Join the Conversation
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Re: SVG specific version for dashboard studio clor...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
SVG specific version for dashboard studio cloropleth map ?
Hello there,
I have a question, i'm trying to import a custom SVG map in cloropleth map visualisation in dashboard studio.
I had a problem with a classic svg map, a map of france :
The svg files contains elements like <g> parts, which seems to not work with dashboard studio, i had to edit directly the .svg file and delete the <g> everywhere. And also had to add "name=", "stroke-width=" "stroke=" and "fill=" in every <path>, without them, the visualisation wasn't working.
I wonder if there is a specific version / format of SVG files to use with dashboard studios ?
Even import the map in InkScape and exporting like in the example ( documentation : https://www.splunk.com/en_us/blog/platform/painting-with-data-choropleth-svg.html ) didn't worked.
The map of France i used ( before editing it ) : https://upload.wikimedia.org/wikipedia/commons/b/b6/D%C3%A9partements_de_France-simple.svg
Best regards,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep after deleting <g> tags everywhere and added "name=", "stroke-width=" "stroke=" and "fill=" in every <path>. A response from splunk team would be nice though.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @timoti !
So a couple things. I'm the author of the blog you mentioned and a Splunker. I'm not on the Dashboard Studio team, I'm on the Splunk for Good Team. However I work with the Dashboard Studio team often and have built quite a large number of the SVG examples in our Examples Hub.
My suggestions in a scenario like this would be first and foremost, to verify you have a valid SVG. SVG is a markup language. So the first thing you'll want to check when troubleshooting a custom SVG is if the SVG is valid. There are a number of validators out there, W3C is a great one: https://validator.w3.org/. With SVG even a small error like a missing quote can invalidate the entire SVG.
Once you have confirmed the SVG is valid it is time to move on to troubleshooting if the element is or is not supported. Because SVG is an entire markup language, there are going to be things that are supported, and things that are unfortunately not supported.
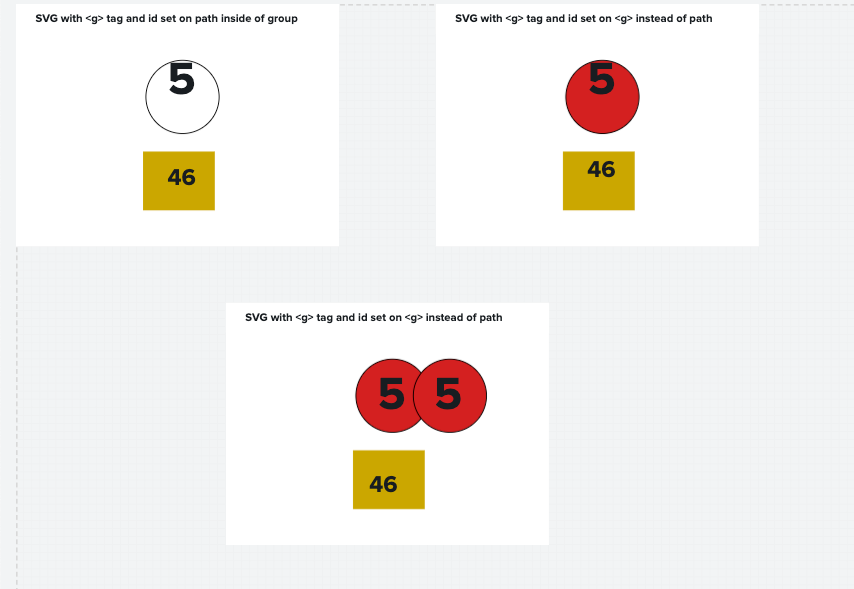
I will say that the <g> tag is an interesting one. It will be rendered in Dashboard Studio and seems to be supported but it does have a nuance. The key to using this tag is that Dashboard Studio will use the ID on your group tag, and not on the individual paths below that tag. Essentially, if you put your id on the group tag, all paths in that group should be colored. Take a look at the following example dashboard. All SVG's are in-line so you can take a look at them.
