- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Receiving "A custom JavaScript error caused an iss...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Receiving "A custom JavaScript error caused an issue loading your dashboard." error
hi Splunk'ers, I am facing an error popup while loading my Custom made dashboard which states below:
"A custom JavaScript error caused an issue loading your dashboard. See the developer console for more details."
I am using Javascript (.js scripts) for some functionalities in my dashboard. I even tried adding version = "1.1" in the form but it didn't help. Any suggestions will be really helpful.
Console error:
dashboard_1.1.js:1317 Error: Script error for: theme_utils
http://requirejs.org/docs/errors.html#scripterror
at makeError (eval at module.exports
at HTMLScriptElement.onScriptError (eval at module.exports..............)
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @Anonymous , JS I have shared it already , xml will be shared shortly. Also we recently added version = "1.1" to the source codes owing to recent JQuery upgrade to 3.5. Could that have caused any issue?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi, Splunk version is 8.2.10.
Script sample-
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this? I have corrected some code.
require([
'splunkjs/mvc/tableview',
'splunkjs/mvc/chartview',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc',
'underscore',
'splunkjs/mvc/simplexml/ready!'
], function (
TableView,
ChartView,
SearchManager,
mvc,
_
) {
var EventSearchBasedRowExpansionRenderer = TableView.BaseRowExpansionRenderer.extend({
initialize: function (args) {
this._searchManager = new SearchManager({
id: 'details-search-manager',
preview: false
});
this._TableView = new TableView({
managerid: 'details-search-manager'
});
},
canRender: function (rowData) {
return true;
},
render: function ($container, rowData) {
var sourcetypeCell = _(rowData.cells).find(function (cell) {
return cell.field === 'SID';
});
value = processCell.value;
this._searchManager.set({ search: '|makeresults count=10 | eval a="A", value="' + value + '" ' });
}
});
var tableElement = mvc.Components.getInstance("table1");
tableElement.getVisualization(function (tableView) {
tableView.addRowExpansionRenderer(new EventSearchBasedRowExpansionRenderer());
});
});
I hope this will help you.
Thanks
KV
If any of my replies help you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So are there changes to the require headers only in your suggested response? Please confirm.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes @sweetie
Modules should be required properly in Custom Javascript.
Thanks
KV
If any of my replies help you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The modules sequence didn't help fix the error : A custom JavaScript error caused an issue loading your dashboard. See the developer console for more details.
Seems the issue is beyond that.
'splunkjs/mvc/tableview',
'splunkjs/mvc/chartview',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc',
'underscore',
'splunkjs/mvc/simplexml/ready!''
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please share your JS and sample XML with dummy queries? May be with both I can help you with this.
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela JS is already shared and I will share sample xml shortly with you. Also, could it be related to below version line owing to recent JQuery upgrade to 3.5?
<form version = "1.1" theme="dark" stylesheet="range_icon_css.css" script="row_expansion_san.js, range_icon_san.js" hideFilters="True">
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As you are using Splunk version 8.x.x there is no need to add any version in the dashboard.
Can you please try this Sample Example?
require([
'splunkjs/mvc/tableview',
'splunkjs/mvc/chartview',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc',
'underscore',
'splunkjs/mvc/simplexml/ready!'
], function (
TableView,
ChartView,
SearchManager,
mvc,
_
) {
console.log("HIe");
// var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
// canRender: function (cell) {
// return cell.field;
// },
// render: function ($container, rowData) {
// console.log(rowData.value);
// $container.html(rowData.value)
// }
// });
var EventSearchBasedRowExpansionRenderer = TableView.BaseRowExpansionRenderer.extend({
initialize: function (args) {
this._searchManager = new SearchManager({
preview: false
}, { tokens: true, tokenNamespace: "submitted" });
this._TableView = new TableView({
managerid: this._searchManager.name,
drilldown: 'cell'
});
},
canRender: function (rowData) {
return true;
},
render: function ($container, rowData) {
var processCell = _(rowData.cells).find(function (cell) {
return cell.field === 'SID';
});
value = processCell.value
// var tokens = mvc.Components.get("default")
// var id = tokens.get("splunk_id")
this._searchManager.set({ search: '|makeresults count=100 | eval a="A", value="' + value + '",c=1 | accum c ' });
$container.append(this._TableView.render().el);
}
});
var tableElement = mvc.Components.getInstance("table1");
tableElement.getVisualization(function (tableView) {
// Add custom cell renderer, the table will re-render automatically.
// tableView.table.addCellRenderer(new CustomRangeRenderer());
// tableView.render();
tableView.addRowExpansionRenderer(new EventSearchBasedRowExpansionRenderer());
});
});
<dashboard script="a.js" theme="dark" hideFilters="True">
<label>Label</label>
<row>
<panel>
<table id="table1">
<search>
<query>| makeresults count=10 | eval count=1 | accum count | eval SID = count</query>
<earliest>-1w@w1</earliest>
<latest>@w1</latest>
</search>
<option name="drilldown">row</option>
<option name="refresh.display">progressbar</option>
<drilldown>
<condition></condition>
</drilldown>
</table>
</panel>
</row>
</dashboard>
Screenshot
Thanks
KV
If any of my replies help you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
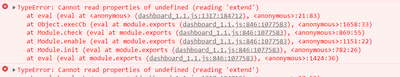
@Anonymous yes 8.2.1 and if i remove the version clause in <form> altogrther, error seems like below:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @kamlesh_vaghela console error are somewhat like these. In the working example, can you let me know what exactly has changed as I see the modules required are the same. Is there any logic OR syntactical change?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This kind of error only happens when some reference object is not properly defined.
What I suggest, is just follow the code I have shared with you and add your changes. Just be careful when you define any object OR mention any id.
KV