Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to do custom visualization?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<search>
<query>index=_internal|stats count by name| eval "Total Count"=case('count'>2800,"severe_".'count','count'<2800 AND 'count'>=2000,"elevated_".'count',true(),"low_".'count')|fields - count,name</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
My requirement is to display different bulbs based on count.It's working fine but i want to display bulbs horizontally.But output is showing something like this.i want to display bulbs side by side.How to do this?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
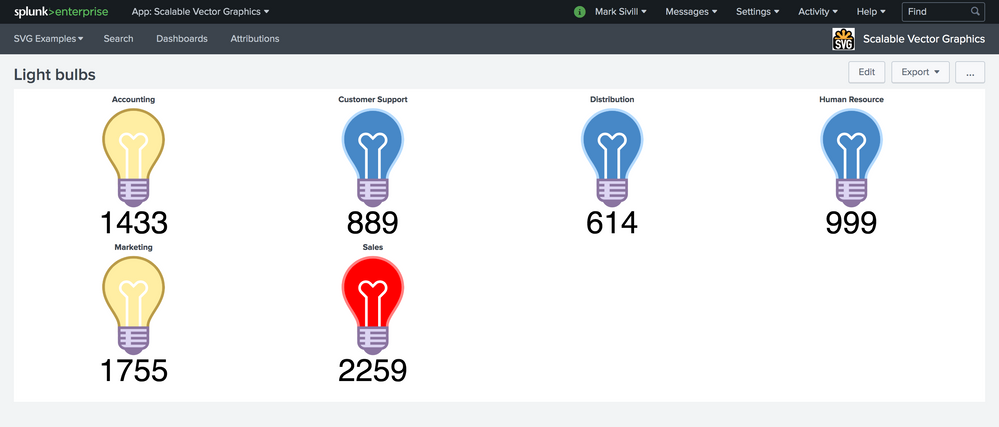
I was able to create the following with the Scalable Vector Graphics - Custom Visualization app in Trellis layout for consideration. While it takes a different approach it should create something close to the original question by leveraging the Trellis layout.
Example SPL -
| makeresults count=6
| streamstats count
| eval name = CASE (count==1, "Human Resource", count==2, "Marketing", count==3, "Customer Support", count==4, "Sales", count==5, "Accounting", count==6, "Distribution")
| eval count = random()%3000
| stats sum(count) as count by name
| eval outer_color = CASE(count <= 1000, "#B6DCFE", count <= 2000, "#BA9B48", 1==1, "#FF8080" )
| eval inner_color = CASE(count <= 1000, "#4788C7", count <= 2000, "#FFEEA3", 1==1, "#FF0000" )
| eval svg_viz = "<svg xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 40 50\" version=\"1.1\">
<g>
<path style=\" stroke:none;fill-rule:nonzero;fill:".inner_color.";fill-opacity:1;\" d=\"M 14.5 29.832031 L 14.5 28 C 14.5 26.085938 13.332031 24.238281 11.980469 22.101563 C 10.347656 19.523438 8.5 16.601563 8.5 13 C 8.5 6.660156 13.660156 1.5 20 1.5 C 26.339844 1.5 31.5 6.660156 31.5 13 C 31.5 16.601563 29.652344 19.523438 28.019531 22.101563 C 26.667969 24.238281 25.5 26.085938 25.5 28 L 25.5 29.832031 Z M 14.5 29.832031 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:".outer_color.";fill-opacity:1;\" d=\"M 20 2 C 26.066406 2 31 6.933594 31 13 C 31 16.457031 29.191406 19.316406 27.597656 21.835938 C 26.261719 23.945313 25 25.941406 25 28 L 25 29.332031 L 15 29.332031 L 15 28 C 15 25.941406 13.738281 23.945313 12.402344 21.835938 C 10.808594 19.316406 9 16.457031 9 13 C 9 6.933594 13.933594 2 20 2 M 20 1 C 13.371094 1 8 6.371094 8 13 C 8 19.667969 14 23.957031 14 28 L 14 30.332031 L 26 30.332031 L 26 28 C 26 23.957031 32 19.667969 32 13 C 32 6.371094 26.628906 1 20 1 Z M 20 1 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#FFFFFF;fill-opacity:1;\" d=\"M 22.714844 11.335938 C 23.214844 11.335938 23.6875 11.53125 24.042969 11.886719 C 24.777344 12.617188 24.777344 13.808594 24.042969 14.542969 L 22 16.585938 L 22 29 L 18 29 L 18 16.585938 L 15.957031 14.542969 C 15.222656 13.808594 15.222656 12.617188 15.957031 11.886719 C 16.3125 11.53125 16.785156 11.335938 17.285156 11.335938 C 17.789063 11.335938 18.261719 11.53125 18.613281 11.886719 L 19.292969 12.566406 L 20 13.269531 L 20.707031 12.5625 L 21.386719 11.886719 C 21.742188 11.53125 22.210938 11.335938 22.714844 11.335938 M 