- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Progress bar/status for custom script
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
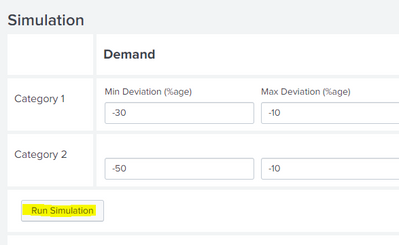
I am building application in which which click of button, custom script (python) is executed.
In this image once we click Run Simulation button, it execute custom script (python). The issue is i am not able to see the progress on application/dashboard. I have to see console to see if execution is complete.
Below is html panel on dashboard.
<panel>
<html>
<button class="btn btn-default" id="run_search_btn">Run Simulation</button>
</html>
</panel>
I want something like below :
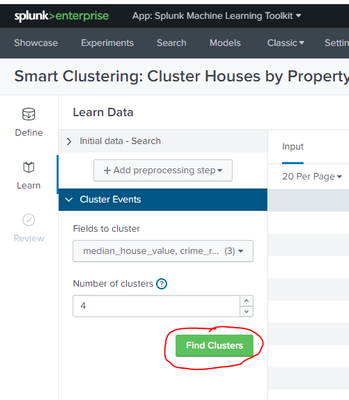
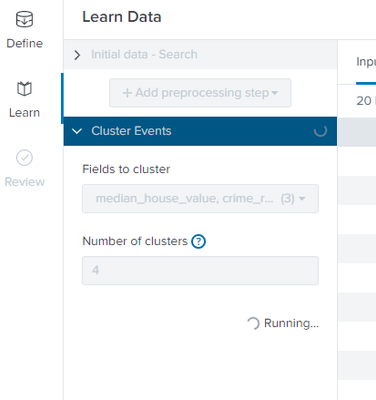
This is screenshot from MLTK app. Once we click on "find cluster", it show status as "Running" (2nd screenshot below). How I can style my button to show such status in my custom script run?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@yogip86 you can use Simple XML JS extension to change the Button attribute to disabled. Refer to one of my older answers on similar lines: https://community.splunk.com/t5/Security/Can-i-restrict-permissions-for-the-text-box-drilldown-input...
- On Click of the Run Simulation button, you can set a dummy Token using SplunkJS which should have dependency with the custom command search that you want to run. This will ensure that the Custom command does not execute when the dashboard loads.
- Disable the Run simulation button by setting the button's disabled attribute.
- Call startSearch() function using SplunkJS based on the Search ID to start the custom command search.
- Once the search completes, capture the same using done search event handler in JS.
- Unset the dummy token after search completes so that Simulation can be executed again.
- Enable the Run Simulation button using jQuery to remove disabled attribute.
PS: I have added alert messages towards beginning and end of custom command execution to capture and demo the behavior, you can get rid of them if not required.
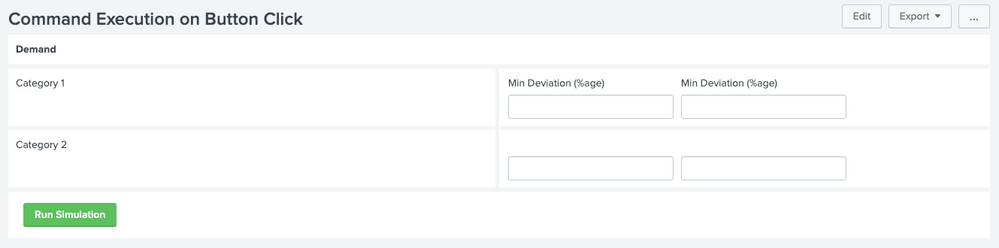
Following is a run Anywhere example based on details provided.
