- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: How can I add a percentage sign to the radial ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to set the format type of a radial gauge to % or somehow decorate the number display with a % sign?
query:
search ("stuff") |
stats count(eval(searchmatch("success"))) as successCount
count(eval(searchmatch("fail"))) as errorCount |
eval totalCount = successCount + errorCount |
eval successRate = round(((successCount)/totalCount)*100,2) |
eval errorRate = round((100-successRate),2) |
fields successRate
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jaj try the following run anywhere example which overrides the Radial Gauge Result value and color on render.
<dashboard script="radial_gauge_percent.js">
<label>Radial Gauge With Percent</label>
<init>
<set token="tokRedHex">#dc4e41</set>
<set token="tokYellowHex">#f8be34</set>
<set token="tokGreenHex">#53a051</set>
<set token="tokGreyHex">#eeeeee</set>
</init>
<row>
<panel>
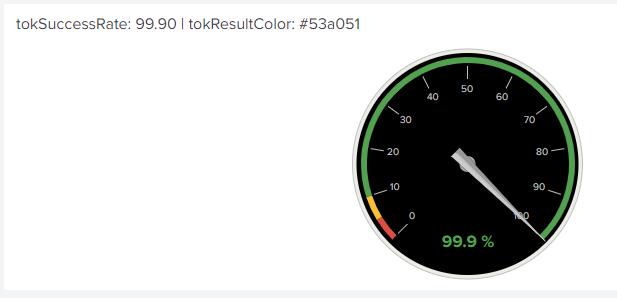
<title>tokSuccessRate: $tokSuccessRate$ | tokResultColor: $tokResultColor$</title>
<chart id="my_radial_gauge">
<search>
<query>index=_internal sourcetype="splunkd" (" INFO ") OR (" ERROR ")
| stats count(eval(searchmatch("INFO"))) as successCount
count(eval(searchmatch("ERROR"))) as errorCount
| eval totalCount = successCount + errorCount
| eval successRate = round(((successCount)/totalCount)*100,2)
| eval errorRate = round((100-successRate),2)
| fields successRate
| eval successRateColor=case(successRate>0 AND successRate<=5,"$tokRedHex$",successRate>5 AND successRate<=10,"$tokYellowHex$",successRate>10,"$tokGreenHex$",true(),"$tokGreyHex$")</query>
<done>
<condition match="$job.resultCount$==0">
<set token="tokSuccessRate">0</set>
<set token="tokResultColor">$tokGreyHex$</set>
</condition>
<condition>
<set token="tokSuccessRate">$result.successRate$</set>
<set token="tokResultColor">$result.successRateColor$</set>
</condition>
</done>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">radialGauge</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.rangeValues">[0,5,10,100]</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.gaugeColors">["$tokRedHex$","$tokYellowHex$","$tokGreenHex$"]</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Following is the required JavaScript file radial_gauge_percent.js to add percent to result and change color as per range applied:
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function ($,mvc) {
console.log("Script Started");
var unsubmittedTokenModel=mvc.Components.get("default");
mvc.Components.get("my_radial_gauge").getVisualization(function(chartView) {
chartView.on('rendered', function() {
setTimeout(function(){
var strResultColor=unsubmittedTokenModel.get("tokResultColor");
if(strResultColor!==undefined){
console.log("strResultColor: ",strResultColor);
$("#my_radial_gauge svg text:last-child").css("fill",strResultColor);
$("#my_radial_gauge svg text:last-child").append( " %" );
}
},100);
});
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jaj try the following run anywhere example which overrides the Radial Gauge Result value and color on render.
