- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Splunk cloud- How to change the background col...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I need to change the back ground color of a dashboard in splunk cloud. How can we achieve the same in the source code. Can we directly add in the source code as we cannot place the files in bin folder of splunk cloud due to access issue
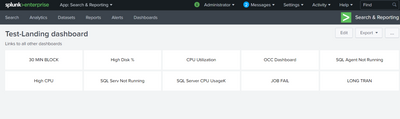
Attaching the image of the dashboard.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @dkgs , with my changes, panel remains unaffacted, it only changes the background of the dashboard.
Is this what you want?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this the sort of thing you are after?
<row depends="$STYLES$">
<panel>
<html>
<style>
.main-section-body
{
background:greenyellow !important;
}
</style>
</html>
</panel>
</row>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer Only the background color .The panels need to be not the same color.
When I added your below code, the complete dashboard is becoming that color. Could you please suggest how can i exclude panels from that
<row depends="$STYLES$">
<panel>
<html>
<style>
.main-section-body
{
background:red !important;
}
</style>
<p>
<center><a href="http://abc.com" style="color:black;" alignment="central">BLOCK</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="http://abc.com" style="color:black;">High Disk %</a></center>
</p>
</html>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @dkgs , you can use css to do so, add a hidden row for css like
<row>
<panel depends="$alwaysHideHTMLStyle$">
<title>`for css(do not delete)</title>
<html>
<style>
body{margin-bottom: 150px;background: #0f1b1f !important;}
.dashboard-body{background-color:#0f1b1f!important; font-weight:bold!important}
</style>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Nisha18789 thank you. I need only back ground color , the panels need not be in the same color
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @dkgs
If you are using Chrome or similar as your browser, you can inspect the dashboard and look at the various styles that have been applied to different parts of the page and work out which classes you want to change, then modify the css to change the style for those classes e.g. look for the classes applied to the panel and reset the background for that class. By the way, if you give your panels ids, you can apply different styles to different panels based on their names.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @dkgs , with my changes, panel remains unaffacted, it only changes the background of the dashboard.
Is this what you want?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Nisha18789 Thank you This works.
Could you please suggest if I need to add a static image inside each panel, what is the code to be added. We are using splunk cloud not the enterprise .
<panel depends="$alwaysHideHTMLStyle$">
<html>
<style>
body{margin-bottom: 150px;background: #F08080!important;}
.dashboard-body{background-color:#F08080!important; font-weight:bold!important}
</style>
<p>
<center><a href="http://abc.com" style="color:black;" alignment="central">BLOCK</a></center>
</p>
</html>
</panel>
<panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @dkgs, I have not used Splunk Cloud yet so I am not sure if the approach would be same as Splunk Enterprise. Could you check if below link is helpful?
https://docs.splunk.com/Documentation/SCS/current/Viz/Addimages