{
"visualizations": {
"viz_NoYWzLTr": {
"type": "splunk.choropleth.svg",
"options": {
"svg": "<svg id=\"svg8\" width=\"210mm\" height=\"297mm\" version=\"1.1\" viewBox=\"0 0 210 297\" xmlns=\"http://www.w3.org/2000/svg\"><g fill=\"none\" stroke=\"#000\" stroke-width=\"1.3\"><ellipse id=\"circle\" cx=\"112\" cy=\"89\" rx=\"51\" ry=\"51\"/></g><rect fill=\"none\" id=\"rectangle\" x=\"57\" y=\"165\" width=\"100\" height=\"82\"/></svg>"
},
"dataSources": {
"primary": "ds_hoc75G9V"
},
"title": "SVG with <g> tag and id set on path inside of group"
},
"viz_0GGjz6Uy": {
"type": "splunk.choropleth.svg",
"options": {
"svg": "<svg id=\"svg8\" width=\"210mm\" height=\"297mm\" version=\"1.1\" viewBox=\"0 0 210 297\" xmlns=\"http://www.w3.org/2000/svg\"><g id=\"circle\" fill=\"none\" stroke=\"#000\" stroke-width=\"1.3\"><ellipse cx=\"112\" cy=\"89\" rx=\"51\" ry=\"51\"/></g><rect fill=\"none\" id=\"rectangle\" x=\"57\" y=\"165\" width=\"100\" height=\"82\"/></svg>"
},
"dataSources": {
"primary": "ds_hoc75G9V"
},
"title": "SVG with <g> tag and id set on <g> instead of path"
},
"viz_6zeS3dRH": {
"type": "splunk.singlevalue",
"dataSources": {
"primary": "ds_4YQJeBct"
},
"options": {
"backgroundColor": "transparent"
}
},
"viz_xCEYyReN": {
"type": "splunk.singlevalue",
"dataSources": {
"primary": "ds_4YQJeBct"
},
"options": {
"backgroundColor": "transparent"
}
},
"viz_MAkAecUR": {
"type": "splunk.singlevalue",
"dataSources": {
"primary": "ds_Nkez19ZI_ds_fqAt6vO6_ds_4YQJeBct"
},
"options": {
"backgroundColor": "transparent"
}
},
"viz_mOEJDfj1": {
"type": "splunk.singlevalue",
"dataSources": {
"primary": "ds_Nkez19ZI_ds_fqAt6vO6_ds_4YQJeBct"
},
"options": {
"backgroundColor": "transparent"
}
},
"viz_JxQxSe2Y": {
"type": "splunk.choropleth.svg",
"options": {
"svg": "<svg id=\"svg8\" width=\"210mm\" height=\"297mm\" version=\"1.1\" viewBox=\"0 0 210 297\" xmlns=\"http://www.w3.org/2000/svg\"><g id=\"circle\" fill=\"none\" stroke=\"#000\" stroke-width=\"1.3\"><ellipse id=\"circle\" cx=\"112\" cy=\"89\" rx=\"51\" ry=\"51\"/><ellipse cx=\"192\" cy=\"89\" rx=\"51\" ry=\"51\"/></g><rect fill=\"none\" id=\"rectangle\" x=\"57\" y=\"165\" width=\"100\" height=\"82\"/></svg>"
},
"dataSources": {
"primary": "ds_r34fuN5w_ds_hoc75G9V"
},
"title": "SVG with <g> tag and id set on <g> instead of path"
},
"viz_CmMCPGsa": {
"type": "splunk.singlevalue",
"dataSources": {
"primary": "ds_4YQJeBct"
},
"options": {
"backgroundColor": "transparent"
}
},
"viz_QPlbLb0h": {
"type": "splunk.singlevalue",
"dataSources": {
"primary": "ds_4YQJeBct"
},
"options": {
"backgroundColor": "transparent"
}
},
"viz_jrjpeVwn": {
"type": "splunk.singlevalue",
"dataSources": {
"primary": "ds_Nkez19ZI_ds_fqAt6vO6_ds_4YQJeBct"
},
"options": {
"backgroundColor": "transparent"
}
}
},
"dataSources": {
"ds_hoc75G9V": {
"type": "ds.search",
"options": {
"queryParameters": {
"earliest": "-24h@h",
"latest": "now"
},
"refreshType": "delay",
"refresh": "1s",
"query": "| makeresults \n| eval id=\"circle\" \n| eval value=random() % 100 \n| append \n [| makeresults \n | eval id=\"rectangle\" \n | eval value=random() % 100] \n| fields - _time"
},
"name": "Generate Values"
},
"ds_4YQJeBct": {
"type": "ds.chain",
"options": {
"extend": "ds_hoc75G9V",
"query": "| search id=\"circle\"\n| table value"
},
