Join the Conversation
- Find Answers
- :
- Splunk Administration
- :
- Admin Other
- :
- Knowledge Management
- :
- Re: SplunkJS Search Manager collect twice same eve...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi to all,
I'm on Splunk Enterprise 6.6.1.
On a dashboard I've defined an HTML button which launch a javascript SearchManager to collect some data to an index.
Unfortunately it collects the data twice.
var idsearchManagerEvent = "ack_events" + id_random;
var searchManagerEvent = new SearchManager({
id: "ack_events" + id_random,
autostart: "false",
search: "| stats count | eval checked_by=Foo | collect index=my_index sourcetype=my_sourcetype ",
timeout: 60,
enable_lookups: "true"
});
If I check the index "my_index", I find two events identically which are written by the same javascript event.
Someone knows if this is a bug o a misconfiguration?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, I used you advice to invert the solution: via javascript I set the search defined on SimpleXML.
dashboard:
<dashboard script="test.js">
<init>
<set token="fake">1</set>
<set token="ricerca">-1</set>
</init>
<search>
<query>
$ricerca$
</query>
<done>
<eval token="fake">now()</eval>
</done>
</search>
<label>foo</label>
<row>
<panel>
<html>
<div id="popup_mail_tipologia"/>
</html>
</panel>
</row>
<row>
<panel>
<table>
<search>
<query>index=test sourcetype="testsource" | eval fake=$fake$ | fields - fake</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</dashboard>
test.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
"splunkjs/mvc/timerangeview",
'splunkjs/mvc/simplexml/ready!'
], function (_, $, mvc, TableView, TimeRangeView) {
var epoch = (new Date).getTime();
var DropdownType = require("splunkjs/mvc/dropdownview");
var dropdownTypeEvent = new DropdownType({
id: "DropdownType" + epoch,
default:
"",
el: $("#popup_mail_tipologia")
}, {
tokens: true
}).render();
var choices = [{
label: "1",
value: "1"
}, {
label: "2",
value: "2"
}
];
splunkjs.mvc.Components.getInstance("DropdownType" + epoch).settings.set("choices", choices);
dropdownTypeEvent.on('change', function (properties) {
var o=splunkjs.mvc.Components.getInstance("DropdownType" + epoch)
save_search = _.template(
'| makeresults ' +
'| eval myfield="x" ' +
'| eval myFiledFromEvent="<%- ev %>" ' +
'| collect index=test sourcetype="testsource"', {
ev: o.val()
});
var defaultTokenModel = mvc.Components.get("default").set("ricerca", save_search);
var submittedTokenModel = mvc.Components.getInstance('submitted').set("ricerca", save_search);
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, I used you advice to invert the solution: via javascript I set the search defined on SimpleXML.
dashboard:
<dashboard script="test.js">
<init>
<set token="fake">1</set>
<set token="ricerca">-1</set>
</init>
<search>
<query>
$ricerca$
</query>
<done>
<eval token="fake">now()</eval>
</done>
</search>
<label>foo</label>
<row>
<panel>
<html>
<div id="popup_mail_tipologia"/>
</html>
</panel>
</row>
<row>
<panel>
<table>
<search>
<query>index=test sourcetype="testsource" | eval fake=$fake$ | fields - fake</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</dashboard>
test.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
"splunkjs/mvc/timerangeview",
'splunkjs/mvc/simplexml/ready!'
], function (_, $, mvc, TableView, TimeRangeView) {
var epoch = (new Date).getTime();
var DropdownType = require("splunkjs/mvc/dropdownview");
var dropdownTypeEvent = new DropdownType({
id: "DropdownType" + epoch,
default:
"",
el: $("#popup_mail_tipologia")
}, {
tokens: true
}).render();
var choices = [{
label: "1",
value: "1"
}, {
label: "2",
value: "2"
}
];
splunkjs.mvc.Components.getInstance("DropdownType" + epoch).settings.set("choices", choices);
dropdownTypeEvent.on('change', function (properties) {
var o=splunkjs.mvc.Components.getInstance("DropdownType" + epoch)
save_search = _.template(
'| makeresults ' +
'| eval myfield="x" ' +
'| eval myFiledFromEvent="<%- ev %>" ' +
'| collect index=test sourcetype="testsource"', {
ev: o.val()
});
var defaultTokenModel = mvc.Components.get("default").set("ricerca", save_search);
var submittedTokenModel = mvc.Components.getInstance('submitted').set("ricerca", save_search);
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@robertosegantin I am glad you found the answer useful and were able to figure out a working solution for your code. Besides having most of the code in Simple XML, I was also using testmode with a token and only the token was set/reset using JavaScript (ensuring the search executes only once per click).
