- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to change colors on bars of a chart according ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to apply different colors on different bars according to my Column values.
My column values are: A,B,C. These will remain fixed.
I tried this:
<search>
<query>index=<> sourcetype=<> source=<>
| stats count(eval(channel="A")) as A count(eval(channel="B")) as B count(eval(channel="C")) as C</query>
<earliest>$earnTime.earliest$</earliest>
<latest>$earnTime.latest$</latest>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.minimumNumber">0</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">10</option>
<option name="charting.chart.bubbleMinimumSize">1</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.columnSpacing">20</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.fieldColors">{"A":0x009900, "B":0x0099CC, "C":0xCC6600}</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">none</option>
<option name="height">198</option>
<option name="refresh.display">progressbar</option>
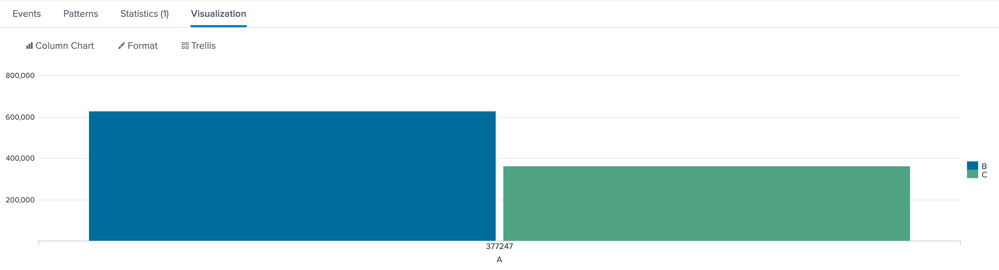
But my "A" value is not coming in the graph and getting aligned on x axis with the count.
Can someone please tell me where I am going wrong?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nagar57, try the following:
index=<> sourcetype=<> source=<> channel IN ("A","B","C")
| stats count by channel
| transpose 3 header_field=channel
Or else if you want to stick to your query, try the following:
index=<> sourcetype=<> source=<> channel IN ("A","B","C")
| stats count(eval(channel="A")) as A count(eval(channel="B")) as B count(eval(channel="C")) as C
| eval channel="count"
| fields channel A B C
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nagar57, try the following:
index=<> sourcetype=<> source=<> channel IN ("A","B","C")
| stats count by channel
| transpose 3 header_field=channel
Or else if you want to stick to your query, try the following:
index=<> sourcetype=<> source=<> channel IN ("A","B","C")
| stats count(eval(channel="A")) as A count(eval(channel="B")) as B count(eval(channel="C")) as C
| eval channel="count"
| fields channel A B C
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay I was able to figure out this workaround by my own. But I am not able to get one thing. Just like Pie charts we can give colors as ".serieColors" and it gets reflected automatically in the Chart. Then why Column/Bar charts don't behave like this.
And one last thing why the 1st column is going to the x-axis in your above solution or why I need to create a dummy 1st column so that other columns can align properly in the chart.?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
charting.seriesColors is available for all charts. When you don't do transpose or eval(count(field)) as field you have only one series (which is shown as legend, in above case count). So there will be only one color for only one series i.e. count.
Think what are you plotting, how would chart know what is your x-axis and y-axis. Usually first column goes as x-axis and Other column names make the series/legend.
For example for if you do | timechart count by field, _time becomes x-axis and field values make the series or legends.
Hope it clarifies stuff! 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<query>| tstats count where index=<> sourcetype=<> source=<> by channel| where IN(channel,"A","B","C")</query>
your statistics result should have two columns, channel and count