22.714844 10.335938 C 21.976563 10.335938 21.238281 10.617188 20.679688 11.179688 L 20 11.855469 L 19.320313 11.179688 C 18.757813 10.617188 18.023438 10.335938 17.285156 10.335938 C 16.546875 10.335938 15.8125 10.617188 15.25 11.179688 C 14.125 12.300781 14.125 14.125 15.25 15.25 L 17 17 L 17 30 L 23 30 L 23 17 L 24.75 15.25 C 25.875 14.125 25.875 12.304688 24.75 11.179688 C 24.1875 10.617188 23.449219 10.335938 22.714844 10.335938 Z M 22.714844 10.335938 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 24 35 C 24 37.210938 22.210938 39 20 39 C 17.789063 39 16 37.210938 16 35 C 16 32.789063 17.789063 31 20 31 C 22.210938 31 24 32.789063 24 35 Z M 24 35 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#DCD5F2;fill-opacity:1;\" d=\"M 17 36.5 C 15.621094 36.5 14.5 35.378906 14.5 34 L 14.5 28.5 L 25.5 28.5 L 25.5 34 C 25.5 35.378906 24.378906 36.5 23 36.5 Z M 17 36.5 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 25 29 L 25 34 C 25 35.101563 24.101563 36 23 36 L 17 36 C 15.898438 36 15 35.101563 15 34 L 15 29 L 25 29 M 26 28 L 14 28 L 14 34 C 14 35.65625 15.34375 37 17 37 L 23 37 C 24.65625 37 26 35.65625 26 34 Z M 26 28 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 34 L 25.488281 34 L 25.488281 35 L 19 35 Z M 19 34 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14.558594 34 L 17 34 L 17 35 L 14.558594 35 Z M 14.558594 34 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 32 L 26 32 L 26 33 L 19 33 Z M 19 32 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14 32 L 17 32 L 17 33 L 14 33 Z M 14 32 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 30 L 26 30 L 26 31 L 19 31 Z M 19 30 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14 30 L 17 30 L 17 31 L 14 31 Z M 14 30 \"/>
</g>
<text dominant-baseline=\"central\" text-anchor=\"middle\" x=\"20\" y=\"45\" font-family=\"sans-serif\" font-size=\"12\" fill=\"black\">".count."</text>
</svg>"
Dashboard XML -
<dashboard>
<label>Light bulbs</label>
<row>
<panel>
<viz type="svg.svg">
<search>
<query>| makeresults count=6
| streamstats count
| eval name = CASE (count==1, "Human Resource", count==2, "Marketing", count==3, "Customer Support", count==4, "Sales", count==5, "Accounting", count==6, "Distribution")
| eval count = random()%3000
| stats sum(count) as count by name
| eval outer_color = CASE(count <= 1000, "#B6DCFE", count <= 2000, "#BA9B48", 1==1, "#FF8080" )
| eval inner_color = CASE(count <= 1000, "#4788C7", count <= 2000, "#FFEEA3", 1==1, "#FF0000" )
| eval svg_viz = "<svg xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 40 50\" version=\"1.1\">
<g>
<path style=\" stroke:none;fill-rule:nonzero;fill:".inner_color.";fill-opacity:1;\" d=\"M 14.5 29.832031 L 14.5 28 C 14.5 26.085938 13.332031 24.238281 11.980469 22.101563 C 10.347656 19.523438 8.5 16.601563 8.5 13 C 8.5 6.660156 13.660156 1.5 20 1.5 C 26.339844 1.5 31.5 6.660156 31.5 13 C 31.5 16.601563 29.652344 19.523438 28.019531 22.101563 C 26.667969 24.238281 25.5 26.085938 25.5 28 L 25.5 29.832031 Z M 14.5 29.832031 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:".outer_color.";fill-opacity:1;\" d=\"M 20 2 C 26.066406 2 31 6.933594 31 13 C 31 16.457031 29.191406 