- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: How to add icon to a panel instead of table so...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to remove the table headers completely from my dashboard so I can just display values in a table with the headers/column names completely removed. I was wondering if theres a way to do this using the tableview renderer in JS?
EDIT: edited question to better fit this answer. I wanted to use a table but have header and borders removed but was not possible. I want to have an icon based on a value in a panel with no borders
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
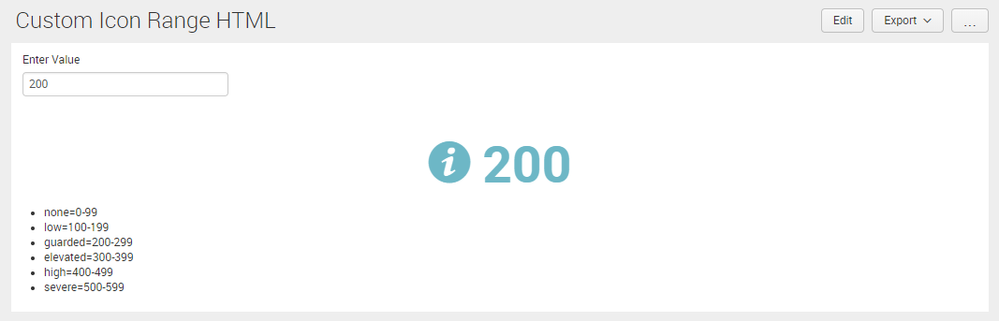
@kdimaria, please find below the run anywhere dashboard example with Single Value with Icon and Color using HTML and CSS. Please adjust as per your need.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Custom Icon Range HTML</title>
<link rel="shortcut icon" href="/en-US/static/@C9557AB367E3A59ED9840F5616383BD13B651EF2B463EB6C7F025F5CAFE14161/img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/bootstrap-enterprise.css" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/css/build/pages/dashboard-simple-bootstrap.min.css" />
<meta name="referrer" content="never" />
<meta name="referrer" content="no-referrer" />
<script>
window._splunk_metrics_events = {
push : function() {},
active: false,
}
</script>
</head>
<body class="simplexml preload locale-en" data-splunk-version="7.0.1" data-splunk-product="splunk">
<!--
BEGIN LAYOUT
This section contains the layout for the dashboard. Splunk uses proprietary
styles in <div> tags, similar to Bootstrap's grid system.
-->
<header>
<a class="navSkip" href="#navSkip" tabindex="1">Screen reader users, click here to skip the navigation bar</a>
<div class="header splunk-header">
<div id="placeholder-splunk-bar">
<a href="{{SPLUNKWEB_URL_PREFIX}}/app/launcher/home" class="brand" title="splunk > listen to your data">splunk<strong>></strong></a>
</div>
<div id="placeholder-app-bar"></div>
</div>
<a id="navSkip"></a>
</header>
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>Splunk Answers 614832 - Custom Icon Range HTML</h2>
</div>
<div id="row1" class="dashboard-row dashboard-row1">
<div id="panel1" class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel clearfix">
<div class="fieldset">
<div class="input input-text" id="input1">
<label>Enter Value</label>
</div>
</div>
<div class="panel-element-row">
<div id="element1" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<style>
.custom-result-value {
font-size: 55px;
margin: 35px auto;
text-align: center;
font-weight: bold;
color: rgb(85, 85, 85);
}
.custom-result-value:before {
font-family: "Splunk Icons";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size: 110%;
}
.severe.custom-result-value:before {
content: "\2297";
}
.severe.custom-result-value {
color: rgb(217, 63, 60);
}
.high.custom-result-value {
color: rgb(245, 143, 57);
}
.high.custom-result-value:before {
content: "\ECD4";
}
.elevated.custom-result-value {
color: rgb(247, 188, 56);
}
.elevated.custom-result-value:before {
content: "\26A0";
}
.low.custom-result-value {
color: rgb(101, 166, 55);
}
.low.custom-result-value:before {
content: "\ECD3";
}
.guarded.custom-result-value {
color: rgb(109, 183, 198);
}
.guarded.custom-result-value:before {
content: "\0049";
}
.custom-result-value.icon-only {
font-size: 90px;
}
</style>
</div>
</div>
</div>
<div class="panel-element-row">
<div id="element2" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<div class="custom-result-value $range1$">
$value1$
</div><div><ul><li>
none=0-99
</li><li>
low=100-199
</li><li>
guarded=200-299
</li><li>
elevated=300-399
</li><li>
high=400-499
</li><li>
severe=500-599
</li></ul></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--
END LAYOUT
-->
<script src="{{SPLUNKWEB_URL_PREFIX}}/config?autoload=1" crossorigin="use-credentials"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/js/i18n.js"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/i18ncatalog?autoload=1"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/build/simplexml/index.js"></script>
<script type="text/javascript">
// <![CDATA[
// <![CDATA[
//
// LIBRARY REQUIREMENTS
//
// In the require function, we include the necessary libraries and modules for
// the HTML dashboard. Then, we pass variable names for these libraries and
// modules as function parameters, in order.