Simple XML Dashboard Code:
<form script="run_simulation.js">
<label>Command Execution on Button Click</label>
<fieldset submitButton="false" autoRun="false"></fieldset>
<row>
<panel>
<html>
<b>Demand</b>
</html>
</panel>
</row>
<row>
<panel>
<html>Category 1</html>
</panel>
<panel>
<input type="text" token="min_deviation" searchWhenChanged="false">
<label>Min Deviation (%age)</label>
</input>
<input type="text" token="max_deviation" searchWhenChanged="false">
<label>Min Deviation (%age)</label>
</input>
</panel>
</row>
<row>
<panel>
<html>Category 2</html>
</panel>
<panel>
<input type="text" token="field3" searchWhenChanged="false">
<label></label>
</input>
<input type="text" token="field4" searchWhenChanged="false">
<label></label>
</input>
</panel>
</row>
<row>
<panel>
<html>
<button id="run_simulation" class="btn btn-primary">Run Simulation</button>
</html>
</panel>
</row>
</form>Required JS Code run_simulation.js:
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc/simplexml/ready!'
], function ($,mvc,SearchManager) {
var submittedTokenModel=mvc.Components.get("submitted");
var sSim = new SearchManager({
"search": "index=_internal earliest=-1h latest=now | table _time component log_level _raw",
"id": "sSim",
"tokenDependencies": {
"depends": "$runSimulation$"
}
}, { tokens: true, tokenNamespace: "submitted" });
$('#run_simulation').on("click", function () {
$('#run_simulation').attr( "disabled", "disabled" );
alert("Starting Simulation!");
submittedTokenModel.set("runSimulation","true");
sSim.startSearch();
});
sSim.on("search:done", function () {
alert("Simulation Complete,");
submittedTokenModel.unset("runSimulation");
$("#run_simulation").removeAttr( "disabled");
});
});Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@yogip86 you can use Simple XML JS extension to change the Button attribute to disabled. Refer to one of my older answers on similar lines: https://community.splunk.com/t5/Security/Can-i-restrict-permissions-for-the-text-box-drilldown-input...
- On Click of the Run Simulation button, you can set a dummy Token using SplunkJS which should have dependency with the custom command search that you want to run. This will ensure that the Custom command does not execute when the dashboard loads.
- Disable the Run simulation button by setting the button's disabled attribute.
- Call startSearch() function using SplunkJS based on the Search ID to start the custom command search.
- Once the search completes, capture the same using done search event handler in JS.
- Unset the dummy token after search completes so that Simulation can be executed again.
- Enable the Run Simulation button using jQuery to remove disabled attribute.
PS: I have added alert messages towards beginning and end of custom command execution to capture and demo the behavior, you can get rid of them if not required.
Following is a run Anywhere example based on details provided.
Simple XML Dashboard Code:
<form script="run_simulation.js">
<label>Command Execution on Button Click</label>
<fieldset submitButton="false" autoRun="false"></fieldset>
<row>
<panel>
<html>
<b>Demand</b>
</html>
</panel>
</row>
<row>
<panel>
<html>Category 1</html>
</panel>
<panel>
<input type="text" token="min_deviation" searchWhenChanged="false">
<label>Min Deviation (%age)</label>
</input>
<input type="text" token="max_deviation" searchWhenChanged="false">
<label>Min Deviation (%age)</label>
</input>
</panel>
</row>
<row>
<panel>
<html>Category 2</html>
</panel>
<panel>
<input type="text" token="field3" searchWhenChanged="false">
<label></label>
</input>
<input type="text" token="field4" searchWhenChanged="false">
<label></label>
</input>
</panel>
</row>
<row>
<panel>
<html>
<button id="run_simulation" class="btn btn-primary">Run Simulation</button>
</html>
</panel>
</row>
</form>Required JS Code run_simulation.js:
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc/simplexml/ready!'
], function ($,mvc,SearchManager) {
var submittedTokenModel=mvc.Components.get("submitted");
var sSim = new SearchManager({
"search": "index=_internal earliest=-1h latest=now | table _time component log_level _raw",
"id": "sSim",
"tokenDependencies": {
"depends": "$runSimulation$"
}
}, { tokens: true, tokenNamespace: "submitted" });
$('#run_simulation').on("click", function () {
$('#run_simulation').attr( "disabled", "disabled" );
alert("Starting Simulation!");
submittedTokenModel.set("runSimulation","true");
sSim.startSearch();
});
sSim.on("search:done", function () {
alert("Simulation Complete,");
submittedTokenModel.unset("runSimulation");
$("#run_simulation").removeAttr( "disabled");
});
});Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketn . It worked for me!!