Are you a member of the Splunk Community?
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Can't drill down specific column in TimeLine chart...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
In TimeLine App Not be able to drill down with $row.ColumnName$ except 1st and 2nd column.
<viz type="timeline_app.timeline">
<search base="globalSearch">
<query>| table _time ScriptName FullCommand Duration UniqueIdentifier</query>
</search>
<option name="drilldown">all</option>
<option name="height">700</option>
<option name="timeline_app.timeline.tooltipTimeFormat">SECONDS</option>
<option name="timeline_app.timeline.useColors">1</option>
<drilldown>
<set token="clicked_value">$row.ScriptName$</set>
<set token="clicked_value2">$row.FullCommand$</set>
</drilldown>
</viz>
Its working for $row.ScriptName$ but not for $row.FullCommand$. if I replace ScriptName with FullCommand then it will work for $row.FullCommand$ but not for $row.ScriptName$ that means its only working for 2nd column values not 3rd column.
thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@agoyal, ideally drilldown is not supported (may not work as expected) for Custom Visualizations. However, in this case seems like BUG with Timeline Custom Visualization that should be fixed. If you have valid Splunk Entitlement please report the same. Also add a BUG tag to this question. Meanwhile as a workaround until the issue is fixed you can try the following:
Step 1 Open visualization.js from the following folder for Timeline Custom Visualization App:$SPLUNK_HOME/etc/apps/timeline_app/appserver/static/visualizations/timeline
Step 2 Find the following line of code:
var useColors = vizUtils.normalizeBoolean(this._getEscapedProperty('useColors', config));
Step 3 Add following line of code after the above code this.useColors = useColors; i.e. :
var useColors = vizUtils.normalizeBoolean(this._getEscapedProperty('useColors', config));
this.useColors = useColors;
Step 4 Restart/Refresh/Bump your Splunk instance and clear Internet Browser History (to ensure previous visualization.js is not chached)
Once Splunk comes back up, try $row.<YourSecondFieldName>$ to set the token which should work. Until Splunk Team fixes the issue with the Timeline Custom Visualization, every time you reinstall/upgrade the same, you would need to reapply this workaround (single line of code change ;)).
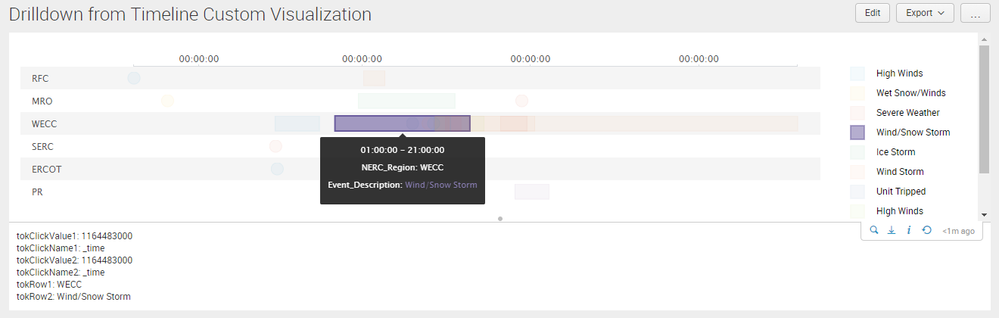
Following screenshot is based on Example provided in the Timeline Custom Visualization, once the drilldown is pulling the Selected Value from Legend as well (Second Data Row that was selected i.e. from the Event_Description row the value WIND/Snow Storm)
Following is the Dashboard Simple XML code (query has been modified slightly to pass field name with underscore instead of spaces.
<dashboard>
<label>Drilldown from Timeline Custom Visualization</label>
<row>
<panel>
<viz type="timeline_app.timeline">
<search>
<query>| inputlookup outages.csv | where Year = 2006 | head 20 | rename "Date Event Began" AS start_date | rename "Date of Restoration" AS end_date | rename "Time Event Began" AS start_time | rename "Time of Restoration" AS end_time | eval _time = strptime(start_date." ".start_time, "%m/%d/%Y %H:%M %p") | eval end_time = strptime(end_date." ".end_time, "%m/%d/%Y %H:%M %p") | eval duration = (end_time - _time) * 1000 * (random()%5) | eval duration = IF(duration < 86400000, 0, duration) | stats count by _time, duration, "NERC Region", "Event Description" | rename "NERC Region" as NERC_Region | rename "Event Description" as Event_Description | table _time NERC_Region Event_Description duration</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">all</option>
<option name="timeline_app.timeline.axisTimeFormat">SECONDS</option>
<option name="timeline_app.timeline.colorMode">categorical</option>
<option name="timeline_app.timeline.maxColor">#DA5C5C</option>
<option name="timeline_app.timeline.minColor">#FFE8E8</option>
<option name="timeline_app.timeline.numOfBins">6</option>
<option name="timeline_app.timeline.tooltipTimeFormat">SECONDS</option>
<option name="timeline_app.timeline.useColors">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<drilldown>
<set token="tokClickValue1">$click.value$</set>
<set token="tokClickName1">$click.name$</set>
<set token="tokClickValue2">$click.value2$</set>
<set token="tokClickName2">$click.name2$</set>
<set token="tokRow1">$row.NERC_Region$</set>
<eval token="tokRow2">$row.Event_Description$</eval>
</drilldown>
</viz>
<html>
<div>tokClickValue1: $tokClickValue1$</div>
<div>tokClickName1: $tokClickName1$</div>
<div>tokClickValue2: $tokClickValue2$</div>
<div>tokClickName2: $tokClickName2$</div>
<div>tokRow1: $tokRow1$</div>
<div>tokRow2: $tokRow2$</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@agoyal, ideally drilldown is not supported (may not work as expected) for Custom Visualizations. However, in this case seems like BUG with Timeline Custom Visualization that should be fixed. If you have valid Splunk Entitlement please report the same. Also add a BUG tag to this question. Meanwhile as a workaround until the issue is fixed you can try the following:
Step 1 Open visualization.js from the following folder for Timeline Custom Visualization App:$SPLUNK_HOME/etc/apps/timeline_app/appserver/static/visualizations/timeline
Step 2 Find the following line of code:
var useColors = vizUtils.normalizeBoolean(this._getEscapedProperty('useColors', config));
Step 3 Add following line of code after the above code this.useColors = useColors; i.e. :
var useColors = vizUtils.normalizeBoolean(this._getEscapedProperty('useColors', config));
this.useColors = useColors;
Step 4 Restart/Refresh/Bump your Splunk instance and clear Internet Browser History (to ensure previous visualization.js is not chached)
Once Splunk comes back up, try $row.<YourSecondFieldName>$ to set the token which should work. Until Splunk Team fixes the issue with the Timeline Custom Visualization, every time you reinstall/upgrade the same, you would need to reapply this workaround (single line of code change ;)).
