- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Most of Splunk Custom Visualizations do not have drilldown enabled by default. The Outlier Chart visualization provided by Machine Learning Toolkit app also does not have drilldown enabled by default. How to drilldown from Outlier chart?
PS: Documenting answer for question asked in Splunk User Group on Slack for future reference.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Simple XML JS Extension can be used to enable drilldown for Outlier Chart Custom visualization.
Following is the run anywhere Simple XML dashboard example based on Splunk's _internal index.
The Outlier chart has been given id="myOutlier":
<dashboard script="outlier_viz_drilldown.js">
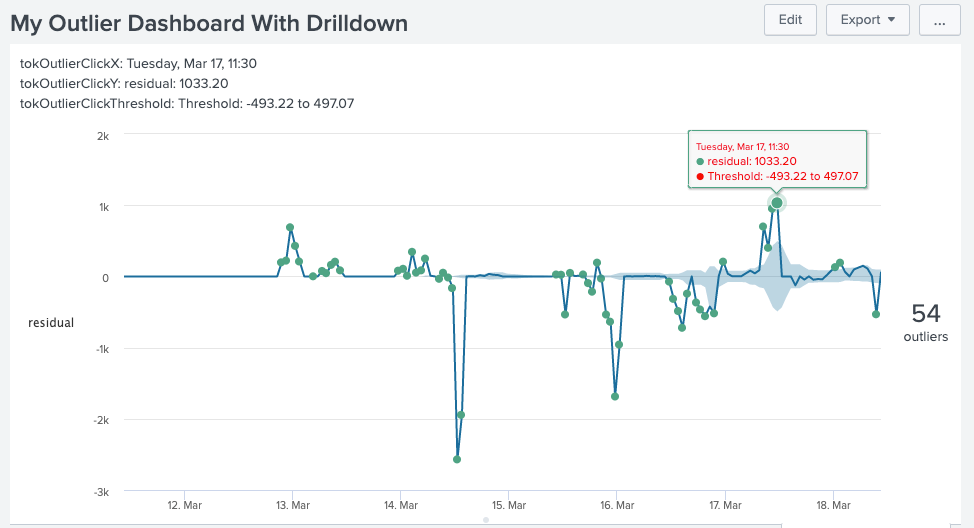
<label>My Outlier Dashboard With Drilldown</label>
<row>
<panel>
<html>
<!-- CSS Style override added for confirming jQuery selector for fetching Tooltip text from Outlier Chart -->
<style>
#myOutlier g.highcharts-tooltip text{
fill: red !important;
}
</style>
<div>tokOutlierClickX: $tokOutlierClickX$</div>
<div>tokOutlierClickY: $tokOutlierClickY$</div>
<div>tokOutlierClickThreshold: $tokOutlierClickThreshold$</div>
</html>
<viz id="myOutlier" type="Splunk_ML_Toolkit.OutliersViz">
<search>
<query>index=_internal sourcetype="splunkd_ui_access"
| timechart span=1h count as logins
| predict logins as prediction algorithm=LLP future_timespan=24 holdback=0
| where prediction!="" AND logins!=""
| eval residual = prediction - logins
| streamstats window=24 current=true median("residual") as median
| eval absDev=(abs('residual'-median))
| streamstats window=24 current=true median(absDev) as medianAbsDev
| eval lowerBound=(median-medianAbsDev*exact(2)), upperBound=(median+medianAbsDev*exact(2))
| eval isOutlier=if('residual' < lowerBound OR 'residual' > upperBound, 1, 0)
| fields _time, "residual", lowerBound, upperBound, isOutlier, *</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="Splunk_ML_Toolkit.OutliersViz.showOutlierCount">true</option>
<option name="drilldown">all</option>
<option name="refresh.display">progressbar</option>
</viz>
</panel>
</row>
</dashboard>
Following is the required JS outlier_viz_drilldown.js to fetch data from Tooltip when it is clicked in the Outlier Chart Custom visualization:
require(["jquery", "splunkjs/mvc", "splunkjs/mvc/simplexml/ready!"], function($, mvc) {
console.log ("Inside Outlier Viz Click handler");
var defaultTokenModel=mvc.Components.get("default");
var submittedTokenModel=mvc.Components.get("submitted");
$(document).on("click","#myOutlier svg.highcharts-root rect.highcharts-background",function(){
if($("#myOutlier g.highcharts-tooltip text tspan")!==undefined){
var strOutlierClickX=$("#myOutlier g.highcharts-tooltip text tspan:first-child").text();
var strOutlierClickY=$("#myOutlier g.highcharts-tooltip text tspan:nth-child(3)").text();
var strOutlierClickThreshold=$("#myOutlier g.highcharts-tooltip text tspan:last").text();
}
if(!strOutlierClickX || strOutlierClickX!==undefined){
defaultTokenModel.set("tokOutlierClickX",strOutlierClickX);
defaultTokenModel.set("tokOutlierClickY",strOutlierClickY);
defaultTokenModel.set("tokOutlierClickThreshold",strOutlierClickThreshold);
}
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Simple XML JS Extension can be used to enable drilldown for Outlier Chart Custom visualization.