"name": "Circle"
},
"ds_Nkez19ZI_ds_fqAt6vO6_ds_4YQJeBct": {
"type": "ds.chain",
"options": {
"extend": "ds_hoc75G9V",
"query": "| search id=\"rectangle\"\n| table value"
},
"name": "Rectangle"
},
"ds_r34fuN5w_ds_hoc75G9V": {
"type": "ds.search",
"options": {
"queryParameters": {
"earliest": "-24h@h",
"latest": "now"
},
"refreshType": "delay",
"refresh": "1s",
"query": "| makeresults \n| eval id=\"circle\" \n| eval value=random() % 100 \n| append \n [| makeresults \n | eval id=\"rectangle\" \n | eval value=random() % 100] \n| fields - _time"
},
"name": "Copy of Generate Values"
}
},
"defaults": {},
"inputs": {},
"layout": {
"type": "absolute",
"options": {
"display": "auto-scale"
},
"structure": [
{
"item": "viz_NoYWzLTr",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 400,
"h": 300
}
},
{
"item": "viz_0GGjz6Uy",
"type": "block",
"position": {
"x": 520,
"y": 0,
"w": 400,
"h": 300
}
},
{
"item": "viz_6zeS3dRH",
"type": "block",
"position": {
"x": 170,
"y": 50,
"w": 70,
"h": 90
}
},
{
"item": "viz_xCEYyReN",
"type": "block",
"position": {
"x": 690,
"y": 50,
"w": 70,
"h": 90
}
},
{
"item": "viz_MAkAecUR",
"type": "block",
"position": {
"x": 690,
"y": 160,
"w": 70,
"h": 90
}
},
{
"item": "viz_mOEJDfj1",
"type": "block",
"position": {
"x": 170,
"y": 170,
"w": 70,
"h": 90
}
},
{
"item": "viz_JxQxSe2Y",
"type": "block",
"position": {
"x": 260,
"y": 370,
"w": 400,
"h": 300
}
},
{
"item": "viz_CmMCPGsa",
"type": "block",
"position": {
"x": 430,
"y": 440,
"w": 70,
"h": 90
}
},
{
"item": "viz_QPlbLb0h",
"type": "block",
"position": {
"x": 500,
"y": 440,
"w": 70,
"h": 90
}
},
{
"item": "viz_jrjpeVwn",
"type": "block",
"position": {
"x": 420,
"y": 550,
"w": 70,
"h": 90
}
}
],
"globalInputs": []
},
"description": "",
"title": "Example g Tag"
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey ! Thanks again for your response.
Understood the functionnality of the <g> tag now ! Thank you ! ,
I guess i can say the the problem come from the svg document of France i found, be cause the whole "France" is in a <g> tag, and corsica island is in another <g> tag.
<g> tag group the whole sub parameters forced on the same ID ( the g one) which make impossible to dissociate things sub to the <g> tag even if they are explicitly set on each <path> sub to <g>.
But the "g" tag in the document i provided does not contains any id="", but path does, however its not working.
Here's a dashboard code i wrote using the "raw" french map ( link i posted in the original post ) which should work but does not, since there is no id="" in <g> i dont understand why it does not work : https://pastebin.com/xXja5e9i
Or maybe the fill="#8ad" in the "g" tag overwrite the whole "path" markup as id does ?
EDIT : I tried to add
I also verified that my france's SVG was valid, and he is : https://validator.w3.org/check?uri=https%3A%2F%2Fupload.wikimedia.org%2Fwikipedia%2Fcommons%2Fb%2Fb6...
Have a good one !
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Were you able to get this SVG working? Groups tags <g> don't appear to be fully supported at this time. I do believe I have a Dashboard Studio supported SVG map of France lying around that I can send if it is helpful.
Here is a working dashboard with said SVG embedded inside of it: https://pastebin.com/g0Csirnu