- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to pass Input Tokens as arguments to custom se...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to pass Input Tokens as arguments to custom search - js-python script
Dear community,
I have been trying to integrate splunk for my scripting purpose for some time now and it's time to reach out for some help. Design based on <form> and I have tried to implement this with 2 ways:
to run the search with custom python command from the drilldown, not sure how NOT run it automatically and to take those inputs as args:
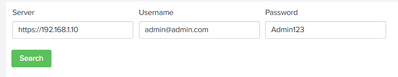
I have 3 input fields:
Here is one version of my XML ( in the search "| pullssp" is my python script that requires above inputs) :
<form script="button.js">/*<init><set token="hostname"></set><set token="username"></set><set token="password"></set>*/</init>
<label>submit button</label>
<fieldset submitButton="false"></fieldset>
<row depends="$hide$">
<panel>
<html>
<style>
.btn-search{
color: #fff;
padding: 6px 15px;
font-weight: 500;
background-color: #5cc05c;
border: transparent;
display: inline-block;
height: auto;
line-height: 20px;
font-size: 14px;
box-sizing: border-box;
margin-bottom: 0;
text-align: center;
vertical-align: middle;
cursor: pointer;
border-radius: 3px;
white-space: nowrap;
}
.btn-search:hover{
background-color: #40a540;
border-color: transparent;
color: #fff;
box-shadow: inset 0 -2px 0 rgba(0,0,0,.1);
text-decoration: none;
text-shadow: none;
filter: none;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<input type="text" searchWhenChanged="false" id="host" token="hostname">
<label>Server</label>
<default>https://192.168.1.10</default>
</input>
<input type="text" searchWhenChanged="false" id="user" token="username">
<label>Username</label>
<default>admin@admin.com</default>
</input>
<input type="text" searchWhenChanged="false" id="pass" token="password">
<label>Password</label>
<default>Admin123</default>
</input>
<html>
<input type="button" value="Search" id="submit_host" class="btn-search"/>
</html>
<table>
<search>
<query>| pullssp $hostname$ $username$ $password$</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</form>
Ideally I would like this not to run automatically just when I submit my inputs with search button.
JS button with this version, constantly adjusting as I do not know js:
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"], function($, mvc) {
var defaultTokenModel = mvc.Components.get("submitted");
$( "#submit_" ).click(function() {
var hostname= $('#host input[type="text"]').val();
var hostname= $('#user input[type="text"]').val();
var hostname= $('#pass input[type="text"]').val();
defaultTokenModel.set("hostname",hostname);
defaultTokenModel.set("username",username);
defaultTokenModel.set("password",password);
});
});
Here is another way I'm thinking how to try to pass this to js script and run command from there:
<form script="get.js" hideSplunkBar="1" hideFooter="1" hideEdit="0" isDashboard="0">
<label>Update</label>
<fieldset submitButton="false" autoRun="false">
<input type="text" token="field1">
<label>Server</label>
</input>
<input type="text" token="field2">
<label>Username</label>
</input>
<input type="text" token="field3">
<label>Password</label>
</input>
</fieldset>
<row>
<panel>
<html>
<fieldset submitButton="true">
<button class="btn btn-primary button1">
<span>Update STUFF</span>
</button>
</fieldset>
</html>
</panel>
</row>
</form>
General idea of how js script should reflect action upon button1 click:
require([
"jquery",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/simplexml/ready!"
], function(
$,
SearchManager
) {
var mysearch = new SearchManager({
id: "mysearch",
autostart: "false",
search: "|pullssp $field1$ $field2$ $field3$"
});
$(".button1").on("click", function (){
var ok = confirm("Are you sure?");
if (ok){
mysearch.startSearch();
}
});
});
How can I use default token model to grab those tokens and pass further to my search to use with python script command please? Could not find any examples on it.
@vnravikumarseen couple of your posts and I think you might be able to help ?
Many Thanks in advance all
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function($, mvc) {
var defaultTokenModel = mvc.Components.get("submitted");
var submittedTokenModel = mvc.Components.get("submitted");
$(document).ready(function() {
$("#submit_host").click(function() {
var hostname = $('#host input[type="text"]').val();
var username = $('#user input[type="text"]').val();
var password = $('#pass input[type="text"]').val();
defaultTokenModel.set("hostname", hostname);
defaultTokenModel.set("username", username);
defaultTokenModel.set("password", password);
submittedTokenModel.set(defaultTokenModel.toJSON());
});
});
});
I hope this will help you.
Thanks
KV
▄︻̷̿┻̿═━一 😉
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.