//
// When you add libraries or modules, remember to retain this mapping order
// between the library or module and its function parameter. You can do this by
// adding to the end of these lists, as shown in the commented examples below.
require([
"splunkjs/mvc",
"splunkjs/mvc/utils",
"splunkjs/mvc/tokenutils",
"underscore",
"jquery",
"splunkjs/mvc/simplexml",
"splunkjs/mvc/layoutview",
"splunkjs/mvc/simplexml/dashboardview",
"splunkjs/mvc/simplexml/dashboard/panelref",
"splunkjs/mvc/simplexml/element/chart",
"splunkjs/mvc/simplexml/element/event",
"splunkjs/mvc/simplexml/element/html",
"splunkjs/mvc/simplexml/element/list",
"splunkjs/mvc/simplexml/element/map",
"splunkjs/mvc/simplexml/element/single",
"splunkjs/mvc/simplexml/element/table",
"splunkjs/mvc/simplexml/element/visualization",
"splunkjs/mvc/simpleform/formutils",
"splunkjs/mvc/simplexml/eventhandler",
"splunkjs/mvc/simplexml/searcheventhandler",
"splunkjs/mvc/simpleform/input/dropdown",
"splunkjs/mvc/simpleform/input/radiogroup",
"splunkjs/mvc/simpleform/input/linklist",
"splunkjs/mvc/simpleform/input/multiselect",
"splunkjs/mvc/simpleform/input/checkboxgroup",
"splunkjs/mvc/simpleform/input/text",
"splunkjs/mvc/simpleform/input/timerange",
"splunkjs/mvc/simpleform/input/submit",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/savedsearchmanager",
"splunkjs/mvc/postprocessmanager",
"splunkjs/mvc/simplexml/urltokenmodel"
// Add comma-separated libraries and modules manually here, for example:
// ..."splunkjs/mvc/simplexml/urltokenmodel",
// "splunkjs/mvc/tokenforwarder"
],
function(
mvc,
utils,
TokenUtils,
_,
$,
DashboardController,
LayoutView,
Dashboard,
PanelRef,
ChartElement,
EventElement,
HtmlElement,
ListElement,
MapElement,
SingleElement,
TableElement,
VisualizationElement,
FormUtils,
EventHandler,
SearchEventHandler,
DropdownInput,
RadioGroupInput,
LinkListInput,
MultiSelectInput,
CheckboxGroupInput,
TextInput,
TimeRangeInput,
SubmitButton,
SearchManager,
SavedSearchManager,
PostProcessManager,
UrlTokenModel
// Add comma-separated parameter names here, for example:
// ...UrlTokenModel,
// TokenForwarder
) {
var pageLoading = true;
//
// TOKENS
//
// Create token namespaces
var urlTokenModel = new UrlTokenModel();
mvc.Components.registerInstance('url', urlTokenModel);
var defaultTokenModel = mvc.Components.getInstance('default', {create: true});
var submittedTokenModel = mvc.Components.getInstance('submitted', {create: true});
urlTokenModel.on('url:navigate', function() {
defaultTokenModel.set(urlTokenModel.toJSON());
if (!_.isEmpty(urlTokenModel.toJSON()) && !_.all(urlTokenModel.toJSON(), _.isUndefined)) {
submitTokens();
} else {
submittedTokenModel.clear();
}
});
// Initialize tokens
defaultTokenModel.set(urlTokenModel.toJSON());
function submitTokens() {
// Copy the contents of the defaultTokenModel to the submittedTokenModel and urlTokenModel
FormUtils.submitForm({ replaceState: pageLoading });
}
function setToken(name, value) {
defaultTokenModel.set(name, value);
submittedTokenModel.set(name, value);
}
function unsetToken(name) {
defaultTokenModel.unset(name);
submittedTokenModel.unset(name);
}
//
// SEARCH MANAGERS
//
var search1 = new SearchManager({
"id": "search1",
"status_buckets": 0,
"earliest_time": "$earliest$",
"cancelOnUnload": true,
"sample_ratio": null,
"latest_time": "$latest$",
"search": "| makeresults | eval value = $tokText$ | rangemap field=value none=0-99 low=100-199 guarded=200-299 elevated=300-399 high=400-499 severe=500-599 default=none",
"app": utils.getCurrentApp(),
"auto_cancel": 90,
"preview": true,
"tokenDependencies": {
},
"runWhenTimeIsUndefined": false
}, {tokens: true, tokenNamespace: "submitted"});
new SearchEventHandler({
managerid: "search1",
event: "progress",
conditions: [
{
attr: "any",
value: "*",
actions: [
{"type": "set", "token": "value1", "value": "$result.value$"},
{"type": "set", "token": "range1", "value": "$result.range$"}
]
}
]
});
//
// SPLUNK LAYOUT
//
$('header').remove();
new LayoutView({"hideChrome": false, "hideSplunkBar": false, "hideAppBar": false, "hideFooter": false})
.render()
.getContainerElement()
.appendChild($('.dashboard-body')[0]);
//
// DASHBOARD EDITOR
//
new Dashboard({
id: 'dashboard',
