- Apps and Add-ons
- :
- All Apps and Add-ons
- :
- Change Background Color of Water Gauge?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello! I have been trying to figure this out the whole day with zero success.
I want to change the background color of my Water Gauge (from white to black)
I have it like this:
And I want something like this:
I have tried this with HTML:
.highcharts-container {
background: #000000 !important;
}
and also tried this with XML:
<option name="water_gauge.gauge.bgColor">#000000</option>
But none of them worked
Can someone guide me a little bit more, please?
Thank you!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Ginzoa while you can request the app developer directly for that enhancement for background color to be available as an option.
If you want you can use following CSS override where myWaterGauge is the Water Gauge id and myPanel is panel id.
#myWaterGauge svg, #myPanel.dashboard-panel{
background: black !important;
}
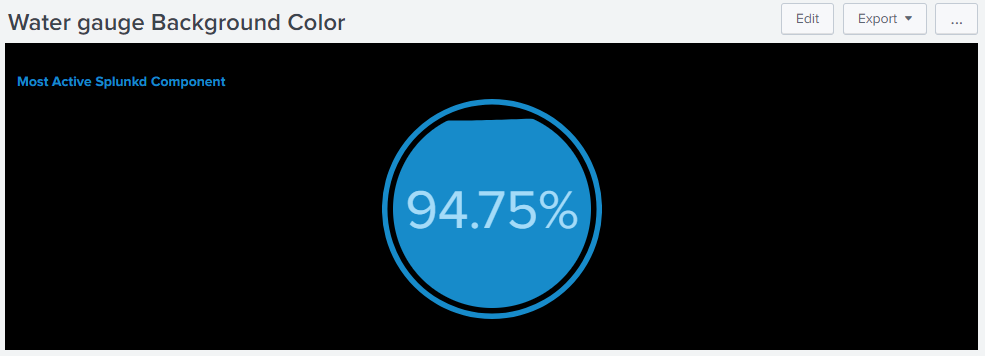
Following is a run anywhere example for you to try out and confirm!
Following is the Simple XML code:
<dashboard>
<label>Water gauge Background Color</label>
<row>
<panel id="myPanel">
<html>
<style>
#myWaterGauge svg, #myPanel.dashboard-panel{
background: black !important;
}
#myPanel h3{
color: #178BCA !important;
}
</style>
</html>
<viz id="myWaterGauge" type="cuviz_water_gauge.water_gauge">
<title>Most Active Splunkd Component</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=INFO
| top 1 component showcount=f
| fields percent</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Ginzoa while you can request the app developer directly for that enhancement for background color to be available as an option.
If you want you can use following CSS override where myWaterGauge is the Water Gauge id and myPanel is panel id.
#myWaterGauge svg, #myPanel.dashboard-panel{
background: black !important;
}
Following is a run anywhere example for you to try out and confirm!
Following is the Simple XML code:
<dashboard>
<label>Water gauge Background Color</label>
<row>
<panel id="myPanel">
<html>
<style>
#myWaterGauge svg, #myPanel.dashboard-panel{
background: black !important;
}
#myPanel h3{
color: #178BCA !important;
}
</style>
</html>
<viz id="myWaterGauge" type="cuviz_water_gauge.water_gauge">
<title>Most Active Splunkd Component</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=INFO
| top 1 component showcount=f
| fields percent</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Absolutely perfect! Thank you so much!