19.316406 27.597656 21.835938 C 26.261719 23.945313 25 25.941406 25 28 L 25 29.332031 L 15 29.332031 L 15 28 C 15 25.941406 13.738281 23.945313 12.402344 21.835938 C 10.808594 19.316406 9 16.457031 9 13 C 9 6.933594 13.933594 2 20 2 M 20 1 C 13.371094 1 8 6.371094 8 13 C 8 19.667969 14 23.957031 14 28 L 14 30.332031 L 26 30.332031 L 26 28 C 26 23.957031 32 19.667969 32 13 C 32 6.371094 26.628906 1 20 1 Z M 20 1 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#FFFFFF;fill-opacity:1;\" d=\"M 22.714844 11.335938 C 23.214844 11.335938 23.6875 11.53125 24.042969 11.886719 C 24.777344 12.617188 24.777344 13.808594 24.042969 14.542969 L 22 16.585938 L 22 29 L 18 29 L 18 16.585938 L 15.957031 14.542969 C 15.222656 13.808594 15.222656 12.617188 15.957031 11.886719 C 16.3125 11.53125 16.785156 11.335938 17.285156 11.335938 C 17.789063 11.335938 18.261719 11.53125 18.613281 11.886719 L 19.292969 12.566406 L 20 13.269531 L 20.707031 12.5625 L 21.386719 11.886719 C 21.742188 11.53125 22.210938 11.335938 22.714844 11.335938 M 22.714844 10.335938 C 21.976563 10.335938 21.238281 10.617188 20.679688 11.179688 L 20 11.855469 L 19.320313 11.179688 C 18.757813 10.617188 18.023438 10.335938 17.285156 10.335938 C 16.546875 10.335938 15.8125 10.617188 15.25 11.179688 C 14.125 12.300781 14.125 14.125 15.25 15.25 L 17 17 L 17 30 L 23 30 L 23 17 L 24.75 15.25 C 25.875 14.125 25.875 12.304688 24.75 11.179688 C 24.1875 10.617188 23.449219 10.335938 22.714844 10.335938 Z M 22.714844 10.335938 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 24 35 C 24 37.210938 22.210938 39 20 39 C 17.789063 39 16 37.210938 16 35 C 16 32.789063 17.789063 31 20 31 C 22.210938 31 24 32.789063 24 35 Z M 24 35 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#DCD5F2;fill-opacity:1;\" d=\"M 17 36.5 C 15.621094 36.5 14.5 35.378906 14.5 34 L 14.5 28.5 L 25.5 28.5 L 25.5 34 C 25.5 35.378906 24.378906 36.5 23 36.5 Z M 17 36.5 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 25 29 L 25 34 C 25 35.101563 24.101563 36 23 36 L 17 36 C 15.898438 36 15 35.101563 15 34 L 15 29 L 25 29 M 26 28 L 14 28 L 14 34 C 14 35.65625 15.34375 37 17 37 L 23 37 C 24.65625 37 26 35.65625 26 34 Z M 26 28 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 34 L 25.488281 34 L 25.488281 35 L 19 35 Z M 19 34 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14.558594 34 L 17 34 L 17 35 L 14.558594 35 Z M 14.558594 34 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 32 L 26 32 L 26 33 L 19 33 Z M 19 32 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14 32 L 17 32 L 17 33 L 14 33 Z M 14 32 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 30 L 26 30 L 26 31 L 19 31 Z M 19 30 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14 30 L 17 30 L 17 31 L 14 31 Z M 14 30 \"/>
</g> <text dominant-baseline=\"central\" text-anchor=\"middle\" x=\"20\" y=\"45\" font-family=\"sans-serif\" font-size=\"12\" fill=\"black\">".count."</text>
</svg>"</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">450</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
</dashboard>
While it is not using the same query, hopefully, you get an idea on how to put it together.
