Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How do you deal with visualization disparities in ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
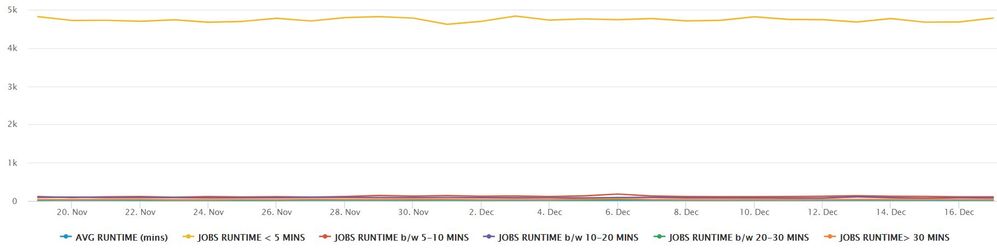
I have a visualization which has to deal with extremities.
The top most has count 5000 and the bottom has about 5 lines which have counts less than 100.
For charts like these, what's the best suggested visualization? if you look at the legend, i can't remove the topmost 5k line because that's our best performing metric.
I am just starting out in Splunk, so any tips and guides to achieving this would be IMMENSELY helpful !
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mnikhil7692 you can use any of the following options:
1) Use Log Scale for Y-Axis: Either from UI > Edit > Format Visualization > Y-Axis > Scale > Log or through Simple XML configuration:
log
2) Use Legend Mode as Series Compare (if on Splunk version 7.0 or Higher): This seems to be true in your case as you are using Number Abbreviation on Y-axis. You can enable Series Compare for Legends either through UI > Edit > Format Visualization > Legend > Compare Series > On or through Simple XML chart configuration:
<option name="charting.legend.mode">seriesCompare</option>
This feature allows you to hover over a particular time on x-axis and shows the corresponding values of all series after Legend on right. PS: Since there Compare Series Mode always keeps Legends on Right side of the chart, there will be Label truncation in case Series Name is too long. So you can choose to pick Shorter names for your series i.e. "< 5 MIN", "b/w 5-10min", "b/w 10-20min", "b/w 20-30min", "> 30min", "AVG. RUNTIME"
Following is a run anywhere code to try out the above two approach (combined in single panel)
<dashboard>
<label>Chart Log Scale and Series Compare</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
g.highcharts-legend-item text tspan:nth-child(2){
font-size:110% !important;
font-weight:bold !important;
fill:black !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<chart>
<search>
<query>| gentimes start=-20
| eval _time=starttime
| fields _time
| eval "< 5 MIN"=5000, "b/w 5-10min"=100, "b/w 10-20min"=50, "b/w 20-30min"=20, "> 30min"=40, "AVG. RUNTIME"=80</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">auto</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">log</option>
<option name="charting.chart">line</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">seriesCompare</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Refer to documentation: https://docs.splunk.com/Documentation/Splunk/latest/Viz/ChartConfigurationReference
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks v.much ! the first option worked. Not sure about the second. but thanks for your prompt help.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mnikhil7692 if your issue is resolved, do accept the answer to mark this question as answered 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mnikhil7692 you can use any of the following options:
1) Use Log Scale for Y-Axis: Either from UI > Edit > Format Visualization > Y-Axis > Scale > Log or through Simple XML configuration:
log
2) Use Legend Mode as Series Compare (if on Splunk version 7.0 or Higher): This seems to be true in your case as you are using Number Abbreviation on Y-axis. You can enable Series Compare for Legends either through UI > Edit > Format Visualization > Legend > Compare Series > On or through Simple XML chart configuration:
<option name="charting.legend.mode">seriesCompare</option>
This feature allows you to hover over a particular time on x-axis and shows the corresponding values of all series after Legend on right. PS: Since there Compare Series Mode always keeps Legends on Right side of the chart, there will be Label truncation in case Series Name is too long. So you can choose to pick Shorter names for your series i.e. "< 5 MIN", "b/w 5-10min", "b/w 10-20min", "b/w 20-30min", "> 30min", "AVG. RUNTIME"
Following is a run anywhere code to try out the above two approach (combined in single panel)
<dashboard>
<label>Chart Log Scale and Series Compare</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
g.highcharts-legend-item text tspan:nth-child(2){
font-size:110% !important;
font-weight:bold !important;
fill:black !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<chart>
<search>
<query>| gentimes start=-20
| eval _time=starttime
| fields _time
| eval "< 5 MIN"=5000, "b/w 5-10min"=100, "b/w 10-20min"=50, "b/w 20-30min"=20, "> 30min"=40, "AVG. RUNTIME"=80</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">auto</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">log</option>
<option name="charting.chart">line</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">seriesCompare</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Refer to documentation: https://docs.splunk.com/Documentation/Splunk/latest/Viz/ChartConfigurationReference
| makeresults | eval message= "Happy Splunking!!!"