- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Move an input class to bottom of panel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Move an input class to bottom of panel
I understand that Splunk CSS defaults any <input> class to reside at the top of any panel.
I would like to override this setting, and put an input (such as radio, or checklist) at the bottom of the panel, under a results table.
None of the css positioning alterations using panel ID work for <input> class, even with !important.
Any ideas?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks - but this only works when the top panel and input panel is the first within the row. My challenge is that it's the 2nd or 3rd panel within the same row.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @timgren
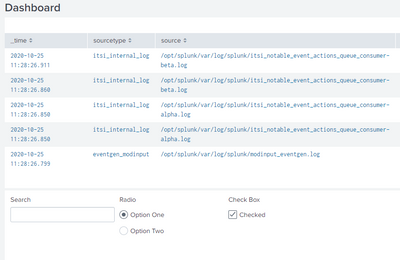
The easiest option to do this is to add a blank panel under the results table and add the inputs to that:
If you want to move the inputs to underneath the results table, you can try some CSS like this:
First, add IDs to the inputs you want to move - e.g. :
<input type="radio" token="radio" id="move_radio">Then add some CSS to your dashboard:
<row depends="$CSS$"><panel><html>
<style>
#move_txt, #move_radio, #move_check { position:relative; top:555px;z-index:1;}
#row2 { margin-top: 200px}
</style>
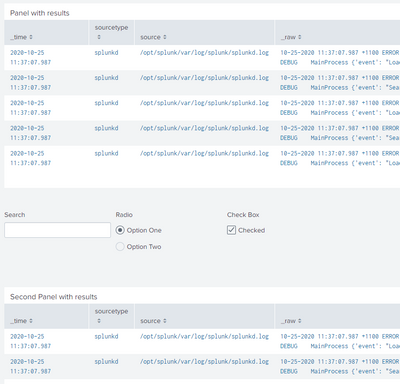
</html></panel></row>That gives you this - with room underneath for the next panel:
That's prone to issues though as when you resize the window the results panel will also resize, so you may need to adjust the CSS to move the inputs to fit.
To be sure, you'd need to add some JavaScript to the dashboard to make sure the inputs moved when the window was resized.
Something like this:
require(['jquery', 'underscore', 'splunkjs/mvc'], function($, _, mvc) {
$( window ).ready(move_inputs);
$( window ).resize(move_inputs);
function move_inputs( jQuery){
var position = $("#results_panel").position()
var height = $("#results_panel").height();
var newtop = position.top + height - 40;
console.log("Moving to : " + newtop + "px");
$( "#move_txt" ).css({top:newtop + "px"});
$( "#move_radio" ).css({top:newtop + "px"});
$( "#move_check" ).css({top:newtop + "px"});
}
});
That assumes that you have the panel called "results_panel" and ids for the inputs as above.