I found and tweaked the following SVG images (lightbulb1, lightbulb2) from Icons8 as the basis of the light bulb images.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to create the following with the Scalable Vector Graphics - Custom Visualization app in Trellis layout for consideration. While it takes a different approach it should create something close to the original question by leveraging the Trellis layout.
Example SPL -
| makeresults count=6
| streamstats count
| eval name = CASE (count==1, "Human Resource", count==2, "Marketing", count==3, "Customer Support", count==4, "Sales", count==5, "Accounting", count==6, "Distribution")
| eval count = random()%3000
| stats sum(count) as count by name
| eval outer_color = CASE(count <= 1000, "#B6DCFE", count <= 2000, "#BA9B48", 1==1, "#FF8080" )
| eval inner_color = CASE(count <= 1000, "#4788C7", count <= 2000, "#FFEEA3", 1==1, "#FF0000" )
| eval svg_viz = "<svg xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 40 50\" version=\"1.1\">
<g>
<path style=\" stroke:none;fill-rule:nonzero;fill:".inner_color.";fill-opacity:1;\" d=\"M 14.5 29.832031 L 14.5 28 C 14.5 26.085938 13.332031 24.238281 11.980469 22.101563 C 10.347656 19.523438 8.5 16.601563 8.5 13 C 8.5 6.660156 13.660156 1.5 20 1.5 C 26.339844 1.5 31.5 6.660156 31.5 13 C 31.5 16.601563 29.652344 19.523438 28.019531 22.101563 C 26.667969 24.238281 25.5 26.085938 25.5 28 L 25.5 29.832031 Z M 14.5 29.832031 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:".outer_color.";fill-opacity:1;\" d=\"M 20 2 C 26.066406 2 31 6.933594 31 13 C 31 16.457031 29.191406 19.316406 27.597656 21.835938 C 26.261719 23.945313 25 25.941406 25 28 L 25 29.332031 L 15 29.332031 L 15 28 C 15 25.941406 13.738281 23.945313 12.402344 21.835938 C 10.808594 19.316406 9 16.457031 9 13 C 9 6.933594 13.933594 2 20 2 M 20 1 C 13.371094 1 8 6.371094 8 13 C 8 19.667969 14 23.957031 14 28 L 14 30.332031 L 26 30.332031 L 26 28 C 26 23.957031 32 19.667969 32 13 C 32 6.371094 26.628906 1 20 1 Z M 20 1 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#FFFFFF;fill-opacity:1;\" d=\"M 22.714844 11.335938 C 23.214844 11.335938 23.6875 11.53125 24.042969 11.886719 C 24.777344 12.617188 24.777344 13.808594 24.042969 14.542969 L 22 16.585938 L 22 29 L 18 29 L 18 16.585938 L 15.957031 14.542969 C 15.222656 13.808594 15.222656 12.617188 15.957031 11.886719 C 16.3125 11.53125 16.785156 11.335938 17.285156 11.335938 C 17.789063 11.335938 18.261719 11.53125 18.613281 11.886719 L 19.292969 12.566406 L 20 13.269531 L 20.707031 12.5625 L 21.386719 11.886719 C 21.742188 11.53125 22.210938 11.335938 22.714844 11.335938 M 22.714844 10.335938 C 21.976563 10.335938 21.238281 10.617188 20.679688 11.179688 L 20 11.855469 L 19.320313 11.179688 C 18.757813 10.617188 18.023438 10.335938 17.285156 10.335938 C 16.546875 10.335938 15.8125 10.617188 15.25 11.179688 C 14.125 12.300781 14.125 14.125 15.25 15.25 L 17 17 L 17 30 L 23 30 L 23 17 L 24.75 15.25 C 25.875 14.125 25.875 12.304688 24.75 11.179688 C 24.1875 10.617188 23.449219 10.335938 22.714844 10.335938 Z M 22.714844 10.335938 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 24 35 C 24 37.210938 22.210938 39 20 39 C 17.789063 39 16 37.210938 16 35 C 16 32.789063 17.789063 31 20 31 C 22.210938 31 24 32.789063 24 35 Z M 24 35 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#DCD5F2;fill-opacity:1;\" d=\"M 17 36.5 C 15.621094 36.5 14.5 35.378906 14.5 34 L 14.5 28.5 L 25.5 28.5 L 25.5 34 C 25.5 35.378906 24.378906 36.5 23 36.5 Z M 17 36.5 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 