- Splunk Answers
- :
- Splunk Platform Products
- :
- Splunk Enterprise
- :
- How to merge cells in custom table format?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I have a question for a custom table.
I have to do this, but in Splunk it's not possible to merge cells.
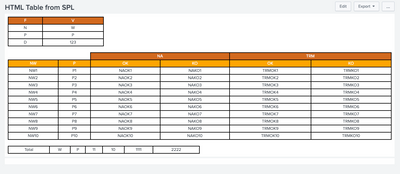
I have to do this :
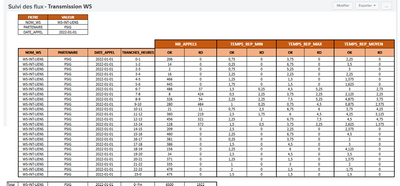
For the moment, I made this :
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please let me know where you placed the JS file in your app? It should be at $SPLUNK_HOME/etc/apps/<app_name>/appserver/static/ directory.
After updating a javascript file that is already being used in Dashboard, reload the code through a bump on the search head by visiting this page:
https://my.search.head/en-US/_bump and click on the bump button.
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I still need help please @kamlesh_vaghela., if you can help me 😉
The table must display all available time slots for the current day. For example, if the table is consulted at 1:45pm, only time slots 00-01 to 12-13 will be visible for the day's data.
My log looks like this:
2023-06-13 08:55:00.385, nom_ws="WS-INT-LIENS", date_appel="2023-06-13", partenaire="0000003064", temps_rep_max="343", temps_rep_min="343", temps_rep_moyen="343", nb_appel="1", statut="OK", tranche_heure="9-10"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can achieve such a format using your own HTML and CSS. You can try below sample code for your POC.
<dashboard script="convert_to_html.js">
<label>HTML Table from SPL</label>
<search id="mySearch">
<done>
<set token="tokHTML">$result.data$</set>
</done>
<query>|makeresults count=10 | eval a=1 | accum a | eval NW="NW"+a, P="P"+a, NAOK="NAOK"+a, NAKO="NAKO"+a, TRMOK="TRMOK"+a, TRMKO="TRMKO"+a | table NW P NAOK NAKO TRMOK TRMKO</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<row>
<panel>
<html>
<div id="htmlPanelWithToken">
</div>
</html>
</panel>
</row>
<row>
<panel>
<html>
<style>
.th_td_class {
background-color: chocolate;
color: white;
text-align: center;
}
.td_class {
background-color: orange;
color: white;
border: 2px solid black;
text-align: center;
}
.tr_class {
background-color: chocolate;
color: white;
text-align: center;
border: 2px solid black;
}
.td_content_class {
text-align: center;
border: 2px solid black;
}
</style>
</html>
</panel>
</row>
</dashboard>
JS
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function ($, mvc,) {
var mySearch = mvc.Components.get("mySearch");
var mySearchResults = mySearch.data("results");
mySearchResults.on("data", function () {
resultArray = mySearchResults.data().rows;
$("#htmlPanelWithToken").html("");
var generateDataContent = "";
//Iterate Result set
$.each(resultArray, function (index, value) {
// Create proper HTML content from result
// generateHTMLContent = "<table><tr><td>" + value[1] + "</td><td>" + value[2] + "</td></tr></table>";
//value[1] = data field
//value[2] = data1 field
generateDataContent = generateDataContent + `<tr>
<td class="td_content_class">`+ value[0] + `</td>
<td class="td_content_class">`+ value[1] + `</td>
<td class="td_content_class">`+ value[2] + `</td>
<td class="td_content_class">`+ value[3] + `</td>
<td class="td_content_class">`+ value[4] + `</td>
<td class="td_content_class">`+ value[5] + `</td>
</tr>`;
})
var generateHTMLContent = `
<table width="25%">
<thead>
<tr>
<td class="tr_class">F</td>
<td class="tr_class">V</td>
</tr>
</thead>
<tbody>
<tr>
<td class="td_content_class">N</td>
<td class="td_content_class">W</td>
</tr>
<tr>
<td class="td_content_class">P</td>
<td class="td_content_class">P</td>
</tr>
<tr>
<td class="td_content_class">D</td>
<td class="td_content_class">123</td>
</tr>
</tbody>
</table>
<br/>
<table width="100%">
<thead>
<tr>
<td colspan="2"></td>
<td class="tr_class" colspan="2">NA</td>
<td class="tr_class" colspan="2">TRM</td>
</tr>
<tr>
<td class="td_class">NW</td>
<td class="td_class">P</td>
<td class="td_class">OK</td>
<td class="td_class">KO</td>
<td class="td_class">OK</td>
<td class="td_class">KO</td>
</tr>
</thead>
<tbody>
`+ generateDataContent + `
</tbody>
</table>
<br />
<table width="50%">
<tbody>
<tr>
<td class="td_content_class">Total</td>
<td class="td_content_class">W</td>
<td class="td_content_class">P</td>
<td class="td_content_class">11</td>
<td class="td_content_class">10</td>
<td class="td_content_class">1111</td>
<td class="td_content_class">2222</td>
</tr>
</tbody>
</table>
`;
$("#htmlPanelWithToken").html(generateHTMLContent);
});
});
I hope this will help you.
Thanks
KV
If any of my replies help you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please let me know where you placed the JS file in your app? It should be at $SPLUNK_HOME/etc/apps/<app_name>/appserver/static/ directory.
After updating a javascript file that is already being used in Dashboard, reload the code through a bump on the search head by visiting this page:
https://my.search.head/en-US/_bump and click on the bump button.
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for your help.