- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Is it possible to add panel inside a html tag?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can achieve this with the Javascript Extension. Please try below sample code. I hope sample code will give some idea about the implementations.
a.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc) {
var SingleView = require("splunkjs/mvc/singleview");
var TableView = require("splunkjs/mvc/tableview");
var SearchManager = require("splunkjs/mvc/searchmanager");
var sampleSearch = new SearchManager({
id: "sampleSearch",
earliest_time: "-1d@d",
latest_time: "",
preview: true,
autostart: false,
cache: false,
search: 'index=_internal | stats count'
});
$(document).ready(function() {
var mySingleView = new SingleView({
id: "example-single" + Date.now(),
managerid: "sampleSearch",
el: $("#divSingleView")
}).render();
var myCustomtable = new TableView({
id: "modal_example-table" + Date.now(),
managerid: "sampleSearch",
pageSize: "10",
el: $("#divTableView")
}).render();
sampleSearch.startSearch();
})
});
XML.
<dashboard script="a.js">
<label>Single View in HTML Example</label>
<row>
<panel>
<html>
<div>Hello World</div>
<table border="1" style="width:800px" >
<thead>
<td>
Single View
</td>
<td>
Table View
</td>
</thead>
<tr>
<td>
<div id="divSingleView"></div>
</td>
<td>
<div id="divTableView"></div>
</td>
</tr>
</table>
</html>
</panel>
</row>
</dashboard>
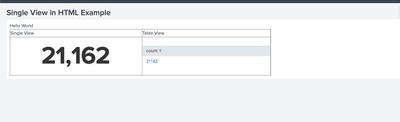
Screen:
Thanks
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can achieve this with the Javascript Extension. Please try below sample code. I hope sample code will give some idea about the implementations.
a.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc) {
var SingleView = require("splunkjs/mvc/singleview");
var TableView = require("splunkjs/mvc/tableview");
var SearchManager = require("splunkjs/mvc/searchmanager");
var sampleSearch = new SearchManager({
id: "sampleSearch",
earliest_time: "-1d@d",
latest_time: "",
preview: true,
autostart: false,
cache: false,
search: 'index=_internal | stats count'
});
$(document).ready(function() {
var mySingleView = new SingleView({
id: "example-single" + Date.now(),
managerid: "sampleSearch",
el: $("#divSingleView")
}).render();
var myCustomtable = new TableView({
id: "modal_example-table" + Date.now(),
managerid: "sampleSearch",
pageSize: "10",
el: $("#divTableView")
}).render();
sampleSearch.startSearch();
})
});
XML.
<dashboard script="a.js">
<label>Single View in HTML Example</label>
<row>
<panel>
<html>
<div>Hello World</div>
<table border="1" style="width:800px" >
<thead>
<td>
Single View
</td>
<td>
Table View
</td>
</thead>
<tr>
<td>
<div id="divSingleView"></div>
</td>
<td>
<div id="divTableView"></div>
</td>
</tr>
</table>
</html>
</panel>
</row>
</dashboard>
Screen:
Thanks
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ill try this one, thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
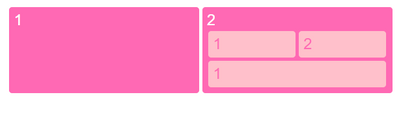
may i also add if i can have a layout like this in my dashboard ?
for column 2,
3 panels ..
just asking if its possible though.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes @Jhanzkie , With JS & Css you can add any Splunk Chart OR Component..
First Design a HTML container and then use JS for populating those container with Splunk Chart Or Components.
Happy Splunking
KV
🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you very much for the help 😄
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Panel is not a valid tag within html syntax, so no this is not possible as you describe it. What are you trying to do? Perhaps there is another way.