- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Why does an extension used in the example dashboar...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to use the Table Icon Set (Rangemap) extension as seen in the Examples Dashboard app. I successfully created and tested a new dashboard in the Examples Dashboard app.
I then created a new dashboard in the default environment, copying in the code from the test dashboard in the Examples Dashboard app.
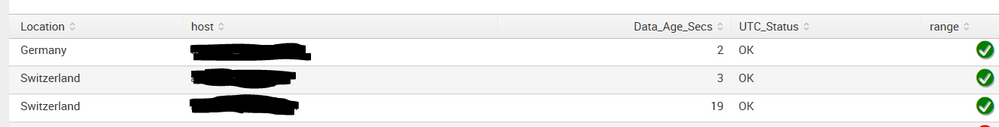
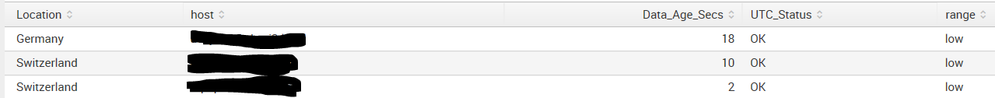
The dashboard in the default environment does not replace the range value with the icon:
Examples Dashboard:
Default dashboard:
The code:
<dashboard **stylesheet="table_decorations.css" script="table_icons_rangemap.js"**>
<label># ECK ICONs Copy Copy</label>
<description>Use Javascript and CSS in tables to convert rangemap results into icons.</description>
<row>
<table **id="table1"**>
<title>Render Icons based on rangemap result</title>
<search>
<query>
| metadata index=* type=hosts
...
| table Location, host, Data_Age_Secs, UTC_Status
| sort Location, host
| **rangemap field=Data_Age_Secs low=0-100 elevated=101-500 severe=501-999999999 default=severe**
</query>
<earliest>-1h</earliest>
</search>
<option name="drilldown">none</option>
</table>
</row>
</dashboard>
I thought that perhaps the extension files had to be propagated (or something configured), but support said that no changes were necessary, indicating it was my code.
Anybody know what I am doing wrong?
Thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The solution...
This is the dashboard tag I was using and not getting results in the primary dashboard, but which worked in the Examples Dashboard app:
<dashboard script="table_icons_rangemap.js" stylesheet="table_decorations.css">
This is the corrected tag as provided by support:
<dashboard script="simple_xml_examples:table_icons_rangemap.js" stylesheet="simple_xml_examples:table_decorations.css">
It was what it looked like, a path issue. Unsure as to how one would know to add "simple_xml_examples:" to the js and css file names.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The solution...
This is the dashboard tag I was using and not getting results in the primary dashboard, but which worked in the Examples Dashboard app:
<dashboard script="table_icons_rangemap.js" stylesheet="table_decorations.css">
This is the corrected tag as provided by support:
<dashboard script="simple_xml_examples:table_icons_rangemap.js" stylesheet="simple_xml_examples:table_decorations.css">
It was what it looked like, a path issue. Unsure as to how one would know to add "simple_xml_examples:" to the js and css file names.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The pathing is mentioned here for cloud: http://docs.splunk.com/Documentation/Splunk/6.5.1612/AdvancedDev/UseCSS
Here for others: http://docs.splunk.com/Documentation/Splunk/latest/AdvancedDev/UseCSS
Glad it was resolved for you. I had the same issues until I found two things:
- table id, which you had, and I missed (found it called out in another answer by @niketnilay)
- hard refresh the browser due to cache
Then it worked. Takes a community. Thank you @Gawker and @niketnilay for your contributions!
If this reply helps you, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tested Table Cell Highlighting and found the same functional issue.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Where you added this files? and also beside id what is "**"?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried to use the bold text feature here and it didn't translate it in the code, so there are a few sets of "**".
I don't know where the files are as they were installed by support. We are cloud based and therefore unable to see where things are.