el: $('.dashboard-body'),
showTitle: true,
editable: true
}, {tokens: true}).render();
//
// VIEWS: VISUALIZATION ELEMENTS
//
var element1 = new HtmlElement({
"id": "element1",
"tokenDependencies": {"depends": "$alwaysHideCSSPanel$"},
"useTokens": true,
"el": $('#element1')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element1.contentLoaded());
var element2 = new HtmlElement({
"id": "element2",
"useTokens": true,
"el": $('#element2')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element2.contentLoaded());
//
// VIEWS: FORM INPUTS
//
var input1 = new TextInput({
"id": "input1",
"searchWhenChanged": true,
"default": "0",
"value": "$form.tokText$",
"el": $('#input1')
}, {tokens: true}).render();
input1.on("change", function(newValue) {
FormUtils.handleValueChange(input1);
});
DashboardController.onReady(function() {
if (!submittedTokenModel.has('earliest') && !submittedTokenModel.has('latest')) {
submittedTokenModel.set({ earliest: '0', latest: '' });
}
});
// Initialize time tokens to default
if (!defaultTokenModel.has('earliest') && !defaultTokenModel.has('latest')) {
defaultTokenModel.set({ earliest: '0', latest: '' });
}
if (!_.isEmpty(urlTokenModel.toJSON())){
submitTokens();
}
//
// DASHBOARD READY
//
DashboardController.ready();
pageLoading = false;
}
);
// ]]>
</script>
</body>
</html>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketilay link text
That is the icon I want to have in the single element. I want to use the font awesome css and not change the background image with a url
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay OK I finally understand the icons with the single element. Is there a way to use CSS to change the icon to a custom icon?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you! I'll accept the answer once i get the chance to test this out and see if im able to modify it to what im looking for
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kdimaria, you might have to explain a bit more as to what you want to display (possibly what you have and mock screenshot of what you need).
Check out whether Status Indicator Custom Visualization will do the neeful for you or not.
Also Splunk Dashboard Examples App has Custom Decorations example which you should check out.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay I have a SingleElement in the top right corner of my dashboard that is just the count of events so it is just a number and doesn't have the table headers. I know how to modify cells of tables using splunkjs mvc basecellrenderer and rendering the table and changing each cell based on values of that cell. I am wondering if you can do the same sort of thing for a singleElement because I don't want it in a tableElement because it has the headers.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should check out Custom Decorations using HTML Panel, the same would also work in HTML Dashboard. If you need Single Value specifically for some needs you hide single value and display html panel with icon instead.
Please check out the example to confirm whether the same will be helpful. If it will and you are not able to figure out the HTML code then we can surely help.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way to remove the table header using mvc?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should be able to do it directly via CSS Override
If you want to hide it for specific table you can use that table's id (for example, mytable), if you want it to be generic you can just apply it for thead:
<style type="text/css">
#mytable thead{
visibility: hidden !important;
}
</style>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay so this worked, thank you, but sadly there is borders still on top of and below the table element and it doesn't look nice. Is there a way to get rid of that too? hahaha
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kdimaria while above CSS override for hiding table header is a work-around. I have posted an example of HTML dashboard with Single Value Color and Icon. See if it helps you in your use case. Let me know if you need any help!
Happy Weekend 🙂
| makeresults | eval message= "Happy Splunking!!!"