Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Splunk Dev
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Splunk Dev
- :
- Checkbox not getting enabled on change in token va...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Checkbox not getting enabled on change in token value
its_shubham
Engager
09-18-2020
05:39 AM
I have javascript code of which job is to check checkboxes on change in token value:
This is for rendering of the checkbox:
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(['Check for Prediction']).contains(cell.field);
},
render: function($td, cell) {
var a = $('<div>').attr({"id":"chk-sourcetype"+cell.value,"value":cell.value}).addClass('checkbox').click(function() {
if($(this).attr('class')==="checkbox")
{
selected_values_array.push($(this).attr('value'));
$(this).removeClass();
$(this).addClass("checkbox checked");
}
else {
$(this).removeClass();
$(this).addClass("checkbox");
var i = selected_values_array.indexOf($(this).attr('value'));
if(i != -1) {
selected_values_array.splice(i, 1);
}
// Change the value of a token $mytoken$
}
//console.log(val_arr[1]);
console.log(selected_values_array);
}).appendTo($td);
}
});
This is my on change condition:
tokens.on("change:mytoken2", function() {
tokenVal=tokens.get("mytoken2");
console.log("mytoken2onchange: " + tokenVal);
if (tokenVal=='value changed') {
console.log('inside on:change...')
var tableIDs = ["myTable"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
// console.log(sh)
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
}
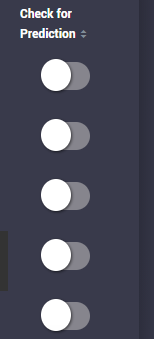
This is default:
Screenshot 1
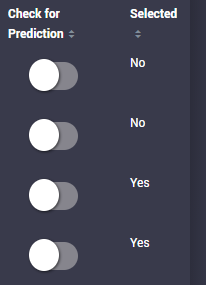
And on click of a button, there will be change in token value and as a result of which the column 'Selected' whereever value is 'Yes', the checkbox corresponding to that row must get enabled:
Screenshot 2
Please feel free to shoot your questions if anything is not clear.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thambisetty

SplunkTrust
09-20-2020
05:23 AM
share simple xml.
————————————
If this helps, give a like below.
If this helps, give a like below.
Get Updates on the Splunk Community!
Extending Observability Content to Splunk Cloud
Watch Now!
In this Extending Observability Content to Splunk Cloud Tech Talk, you'll see how to leverage ...
More Control Over Your Monitoring Costs with Archived Metrics!
What if there was a way you could keep all the metrics data you need while saving on storage costs?This is now ...
New in Observability Cloud - Explicit Bucket Histograms
Splunk introduces native support for histograms as a metric data type within Observability Cloud with Explicit ...