Following screenshot is based on Example provided in the Timeline Custom Visualization, once the drilldown is pulling the Selected Value from Legend as well (Second Data Row that was selected i.e. from the Event_Description row the value WIND/Snow Storm)
Following is the Dashboard Simple XML code (query has been modified slightly to pass field name with underscore instead of spaces.
<dashboard>
<label>Drilldown from Timeline Custom Visualization</label>
<row>
<panel>
<viz type="timeline_app.timeline">
<search>
<query>| inputlookup outages.csv | where Year = 2006 | head 20 | rename "Date Event Began" AS start_date | rename "Date of Restoration" AS end_date | rename "Time Event Began" AS start_time | rename "Time of Restoration" AS end_time | eval _time = strptime(start_date." ".start_time, "%m/%d/%Y %H:%M %p") | eval end_time = strptime(end_date." ".end_time, "%m/%d/%Y %H:%M %p") | eval duration = (end_time - _time) * 1000 * (random()%5) | eval duration = IF(duration < 86400000, 0, duration) | stats count by _time, duration, "NERC Region", "Event Description" | rename "NERC Region" as NERC_Region | rename "Event Description" as Event_Description | table _time NERC_Region Event_Description duration</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">all</option>
<option name="timeline_app.timeline.axisTimeFormat">SECONDS</option>
<option name="timeline_app.timeline.colorMode">categorical</option>
<option name="timeline_app.timeline.maxColor">#DA5C5C</option>
<option name="timeline_app.timeline.minColor">#FFE8E8</option>
<option name="timeline_app.timeline.numOfBins">6</option>
<option name="timeline_app.timeline.tooltipTimeFormat">SECONDS</option>
<option name="timeline_app.timeline.useColors">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<drilldown>
<set token="tokClickValue1">$click.value$</set>
<set token="tokClickName1">$click.name$</set>
<set token="tokClickValue2">$click.value2$</set>
<set token="tokClickName2">$click.name2$</set>
<set token="tokRow1">$row.NERC_Region$</set>
<eval token="tokRow2">$row.Event_Description$</eval>
</drilldown>
</viz>
<html>
<div>tokClickValue1: $tokClickValue1$</div>
<div>tokClickName1: $tokClickName1$</div>
<div>tokClickValue2: $tokClickValue2$</div>
<div>tokClickName2: $tokClickName2$</div>
<div>tokRow1: $tokRow1$</div>
<div>tokRow2: $tokRow2$</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Great solution! I have an additional parameter to present (source). tokRow1 and tokRow2 work and i can see their values, but not tokRow3 values. What am I doing wrong? my code is attached below.
(note- i don't care to add a table and present the values in a table when use click on a specific dot in the timeline visualization, but I don't know how)
thanks a lot!
<row>
<panel>
<viz type="timeline_app.timeline">
<search base="aa">
<query>
| stats count by WinTimeStamp2,source,Name | eval EventName=Name
| table WinTimeStamp2 Name EventName source
</query>
</search>
<option name="drilldown">all</option>
<option name="timeline_app.timeline.axisTimeFormat">SECONDS</option>
<option name="timeline_app.timeline.colorMode">categorical</option>
<option name="timeline_app.timeline.maxColor">#DA5C5C</option>
<option name="timeline_app.timeline.minColor">#FFE8E8</option>
<option name="timeline_app.timeline.numOfBins">6</option>
<option name="timeline_app.timeline.tooltipTimeFormat">SECONDS</option>
<option name="timeline_app.timeline.useColors">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<drilldown>
<set token="tokRow1">$row.Name$</set>
<set token="tokRow2">$row.WinTimeStamp2$</set>
<set token="tokRow3">$row.source$</set>
</drilldown>
</viz>
<html>
<div>Event Name: $tokRow1$</div>
<div>Time: $tokRow2$</div>
<div>File: $tokRow3$</div>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketnilay : you are genius !! 🙂 I'll report the bug.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@agoyal, glad you could use the workaround. Keep us posted on the Bug Request and any progress with the same.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@agoyal, I was able to get help from Splunk team to file a bug SPL-146148.
| makeresults | eval message= "Happy Splunking!!!"