- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: How to add % symbol with data labels in charts...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to add % symbol with both the y-axis legend and data labels
Thanks in advance!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Following is run anywhere dashboard Simple XML code:
<dashboard script="highchart_data_label_percent.js">
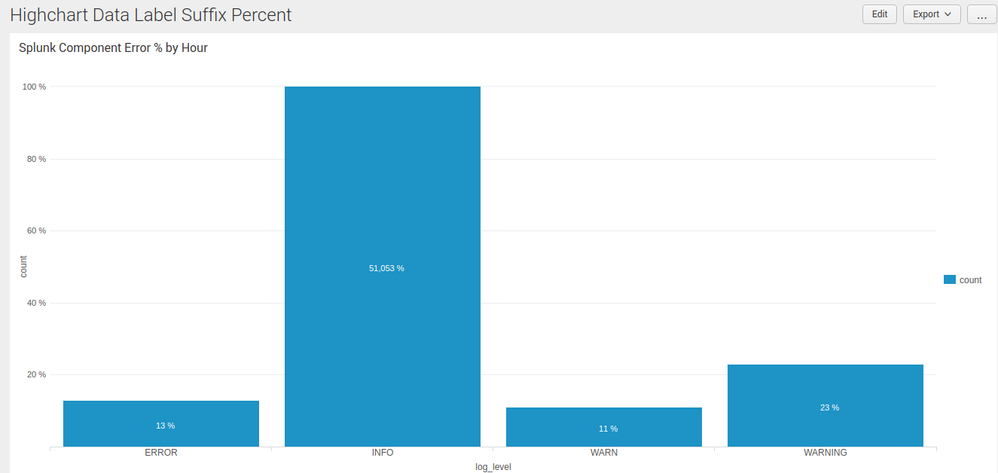
<label>Highchart Data Label Suffix Percent</label>
<row>
<panel>
<title>Splunk Component Error % by Hour</title>
<html>
<style>
#myHighChart g.highcharts-data-label text{
fill: white !important;
}
</style>
</html>
<chart id="myHighChart">
<search>
<query>index=_internal | chart count by log_level</query>
<earliest>-1d@d</earliest>
<latest>@d</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="height">540</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisLabelsY.majorUnit">20</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.maximumNumber">100</option>
<option name="charting.axisY.minimumNumber">0</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Following is the JavaScript Code highchart_data_label_percent.js to be included: put this in /etc/apps/your_app/appserver/static
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function($,mvc){
mvc.Components.get("myHighChart").getVisualization(function(chartView) {
chartView.on("rendered", function() {
$("g.highcharts-data-label text:not(:contains(%)) tspan").after(" %");
$("g.highcharts-yaxis-labels text:not(:contains(%)) tspan").after(" %");
});
});
});
and then debug/refresh OR "_bump"
Let me know if this helps!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Following is run anywhere dashboard Simple XML code:
<dashboard script="highchart_data_label_percent.js">
<label>Highchart Data Label Suffix Percent</label>
<row>
<panel>
<title>Splunk Component Error % by Hour</title>
<html>
<style>
#myHighChart g.highcharts-data-label text{
fill: white !important;
}
</style>
</html>
<chart id="myHighChart">
<search>
<query>index=_internal | chart count by log_level</query>
<earliest>-1d@d</earliest>
<latest>@d</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="height">540</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisLabelsY.majorUnit">20</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.maximumNumber">100</option>
<option name="charting.axisY.minimumNumber">0</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Following is the JavaScript Code highchart_data_label_percent.js to be included: put this in /etc/apps/your_app/appserver/static
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function($,mvc){
mvc.Components.get("myHighChart").getVisualization(function(chartView) {
chartView.on("rendered", function() {
$("g.highcharts-data-label text:not(:contains(%)) tspan").after(" %");
$("g.highcharts-yaxis-labels text:not(:contains(%)) tspan").after(" %");
});
});
});
and then debug/refresh OR "_bump"
Let me know if this helps!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this answer but could you please help me to put the percentage sign in the fields in the overlay chart only /??
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I wanted to do this using charting options but looks like I have to use JavaScript.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi mayurr98 -
i tried following your instructions but it does not work on my bar chart. i have also added the js file on the static folder and did the _bump and debug/refresh. is there any thing i am missing? i also like to put percent sign on the label of x axis for the bar chart.
thanks!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hey @mrccasi
This is specifically for column chart. I do not know if this will work for bar chart.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi mayurr98 -
thanks for the reply. soeey my mistake, i was using bar chart as well. but it does not work.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mrccasi have you posted a question for showing percent in bar chart?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi mayurr98 -
sorry i mean column chart not bar chart.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi niketnilay -
uhmm no. my problem is the same as this for the column chart so i thought i will just add comments and not create a new question.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mrccasi, the code should work on Column Chart. For Bar Chart the x-axis is y-axis with percent where the code does not work.
So, if you are using Column chart with chart id="myHighChart", then the code should work.
In your JS you can make the CSS override to be more specific to the myHighChart using the ID in the selector (which was missing in original code)
mvc.Components.get("myHighChart").getVisualization(function(chartView) {
chartView.on("rendered", function() {
$("#myHighChart g.highcharts-data-label text:not(:contains(%)) tspan").after(" %");
$("#myHighChart g.highcharts-yaxis-labels text:not(:contains(%)) tspan").after(" %");
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks @niketnilay i will try this and let you know if it works! 🙂