Following is the run anywhere Simple XML dashboard example based on Splunk's _internal index.
The Outlier chart has been given id="myOutlier":
<dashboard script="outlier_viz_drilldown.js">
<label>My Outlier Dashboard With Drilldown</label>
<row>
<panel>
<html>
<!-- CSS Style override added for confirming jQuery selector for fetching Tooltip text from Outlier Chart -->
<style>
#myOutlier g.highcharts-tooltip text{
fill: red !important;
}
</style>
<div>tokOutlierClickX: $tokOutlierClickX$</div>
<div>tokOutlierClickY: $tokOutlierClickY$</div>
<div>tokOutlierClickThreshold: $tokOutlierClickThreshold$</div>
</html>
<viz id="myOutlier" type="Splunk_ML_Toolkit.OutliersViz">
<search>
<query>index=_internal sourcetype="splunkd_ui_access"
| timechart span=1h count as logins
| predict logins as prediction algorithm=LLP future_timespan=24 holdback=0
| where prediction!="" AND logins!=""
| eval residual = prediction - logins
| streamstats window=24 current=true median("residual") as median
| eval absDev=(abs('residual'-median))
| streamstats window=24 current=true median(absDev) as medianAbsDev
| eval lowerBound=(median-medianAbsDev*exact(2)), upperBound=(median+medianAbsDev*exact(2))
| eval isOutlier=if('residual' < lowerBound OR 'residual' > upperBound, 1, 0)
| fields _time, "residual", lowerBound, upperBound, isOutlier, *</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="Splunk_ML_Toolkit.OutliersViz.showOutlierCount">true</option>
<option name="drilldown">all</option>
<option name="refresh.display">progressbar</option>
</viz>
</panel>
</row>
</dashboard>
Following is the required JS outlier_viz_drilldown.js to fetch data from Tooltip when it is clicked in the Outlier Chart Custom visualization:
require(["jquery", "splunkjs/mvc", "splunkjs/mvc/simplexml/ready!"], function($, mvc) {
console.log ("Inside Outlier Viz Click handler");
var defaultTokenModel=mvc.Components.get("default");
var submittedTokenModel=mvc.Components.get("submitted");
$(document).on("click","#myOutlier svg.highcharts-root rect.highcharts-background",function(){
if($("#myOutlier g.highcharts-tooltip text tspan")!==undefined){
var strOutlierClickX=$("#myOutlier g.highcharts-tooltip text tspan:first-child").text();
var strOutlierClickY=$("#myOutlier g.highcharts-tooltip text tspan:nth-child(3)").text();
var strOutlierClickThreshold=$("#myOutlier g.highcharts-tooltip text tspan:last").text();
}
if(!strOutlierClickX || strOutlierClickX!==undefined){
defaultTokenModel.set("tokOutlierClickX",strOutlierClickX);
defaultTokenModel.set("tokOutlierClickY",strOutlierClickY);
defaultTokenModel.set("tokOutlierClickThreshold",strOutlierClickThreshold);
}
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content