- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to wrap text in axis of a bar chart?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
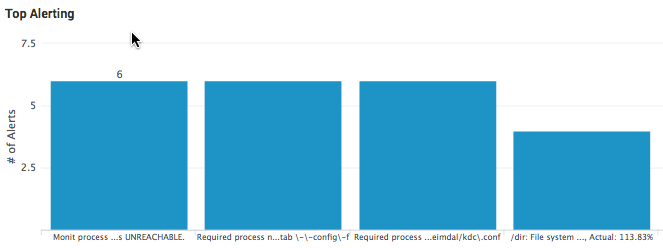
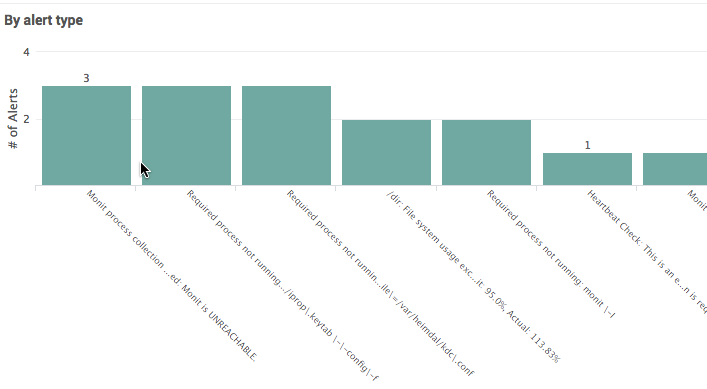
How to wrap text in axis of a bar chart?
I've already tried the following but they're not giving me what I want, which is the full text displayed in the axis:
charting.legend.labelStyle.overflowMode set to ellipsisNone
charting.axisLabelsX.majorLabelStyle.rotation" set to 90
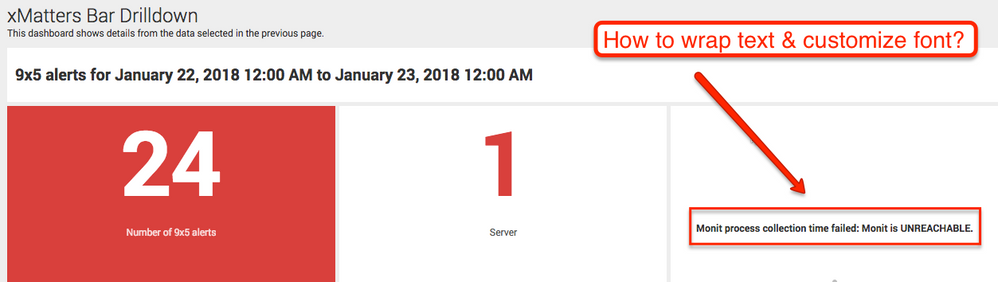
ALSO, question #2: How do you wrap text in general? For example, in a single value chart (where I am displaying a text value and I want it to wrap instead of being on one line)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@josephinemho, for the Column Chart you would need to rotate by 90 degrees
<option name="charting.axisLabelsX.majorLabelStyle.rotation">-90</option>
And increase the Chart Height as suggested by @mayurr98, (I have used 700 px as example, you can change as per your need)
<option name="height">700</option>
You dont need trellis, since I am on Splunk 7.0 it adds trellis default options which you can delete. In my code example I have answered your second question where you wanted to truncate the Single Value Result Label. It is a run anywhere search based on Splunk's _internal index so you can test the same independently.
Here is the complete Dashboard code:
<dashboard>
<label>Label Truncation</label>
<row>
<panel>
<title>Single Value label truncation</title>
<single id="mySingleValue">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO NOT(Cannot read*)
| top 10 message
| head 1
| eval truncateLimit=25
| eval front=if(len(message)>truncateLimit,substr(message,1,round(truncateLimit/2)),message)
| eval rear=if(len(message)>truncateLimit,substr(message,-round(truncateLimit/2)),message)
| eval message=front."...".rear
| table message</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
</single>
</panel>
</row>
<row>
<panel>
<title>Column Chart x-axis label truncation</title>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO NOT(Cannot read*)
| top 10 message</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">-90</option>
<option name="height">700</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@josephinemho, please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
use bar chart and try this
<option name="height">enter a number px</option>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@josephinemho, if you have already rotated the x-axis labels by 90 degrees, you just need to increase the height of the Column chart to accommodate the label. You can try dragging to resize the chart once it is displayed to see what height might actually be required.
@josephinemho, the Single Value Result truncation can be handled directly in SPL or else in JavaScript on similar lines. Following is an example.
<row>
<panel>
<title>Single Value label truncation</title>
<single id="mySingleValue">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO NOT(Cannot read*)
| top 10 message
| head 1
| eval truncateLimit=25
| eval front=if(len(message)>truncateLimit,substr(message,1,round(truncateLimit/2)),message)
| eval rear=if(len(message)>truncateLimit,substr(message,-round(truncateLimit/2)),message)
| eval message=front."...".rear
| table message</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</single>
</panel>
</row>
If you want to apply CSS Styles like font-size/color etc, you can apply CSS Extension to Simple XML. You should be able to find several examples on Splunk Answers like https://answers.splunk.com/answers/590581/refresh-data-in-table-by-collecting-token-on-click.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @niketnilay and @mayurr98!
Unfortunately, I'm still on Splunk 6.5.3 and Trellis is not available to me 😞 but I did try rotating and adjusting the height and it works, but since the text doesn't wrap it's still very long and not practical to display it in that way.