Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- What css is applied to a selected input link in si...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What css is applied to a selected input link in simple XML?
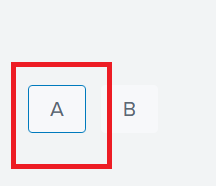
When using input link, the default selected input appear like this:
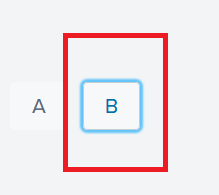
Then, when you select any of them, it gets like this:
I would like to apply the css style of a selected input link button to the default when loading the dashboard.
I can play with tokens to do this, I just cannot find the applied css.
I know it might be found be inspecting the page somehow, but I cannot locate it.
I have this run anywhere example:
<form>
<label>TEST</label>
<row>
<panel>
<html>
<style>
#button button{
background-color: #F7F8FA !important;
margin-right: 10px;
}
.dashboard-panel,
.panel-body.html{
background: #F2F4F5 !important;
}
</style>
<center>
TEST
</center>
</html>
</panel>
</row>
<row>
<panel>
<input id="button" type="link">
<label></label>
<choice value="A">A</choice>
<choice value="B">B</choice>
<default>A</default>
<change>
<condition value="A">
<set token="show_pabel_a">true</set>
<unset token="show_pabel_b"></unset>
</condition>
<condition value="B">
<unset token="show_pabel_a"></unset>
<set token="show_pabel_b">true</set>
</condition>
</change>
</input>
<single depends="$show_pabel_a$">
<search>
<progress>
<condition match="'job.resultCount' > 0">
<set token="show_panel_a">true</set>
</condition>
</progress>
<query>| makeresults
| eval test="A"
| fields - _time</query>
<earliest>0</earliest>
<latest></latest>
</search>
<option name="drilldown">none</option>
</single>
<single depends="$show_pabel_b$">
<search>
<progress>
<condition match="'job.resultCount' > 0">
<set token="show_panel_a">true</set>
</condition>
</progress>
<query>| makeresults
| eval test="B"</query>
<earliest>0</earliest>
<latest></latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, not clear sorry, and thanks for asking!
I would like to have the focus on the default button when loading the dashboard.
The way 'B' is in the 2nd screenshot, I am trying to have it on default A in the 1st screenshot when opening the dashboard.
I guess if I know what css is applied when focus I would be able to use it this way.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There isn't a way to affect which dashboard input has focus except through something like javascript.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is not clear what style you are trying to change and when.
If it is the blue box shadow around the button, this is because the button has focus. Is this what you want to change the style of?
Or are you trying to change the style when the button is selected?