25 29 L 25 34 C 25 35.101563 24.101563 36 23 36 L 17 36 C 15.898438 36 15 35.101563 15 34 L 15 29 L 25 29 M 26 28 L 14 28 L 14 34 C 14 35.65625 15.34375 37 17 37 L 23 37 C 24.65625 37 26 35.65625 26 34 Z M 26 28 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 34 L 25.488281 34 L 25.488281 35 L 19 35 Z M 19 34 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14.558594 34 L 17 34 L 17 35 L 14.558594 35 Z M 14.558594 34 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 32 L 26 32 L 26 33 L 19 33 Z M 19 32 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14 32 L 17 32 L 17 33 L 14 33 Z M 14 32 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 30 L 26 30 L 26 31 L 19 31 Z M 19 30 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14 30 L 17 30 L 17 31 L 14 31 Z M 14 30 \"/>
</g>
<text dominant-baseline=\"central\" text-anchor=\"middle\" x=\"20\" y=\"45\" font-family=\"sans-serif\" font-size=\"12\" fill=\"black\">".count."</text>
</svg>"
Dashboard XML -
<dashboard>
<label>Light bulbs</label>
<row>
<panel>
<viz type="svg.svg">
<search>
<query>| makeresults count=6
| streamstats count
| eval name = CASE (count==1, "Human Resource", count==2, "Marketing", count==3, "Customer Support", count==4, "Sales", count==5, "Accounting", count==6, "Distribution")
| eval count = random()%3000
| stats sum(count) as count by name
| eval outer_color = CASE(count <= 1000, "#B6DCFE", count <= 2000, "#BA9B48", 1==1, "#FF8080" )
| eval inner_color = CASE(count <= 1000, "#4788C7", count <= 2000, "#FFEEA3", 1==1, "#FF0000" )
| eval svg_viz = "<svg xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 40 50\" version=\"1.1\">
<g>
<path style=\" stroke:none;fill-rule:nonzero;fill:".inner_color.";fill-opacity:1;\" d=\"M 14.5 29.832031 L 14.5 28 C 14.5 26.085938 13.332031 24.238281 11.980469 22.101563 C 10.347656 19.523438 8.5 16.601563 8.5 13 C 8.5 6.660156 13.660156 1.5 20 1.5 C 26.339844 1.5 31.5 6.660156 31.5 13 C 31.5 16.601563 29.652344 19.523438 28.019531 22.101563 C 26.667969 24.238281 25.5 26.085938 25.5 28 L 25.5 29.832031 Z M 14.5 29.832031 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:".outer_color.";fill-opacity:1;\" d=\"M 20 2 C 26.066406 2 31 6.933594 31 13 C 31 16.457031 29.191406 19.316406 27.597656 21.835938 C 26.261719 23.945313 25 25.941406 25 28 L 25 29.332031 L 15 29.332031 L 15 28 C 15 25.941406 13.738281 23.945313 12.402344 21.835938 C 10.808594 19.316406 9 16.457031 9 13 C 9 6.933594 13.933594 2 20 2 M 20 1 C 13.371094 1 8 6.371094 8 13 C 8 19.667969 14 23.957031 14 28 L 14 30.332031 L 26 30.332031 L 26 28 C 26 23.957031 32 19.667969 32 13 C 32 6.371094 26.628906 1 20 1 Z M 20 1 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#FFFFFF;fill-opacity:1;\" d=\"M 22.714844 11.335938 C 23.214844 11.335938 23.6875 11.53125 24.042969 11.886719 C 24.777344 12.617188 24.777344 13.808594 24.042969 14.542969 L 22 16.585938 L 22 29 L 18 29 L 18 16.585938 L 15.957031 14.542969 C 15.222656 13.808594 15.222656 12.617188 15.957031 11.886719 C 16.3125 11.53125 16.785156 11.335938 17.285156 11.335938 C 17.789063 11.335938 18.261719 11.53125 18.613281 11.886719 L 19.292969 12.566406 L 20 13.269531 L 20.707031 12.5625 L 21.386719 11.886719 C 21.742188 11.53125 22.210938 11.335938 22.714844 11.335938 M 22.714844 10.335938 C 21.976563 10.335938 21.238281 10.617188 20.679688 11.179688 L 20 11.855469 L 19.320313 11.179688 C 18.757813 10.617188 18.023438 10.335938 17.285156 10.335938 C 16.546875 10.335938 15.8125 10.617188 15.25 11.179688 C 14.125 12.300781 14.125 14.125 15.25 15.25 L 17 17 