- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to disable word wrap in custom apps table sear...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone,
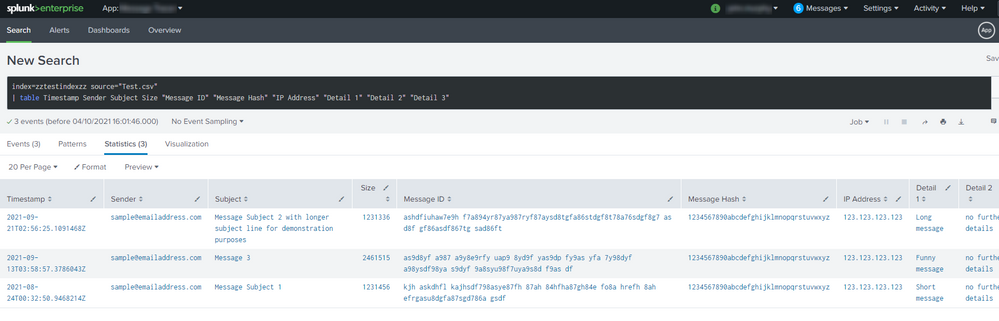
I created a custom Splunk app, and when using the (un-modified) search dashboard within the app to produce a table, it is text wrapping most of the fields. I.e. single row fields are appearing on multiple lines.
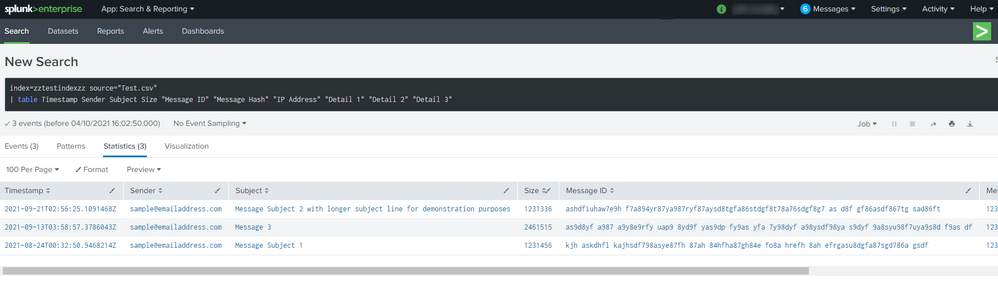
When I run the exact same search (literally copy and pasted) in the "Search and Reporting" app, the fields are not word wrapped and show on single lines as expected.
Is there a setting somewhere that I need to enable/disable in my app settings so that when running a search to produce a table in the Search dashboard, it expands the field width, like it does in the Search and Reporting app?
Screenshots Below. I basically want my search results in the custom app (first pic), to look like the search results in the Search and Reporting app (second pic), hopefully via a setting or something.

Thanks in advance.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was actually a heck of a lot easier than it seemed.
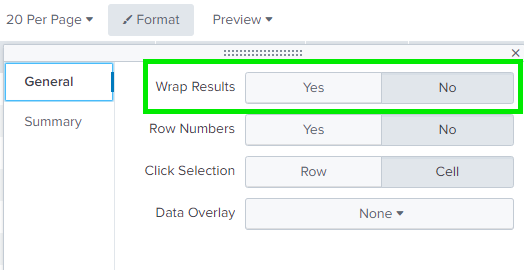
In the results pane, click Format -> Wrap Results = No
This is auto saved for future searches. [face palm]
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was actually a heck of a lot easier than it seemed.
In the results pane, click Format -> Wrap Results = No
This is auto saved for future searches. [face palm]
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
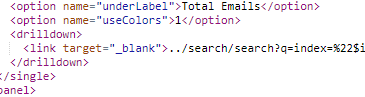
Update: I have had to use a bit of a workaround and added to the drilldown in the XML for my dashboard. To do this, I added "../search/" in front of each 'link' tag in the XML of my dashboard for the searches I want opened in the Search app. This basically goes back a directory (out of my custom app) and into the search directory (Search and Reporting app) and performs the search there.
Hope this helps anyone else with the problem. It's a bit annoying having to add it to every link tag, however no other option was available that I could see.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try adding some CSS in your dashboard SimpleXML
td { white-space: nowrap; }- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @ITWhisperer, but I have no idea where to add this CSS? I'm a bit of a noob when it comes to this side of Splunk. However, I have added CSS to my custom dashboard, because it allows me to edit it. I can't see anywhere that I can edit the Search within my app?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Edit the source xml of your dashboard and add a hidden row (depends on a token that is never defined) with a html panel with the CSS style. The id should match the id you give to your panel with the table you want to affect (if you omit this, it will be applied to all tables data (td) cells)
<row depends="$alwaysHide$">
<panel>
<html>
<style>
div[id="nowrap"] td { white-space: nowrap; }
</style>
</html>
</panel>
</row>
<row>
<panel id="nowrap">
<table>
<search>
<query>
<<your search query>>
</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks again, however the table I want to affect is not part of any panel. as you can see in the screenshots and from my explanation of the problem, it is separate from my dashboard. It is the Search that comes with any new app created. I can't find any ID or any properties for this Search.