Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: issue related to coloring in pie based on app...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
issue related to coloring in pie based on application status in piechart
Hello everyone
i have an issue in pie chart creation for the below dataset
Application|Status
app1:green
app2:green
app3:red
app4:green
Basically when i run the query index="test_data" |chart count by Application,Status
i get a piechart with default 4 pie each having its own color and application name However i need the color in the pie according to the status and the application name. i have tried using the settings in XML chart like charting.fieldColors and charting.seriesColors
However nothing is working at the moment any help is greatly appreciated
Thanks
VKY
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@venky1544 I dont think Pie Chart is the right visualization for your use case. Pie chart shows slices based on percentage of data. In your case Slices and Colors of slices will have no significance.
You should be looking for
1) either built in Single Value Visualization with Trellis Layout (Splunk 6.6 or higher) and color based on Status. Following are some of the answers for reference:
https://answers.splunk.com/answers/590581/refresh-data-in-table-by-collecting-token-on-click.html
https://answers.splunk.com/answers/470029/how-to-edit-my-search-in-order-to-assign-colors-to.html
or
2) Status Indicator Custom Visualization with Trellis Layout with color and icon based on Status. Refer to following answers with slightly different use cases: https://answers.splunk.com/answers/613370/status-indicator-app-how-do-i-access-search-result.html
https://answers.splunk.com/answers/671398/how-to-make-trellis-smaller-in-the-dashboard-using.html
https://answers.splunk.com/answers/606353/dashboard-help-1.html
PS: If you really need Pie Chart you would need to have Status in the Legend of each Pie label and possibly color the Legend based on Up or Down with Slices showing data could be plotted. But that has to be done through Simple XML JS extension as Legend text would need to be parsed and Style would need to be overridden accordingly. Following is an answer based on CSS using series color but only for idea on how color can be applied: https://answers.splunk.com/answers/615999/pie-chart-vs-label-colors.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Venky,
I have no issue with the following query, can you try it please:
<chart>
<search>
<query> your search | stats count by application </query>
...
</search>
...
<option name="charting.legend.labels">[Green,Red]</option>
<option name="charting.seriesColors">[0x53a051,0xFF0000]</option>
</chart>
I tested it with:
<chart>
<search>
<query>| makeresults
| eval app="app1:Red,app2:Green,app3:Green,app4:Red,app5:Green"
| makemv app delim=","
| rex field=app "(?<application>[^:]+)"
| rex field=app ":(?<status>.+)"
| stats count by application</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.chart">pie</option>
<option name="charting.drilldown">none</option>
<option name="charting.legend.labels">[Green,Red]</option>
<option name="charting.seriesColors">[0x53a051,0xFF0000]</option>
<option name="refresh.display">progressbar</option>
</chart>
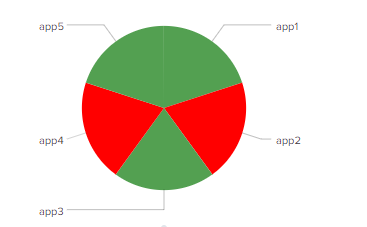
And I obtained the pie chart as needed
Hope it helps
Best regards,
Adrian
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Adrian
your dataset had app1 as red and app2 as green
and your piechart is showing different colors
somehow its following a pattern of green red green red irrespective of the status
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
indeed, I was wrong.
I'll work on it to try to find a solution.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Adrian
when i include the below statement it takes the option in green red green red format
[0x53a051,0xFF0000]
and when i exclude this this it picks up random colors
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why not use just | stats count by status? This will give you the expected visual result (green/red) without the messy app names floating around. with a big number of apps the UX will be a bit awkward.
If you still need to know which app is in which slice (green or red) you ca use contextual drill downs within a dashboard to show you the list of apps in tidy table manner.
More information on dashboard drill downs:
https://docs.splunk.com/Documentation/Splunk/latest/Viz/DrilldownIntro
Hope I was able to help you. If so, some karma would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Diogofgm
thanks for the suggestion i understand it might be messy but i want to stick to the piechart or donut in this case i have used the drill down mechanism earlier but this is just a example i'm trying to achieve and trying to understand how does the piechart is picking the colors it should be pretty simple based on the data not sure where exactly it is going wrong or is it the limitation of the piechart
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
a regular piechart is a 1 series chart. which means each value from the series is represented as a slice thus a different color. You can set a color for each value or let splunk assign it from a pool of colours.
your chart has 2 series application_name and status. so it won't work.
Hope I was able to help you. If so, some karma would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There used to be an app that you could implement custom vids where it was possible to implement a multi level piechart (more than 1 series) called Sunburst and found here https://splunkbase.splunk.com/app/2717/
But it has not been updated to Splunk v7 since in v6.4 Splunk made possible to integrate custom viz natively. But give it a try a see if it helps you.
Hope I was able to help you. If so, some karma would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Venky,
Did you try something like (or change the "app:green" by the name of your value in your pie chart):
</search>
...
<option name="charting.fieldColors">{"app1:green":0x12920A,"app2:green":0x12920A,"app3:red":0xFF9900,"app3:green":0x12920A}</option>
...
</chart>
if this does not work, what are the names of the values in the pie chart?
Best regards,
Adrian
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Adrian
Apologies for the late revert
My data is in the below format i tried your above suggestion it didn't work for me
Application Status
App1 Red
App2 Green
App3 Green
App4 Red
App5 Green
{"App1:Red":#FF0000,"App2:green":#00FF00,"App3:Green":#00FF00,"app4:Red":#FF0000,"app5:green":#00FF00]
used this as well
{"App1:Red":0x53a051,"App2:green":#0xFF0000,"App3:Green":0xFF0000,"app4:Red":0x53a051,"app5:green":0xFF0000]
didn't worked
but when i used the below option it worked partially
{"Red":0x53a051,"Green":0xFF0000]
[0x53a051,0xFF0000]
however the problem was the pie color for app1 was red but pie color for app2 was red and app4 was green so its not assigning the colors to the pie based on the data
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Venky,
Have you found a solution to your problem?
Best regards,
Adrian