L 17 30 L 23 30 L 23 17 L 24.75 15.25 C 25.875 14.125 25.875 12.304688 24.75 11.179688 C 24.1875 10.617188 23.449219 10.335938 22.714844 10.335938 Z M 22.714844 10.335938 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 24 35 C 24 37.210938 22.210938 39 20 39 C 17.789063 39 16 37.210938 16 35 C 16 32.789063 17.789063 31 20 31 C 22.210938 31 24 32.789063 24 35 Z M 24 35 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#DCD5F2;fill-opacity:1;\" d=\"M 17 36.5 C 15.621094 36.5 14.5 35.378906 14.5 34 L 14.5 28.5 L 25.5 28.5 L 25.5 34 C 25.5 35.378906 24.378906 36.5 23 36.5 Z M 17 36.5 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 25 29 L 25 34 C 25 35.101563 24.101563 36 23 36 L 17 36 C 15.898438 36 15 35.101563 15 34 L 15 29 L 25 29 M 26 28 L 14 28 L 14 34 C 14 35.65625 15.34375 37 17 37 L 23 37 C 24.65625 37 26 35.65625 26 34 Z M 26 28 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 34 L 25.488281 34 L 25.488281 35 L 19 35 Z M 19 34 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14.558594 34 L 17 34 L 17 35 L 14.558594 35 Z M 14.558594 34 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 32 L 26 32 L 26 33 L 19 33 Z M 19 32 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14 32 L 17 32 L 17 33 L 14 33 Z M 14 32 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 19 30 L 26 30 L 26 31 L 19 31 Z M 19 30 \"/>
<path style=\" stroke:none;fill-rule:nonzero;fill:#8B75A1;fill-opacity:1;\" d=\"M 14 30 L 17 30 L 17 31 L 14 31 Z M 14 30 \"/>
</g> <text dominant-baseline=\"central\" text-anchor=\"middle\" x=\"20\" y=\"45\" font-family=\"sans-serif\" font-size=\"12\" fill=\"black\">".count."</text>
</svg>"</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">450</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
</dashboard>
While it is not using the same query, hopefully, you get an idea on how to put it together.
I found and tweaked the following SVG images (lightbulb1, lightbulb2) from Icons8 as the basis of the light bulb images.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks You very much,it's working fine with my requirement with some modifications.I have small doubt,i installed Scalable Vector Graphics - Custom Visualization app and i created separate dashboard for my Bulb Visualization,when i disabled the app then in my dashboard showing SVG error.Is this because of ?.how to make dashboard work without the original app.What are the changes i need to do.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good question, not had this asked before. After doing some investigation if you disable the app it also disables the custom visualization itself so any visualisations built on it will not work. However, if all you want to do is "hide" the app then go into the app configuration screen click on "Edit Properties" for "Scalable Vector Graphic" then click the radio button "No" for "Visible". This will stop the app appearing but still leave the custom visualization functionality available.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much for your help.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great, glad it worked for you and thank you for the vote. Would you mind updating https://answers.splunk.com/answers/733824/built-svg-app-visualizations-in-the-wild.html with your completed example if there is nothing sensitive with the dashboard created? I'm trying to get a catalogue of what people are doing with the SVG app in the wild.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In Simple table, how are you making the bulb getting displayed..