<dashboard script="radial_gauge_percent.js">
<label>Radial Gauge With Percent</label>
<init>
<set token="tokRedHex">#dc4e41</set>
<set token="tokYellowHex">#f8be34</set>
<set token="tokGreenHex">#53a051</set>
<set token="tokGreyHex">#eeeeee</set>
</init>
<row>
<panel>
<title>tokSuccessRate: $tokSuccessRate$ | tokResultColor: $tokResultColor$</title>
<chart id="my_radial_gauge">
<search>
<query>index=_internal sourcetype="splunkd" (" INFO ") OR (" ERROR ")
| stats count(eval(searchmatch("INFO"))) as successCount
count(eval(searchmatch("ERROR"))) as errorCount
| eval totalCount = successCount + errorCount
| eval successRate = round(((successCount)/totalCount)*100,2)
| eval errorRate = round((100-successRate),2)
| fields successRate
| eval successRateColor=case(successRate>0 AND successRate<=5,"$tokRedHex$",successRate>5 AND successRate<=10,"$tokYellowHex$",successRate>10,"$tokGreenHex$",true(),"$tokGreyHex$")</query>
<done>
<condition match="$job.resultCount$==0">
<set token="tokSuccessRate">0</set>
<set token="tokResultColor">$tokGreyHex$</set>
</condition>
<condition>
<set token="tokSuccessRate">$result.successRate$</set>
<set token="tokResultColor">$result.successRateColor$</set>
</condition>
</done>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">radialGauge</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.rangeValues">[0,5,10,100]</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.gaugeColors">["$tokRedHex$","$tokYellowHex$","$tokGreenHex$"]</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Following is the required JavaScript file radial_gauge_percent.js to add percent to result and change color as per range applied:
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function ($,mvc) {
console.log("Script Started");
var unsubmittedTokenModel=mvc.Components.get("default");
mvc.Components.get("my_radial_gauge").getVisualization(function(chartView) {
chartView.on('rendered', function() {
setTimeout(function(){
var strResultColor=unsubmittedTokenModel.get("tokResultColor");
if(strResultColor!==undefined){
console.log("strResultColor: ",strResultColor);
$("#my_radial_gauge svg text:last-child").css("fill",strResultColor);
$("#my_radial_gauge svg text:last-child").append( " %" );
}
},100);
});
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketn
This is an amazing solution to the problem and it works perfectly well.
How can I get this solution to work if I have multiple Radial Gauges ?
Thanks,
Termcap.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay this is fantastic! i will try out and post my results. thank you!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
Where do I have to put this code?
equire([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function ($,mvc) {
console.log("Script Started");
var unsubmittedTokenModel=mvc.Components.get("default");
mvc.Components.get("my_radial_gauge").getVisualization(function(chartView) {
chartView.on('rendered', function() {
setTimeout(function(){
var strResultColor=unsubmittedTokenModel.get("tokResultColor");
if(strResultColor!==undefined){
console.log("strResultColor: ",strResultColor);
$("#my_radial_gauge svg text:last-child").css("fill",strResultColor);
$("#my_radial_gauge svg text:last-child").append( " %" );
}
},100);
});
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi woodcock! Where do I have to put these second script that you put?
The number on my radial gauge isn't working.
RadialGaugeTestScript
<set token="tokRedHex">#dc4e41</set>
<set token="tokYellowHex">#f8be34</set>
<set token="tokGreenHex">#53a051</set>
<set token="tokGreyHex">#eeeeee</set>
<panel>
<title>tokSuccessRate: $tokSuccessRate$ | tokResultColor: $tokResultColor$
</title>
<chart id="my_radial_gauge">
<search>
<query>index="db_archer2" sourcetype="db_archer2" "C_xE1lculo ponto Aberto _ Fechado"="Aberto" "Criticidad _CVSS"="Cr\\xEDtico"OR"Criticidad _CVSS"="Alta" "Risco Atual do ponto"="Real" "Gestion vulnerabilidades"="Web Gestionadas Internamente"OR"Gestion vulnerabilidades"="Webs Externalizadas"OR"Gestion vulnerabilidades"="Apps M\\xF3viles" "Respons_xE1vel T_xE9cnico pela Corre_xE7_xE3o"!="Equipe Fraudes" "Nome do Projeto"!="Cyber-Hunting"OR"Nome do Projeto"!="Purple Team""Torre DTI"!="Coligada - Zurich"OR"Torre DTI"!="Coligada - SuperDigital"OR"Torre DTI"!="Coligada - Ole"OR"Torre DTI"!="Coligada - S3"OR"Torre DTI"!="Coligada - GetNet"OR"Torre DTI"!="Coligada - Universia"
| stats count as IFA
| eval IFA = round((IFA/156)*100, 2)
| eval IFA =tostring('IFA')."%"
| gauge IFA 0 1 3 4
<set token="tokSuccessRate">0</set>
<set token="tokResultColor">$tokGreyHex$</set>
</condition>
<condition>
<set token="tokSuccessRate">$result.successRate$</set>
<set token="tokResultColor">$result.successRateColor$</set>
</condition>
</done>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">radialGauge</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.rangeValues">[0,1,3,4]</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.gaugeColors">["$tokRedHex$","$tokYellowHex$","$tokGreenHex$"]</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Don't forget to click Accept!