Join the Conversation
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- How to add a status indicator panel within another...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add a status indicator panel within another panel?
I have 6 panels that are using the status indicators. The first status indicator panel is a cumulative total (status) of the other 5 panels. Depending on the total, the panels change colors. Is it possible to somehow combine 2 panels into 1? For example, that first panel, it would be yellow and show a number of X because there's is a count from the "SysAdmin" panel?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@whoami_root
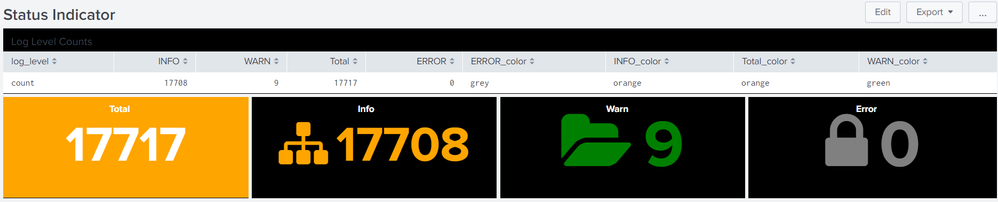
Option 1 Use the Status Indicator with title to show Widget name and to use count as Values to be displayed next to the Icon. Option 2 would be to just reverse the approach and show value in title using token and then position the title using CSS override.
Following is a run-anywhere example for the first approach.
Following is the Simple XML Code for screenshot attached:
<dashboard>
<label>Status Indicator</label>
<row>
<panel>
<title>Log Level Counts</title>
<table>
<search>
<progress>
<set token="tokTotalCount">$result.Total$</set>
<set token="tokTotalColor">$result.Total_color$</set>
<set token="tokInfoCount">$result.INFO$</set>
<set token="tokInfoColor">$result.INFO_color$</set>
<set token="tokWarnCount">$result.WARN$</set>
<set token="tokWarnColor">$result.WARN_color$</set>
<set token="tokErrorCount">$result.ERROR$</set>
<set token="tokErrorColor">$result.ERROR_color$</set>
</progress>
<query>index=_internal sourcetype=splunkd
| stats count by log_level
| addcoltotals label=Total labelfield=log_level
| append
[| makeresults
| fields - _time
| eval data="log_level=ERROR,count=0;log_level=INFO,count=0;log_level=WARN,count=0;log_level=Total,count=0"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| fields - _raw
| table log_level count]
| dedup log_level
| transpose 5 header_field=log_level column_name=log_level
| foreach Total INFO WARN ERROR
[| eval "<<FIELD>>_color"=case('<<FIELD>>'>0 AND '<<FIELD>>'<=10000,"green",
'<<FIELD>>'>10000 AND '<<FIELD>>'<=20000,"orange",
'<<FIELD>>'>20000 AND '<<FIELD>>'<50000,"red",
true(),"grey")]</query>
<earliest>-60min</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
<row>
<panel>
<viz id="status_ind_total" type="status_indicator_app.status_indicator">
<title>Total</title>
<search>
<query>| makeresults
| fields - _time
| eval Total=$tokTotalCount$, total_color="$tokTotalColor$"
| table Total total_color</query>
<earliest>-1s</earliest>
<latest>@s</latest>
</search>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">fix_icon</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">3</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">false</option>
</viz>
<html depends="$alwaysHideCSSStyle$">
<style>
.dashboard-panel{
background: black !important;
}
div[id^="status_ind_"] h3.dashboard-element-title{
text-align: center;
color: white;
position: absolute;
z-index: 1;
left: 40%;
}
div#status_ind_html_total"{
background: $tokTotalColor$ !important;
}
</style>
</html>
</panel>
<panel>
<viz id="status_ind_info" type="status_indicator_app.status_indicator">
<title>Info</title>
<search>
<query>| makeresults
| fields - _time
| eval Info=$tokInfoCount$, Info_icon="sitemap", Info_color="$tokInfoColor$"
| table Info,Info_icon,Info_color</query>
<earliest>-1s</earliest>
<latest>@s</latest>
</search>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">false</option>
</viz>
</panel>
<panel>
<viz id="status_ind_warn" type="status_indicator_app.status_indicator">
<title>Warn</title>
<search>
<query>| makeresults
| fields - _time
| eval Warn=$tokWarnCount$, Warn_icon="folder-open", Warn_color="$tokWarnColor$"
| table Warn,Warn_icon,Warn_color</query>
<earliest>-1s</earliest>
<latest>@s</latest>
</search>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">false</option>
</viz>
</panel>
<panel>
<viz id="status_ind_error" type="status_indicator_app.status_indicator">
<title>Error</title>
<search>
<query>| makeresults
| fields - _time
| eval Error=$tokErrorCount$, Error_icon="lock", Error_color="$tokErrorColor$"
| table Error,Error_icon,Error_color</query>
<earliest>-1s</earliest>
<latest>@s</latest>
</search>
<option name="drilldown">none</option>
<option name="height">150</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">false</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"