Are you using any table column customizer.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Xml File:
Bulb Visualization Sample
<panel>
<html>
<style>
/* CSS for table response_time_highlight_icon
#response_time_highlight_icon tr{
width: 40px;
height: 40px;
float: left;
}*/
#response_time_highlight_icon td.icon img{
text-align: center;
width: 100px;
height: 100px;
}
#response_time_highlight_icon td.icon i {
font-size: 25px;
text-shadow: 1px 1px #aaa;
}
#response_time_highlight_icon td.icon .severe {
color: indianred;
}
#response_time_highlight_icon td.icon .elevated {
color: orange;
}
#response_time_highlight_icon td.icon .low {
color: #lightgreen ;
}
/* CSS for table response_time_highlight_cell */
#response_time_highlight_cell td.range-low {
background-color: lightgreen !important;
}
#response_time_highlight_cell td.range-elevated {
background-color: orange !important;
font-weight: bold;
}
#response_time_highlight_cell td.range-severe {
background-color: indianred !important;
font-weight: bold;
}
/* CSS for table response_time_highlight_row */
#response_time_highlight_row tr td {
background-color: lightgreen !important;
}
#response_time_highlight_row tr.range-elevated td {
background-color: orange !important;
}
#response_time_highlight_row tr.range-severe td {
background-color: indianred !important;
}
#response_time_highlight_row .table td {
border-top: 1px solid #fff;
}
</style>
<table id="response_time_highlight_icon">
<search>
<query>index=_internal|stats count by name| eval "Total Count"=case('count'>2800,"severe_".'count','count'<2800 AND 'count'>=2000,"elevated_".'count',true(),"low_".'count')|fields - count,name</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
JavaScript File:
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(, $, mvc, TableView) {
// Translations from rangemap results to CSS class
var ICONS = {
severe: 'alert-circle',
elevated: 'alert',
low: 'check-circle'
};
var RangeMapIconRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Only use the cell renderer for the "Total Count" field
return cell.field === 'Total Count';
},
render: function($td, cell) {
var icon = 'check-circle';
// Fetch the icon for the value
var cellArray = cell.value.split("");
var cellValue = cellArray[1];
var range = cellArray[0];
if (ICONS.hasOwnProperty(cellArray[0])) {
icon = ICONS[cellArray[0]];
}
// Create the icon element and add it to the table cell
/* $td.addClass('icon').html(.template('
icon: icon,
range: cellArray[0],
cellValue:cellValue
}));
}
});
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for 'Total Count'
return _(['Total Count']).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var strSLA = cell.value;
if (strSLA!==undefined){
strSLA=strSLA.trim();
$td.addClass('range-cell').addClass("range-"+strSLA);
}
$td.text(strSLA).addClass('string');
}
});
mvc.Components.get("response_time_highlight_icon").getVisualization(function(tableView){
// Register custom cell renderer, the table will re-render automatically
tableView.addCellRenderer(new RangeMapIconRenderer());
});
mvc.Components.get("response_time_highlight_cell").getVisualization(function(tableView){
tableView.on("rendered", function() {
console.log("Table Rendered");
setTimeout(function(){
$("#response_time_highlight_cell tr").each(function() {
var strSLA=$(this).find("td:last").html();
if (strSLA!==undefined){
strSLA=strSLA.trim();
$(this).find("td:nth-child(3)").addClass("range-cell").addClass("range-"+strSLA);
}
});
},100);
});
});
mvc.Components.get("response_time_highlight_row").getVisualization(function(tableView) {
tableView.on('rendered', function() {
setTimeout(function(){
// Apply class of the cells to the parent row in order to color the whole row
tableView.$el.find('td.range-cell').each(function() {
$(this).parents('tr').addClass(this.className);
});
},100);
});
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
});
});