Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Dashboards & Visualizations
×
Are you a member of the Splunk Community?
Sign in or Register with your Splunk account to get your questions answered, access valuable resources and connect with experts!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to add a logo or image to a title header o...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kajolsharma
Path Finder
08-03-2021
07:00 AM
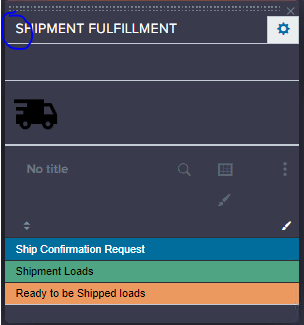
I am looking to add icon beside my panel title somewhat like this:
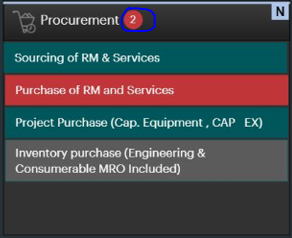
However, I m getting like this .Can anybody suggest?
<panel id="mon1">
<html>
<div>
<img height="50px" width="50px" src="/static/app/ERPTower/icons8-in-transit-96.png" style="float:left"/>
</div>
</html>
<title>SHIPMENT FULFILLMENT</title>
<table>
<search>
<query>|makeresults| eval name1="Ship Confirmation Request" |eval name2="Shipment Loads"|eval name3="Ready to be Shipped loads"|table name1 , name2, name3|transpose|fields - column|rename "row 1" as " "</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
<format type="color">
<colorPalette type="sharedList"></colorPalette>
<scale type="sharedCategory"></scale>
</format>
</table>
<html>
<style>
#mon1{
width: 20% !important;
align: center !important;
text-align: center !important;
padding: 0px !important;
margin: 0px 0px 0px 0px !important;
}
</style>
</html>
</panel>
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kamlesh_vaghela

SplunkTrust
08-03-2021
08:37 AM
Can you please try this CSS?
#mon1 h2 {
background: url("/static/app/ERPTower/icons8-in-transit-96.png");
background-repeat: no-repeat;
background-size: 20px 20px;
}
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kamlesh_vaghela

SplunkTrust
08-03-2021
08:37 AM
Can you please try this CSS?
#mon1 h2 {
background: url("/static/app/ERPTower/icons8-in-transit-96.png");
background-repeat: no-repeat;
background-size: 20px 20px;
}
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kajolsharma
Path Finder
08-09-2021
01:49 AM
How can i add a circular legend beside title ? Something like this ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kamlesh_vaghela

SplunkTrust
08-10-2021
11:08 PM
add below css in #panel_1 h2 class.
background-position: center top;
Just change the value as per your requirement. Check below link for possible values to be set.
https://www.w3schools.com/cssref/pr_background-position.asp
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kamlesh_vaghela

SplunkTrust
08-10-2021
11:13 PM
Get Updates on the Splunk Community!
Splunk Observability for AI
Don’t miss out on an exciting Tech Talk on Splunk Observability for AI!Discover how Splunk’s agentic AI ...
Splunk Enterprise Security 8.x: The Essential Upgrade for Threat Detection, ...
Watch On Demand the Tech Talk, and empower your SOC to reach new heights!
Duration: 1 hour
Prepare to ...
Splunk Observability as Code: From Zero to Dashboard
For the details on what Self-Service Observability and Observability as Code is, we have some awesome content ...