Do up vote the answer if you found it useful!. Let us know if you need further help!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@robertosegantin, instead of keeping entire logic in JavaScript, I have moved only button click logic (as explained in my approach above) to Javascript.
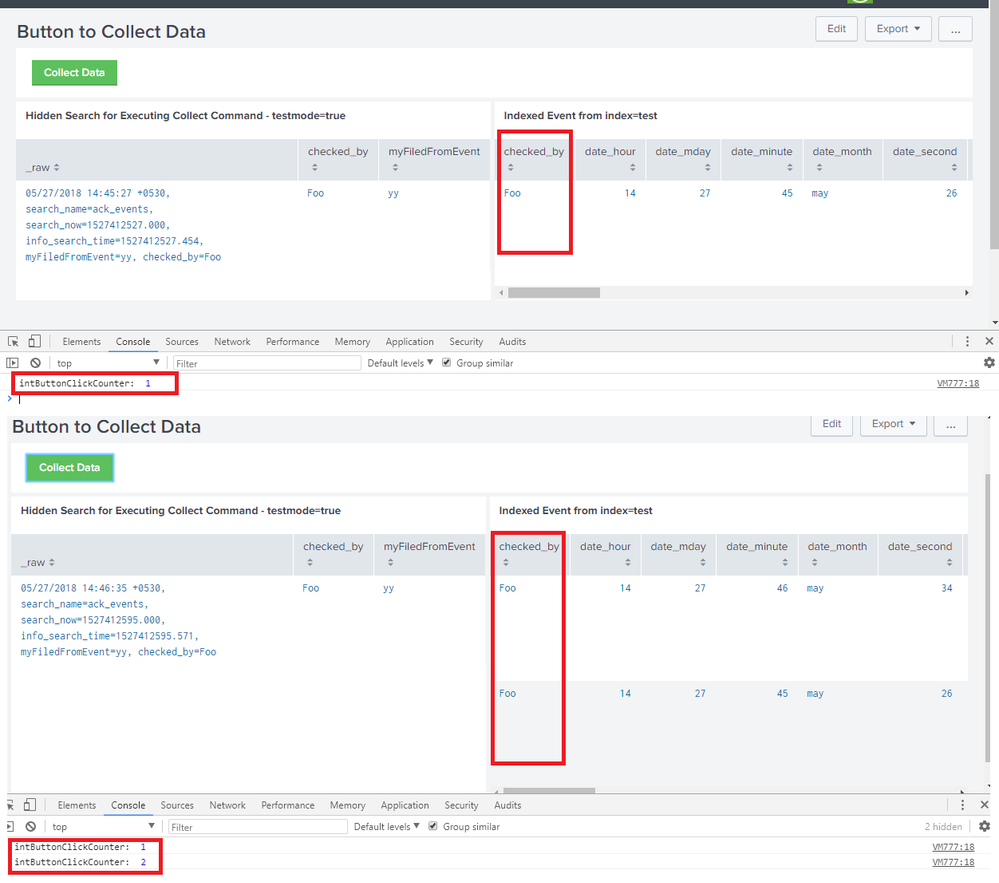
Following is a run any where example based on scenario similar to yours where I am using html button instead of dropdown. The collect command search is displayed as table but can be hidden after testing by making search a dummy search without any visualization. The results from collected indexed are refreshed on each click to show number of events present.
