Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Splunk Search
×
Are you a member of the Splunk Community?
Sign in or Register with your Splunk account to get your questions answered, access valuable resources and connect with experts!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Group widgets/panel in a dashboard with a common b...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Group widgets/panel in a dashboard with a common border
VS0909
Communicator
07-26-2021
02:32 AM
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kamlesh_vaghela

SplunkTrust
07-26-2021
03:13 AM
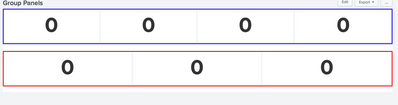
You can consider a row as group and assign a border with color. Can you please try this?
<dashboard>
<label>Group Panels</label>
<row id="row_1">
<panel>
<single>
<search>
<query>| stats count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
</row>
<row>
<panel>
<html></html>
</panel>
</row>
<row id="row_2">
<panel>
<single>
<search>
<query>| stats count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</single>
</panel>
</row>
<row>
<panel>
<html>
<style>
#row_1 {
border-style: solid;
border-color: blue;
}
#row_2 {
border-style: solid;
border-color: red;
}
</style>
</html>
</panel>
</row>
</dashboard>
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
Get Updates on the Splunk Community!
Index This | When is October more than just the tenth month?
October 2025 Edition
Hayyy Splunk Education Enthusiasts and the Eternally Curious!
We’re back with this ...
Observe and Secure All Apps with Splunk
Join Us for Our Next Tech Talk: Observe and Secure All Apps with SplunkAs organizations continue to innovate ...
What’s New & Next in Splunk SOAR
Security teams today are dealing with more alerts, more tools, and more pressure than ever. Join us for an ...