard.
I made a topic previously trying to ask if I could change the style of some "_Layout"-esque file, but the consensus seemed to be no.