Following is the Simple XML Code for the dashboard:
<dashboard script="button_to_collect_event_data_to_index.js">
<label>Button to Collect Data</label>
<!-- Query to initialize tokTestMode to True-->
<!-- <init> section can also be used in Simple XML Dashboard-->
<search>
<query>| makeresults
</query>
<done>
<set token="tokTestMode">true</set>
</done>
</search>
<!-- Query to mimic value from Event -->
<search>
<query>| makeresults
| fields - _time
| eval fieldFromEvent="yy"
</query>
<done>
<set token="ev">$result.fieldFromEvent$</set>
</done>
</search>
<row>
<panel>
<html>
<button id="btnCollect" class="btn-primary">Collect Data</button>
</html>
</panel>
</row>
<row>
<panel>
<table>
<title>Hidden Search for Executing Collect Command - testmode=$tokTestMode$</title>
<search id="ack_events">
<query>| makeresults
| fields - _time
| eval checked_by="Foo"
| eval myFiledFromEvent=$ev|s$
| collect index="test" sourcetype="testsourcetype"
testmode=$tokTestMode|s$</query>
<done>
<!-- When the Search Executes tokeTestMode should always be true -->
<set token="tokTestMode">true</set>
</done>
</search>
<!-- Query for collect command -->
</table>
</panel>
<panel>
<table>
<title>Indexed Event from index=test</title>
<search>
<query>index=test sourcetype="testsourcetype"
| eval dummyTokenToRefreshSearch="$tokTestMode$"
| fields - dummyTokenToRefreshSearch
| table *</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
</search>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</dashboard>
Following is the JavaScript code for button_to_collect_event_data_to_index.js which sets the test mode token to false on button click to make collect command execute:
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc) {
var intButtonClickCounter=0;
defaultTokenModel=mvc.Components.get("default");
submittedTokenModel=mvc.Components.get("submitted");
$("#btnCollect").click(function(){
intButtonClickCounter=intButtonClickCounter+1;
console.log("intButtonClickCounter: ",intButtonClickCounter);
defaultTokenModel.set("tokTestMode","false");
submittedTokenModel.set("tokTestMode","false");
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@robertosegantin can you try adding testmode=$tokTestMode$ to the search in your question.
Set the default value of token tokTestMode as false (using a dummy search). On click on HTML button set the token tokTestMode to true using SplunkJS : http://dev.splunk.com/view/webframework-developapps/SP-CAAAEW3
Please try out and let us know if any help/sample example is required!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, sorry for lat answer.
I'm attaching simpleXML code and Javascript code.
When I change the dropdown, it runs a search which collects data into an index.
Unfortunately it collects twice the same event.
As you can see there no complex elaboration
On Splunk 6.6.1 running it on a SH which is in cluster.
Let me know if need more information
Thanks for your help
This is simpleXML:
<dashboard script="js/test.js">
<init>
<set token="fake">1</set>
</init>
<label>foo</label>
<row>
<panel>
<html>
<div id="popup_mail_tipologia"/>
</html>
</panel>
</row>
<row>
<panel>
<table>
<search>
<query>index=test sourcetype="testsource"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</dashboard>
Javscript code:
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/searchmanager',
"splunkjs/mvc/timerangeview",
'splunkjs/mvc/simplexml/ready!'
], function (_, $, mvc, TableView, SearchManager, TimeRangeView) {
var SearchManager = require("splunkjs/mvc/searchmanager");
var ricerca = '| makeresults ';
var idsearchManagerEvent = "ack_events";
var searchManagerEvent = new SearchManager({
id: "ack_events",
autostart: "false",
search: "*",
cache: "true",
timeout: 60,
enable_lookups: "true"
});
var epoch = (new Date).getTime();
var DropdownType = require("splunkjs/mvc/dropdownview");
var dropdownTypeEvent = new DropdownType({
id: "DropdownType" + epoch,
default:
"",
el: $("#popup_mail_tipologia")
}, {
tokens: true
}).render();
var choices = [{label: "1", value: "1"}, {label: "2", value: "2"}
];
splunkjs.mvc.Components.getInstance("DropdownType" + epoch).settings.set("choices", choices);
dropdownTypeEvent.on('change', function (properties) {
save_search = _.template(
'| makeresults ' +
'| eval myfield="x" ' +
'| eval myFiledFromEvent="<%- ev %>" ' +
'| collect index=test sourcetype="testsource"', {
ev: "yy"
});
console.log(save_search);
searchManagerEvent.settings.unset("search");
searchManagerEvent.settings.set("search", save_search);
searchManagerEvent.startSearch();
});
});
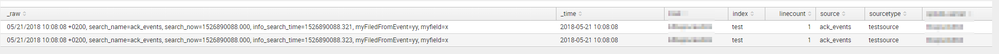
screenshot: