- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to redirect to two URLs from a Cluster Map?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to implement a drill down function from a cluster map to two other dashboards depending on which cluster (dot) you click. Refer the search String below:
(index=1 source="xxx_sensordata") OR (index=2 sourcetype=xxx_ACC) | dedup device | eval dashboard = case(device LIKE 2.0%","xxx_sensors", device LIKE "A81%","xxx_centre")| geostats count by dashboard

I've filtered the data as above so that the value assigned to the dashboard filed is the exact name of the dashboard.

Then i use the following XML for drill down:
<condition series="xxx_centre">
<link>$click.name2$</link>
</condition>
<condition series="xxx_sensors">
<link>xxx_sensors</link>
</condition>
</drilldown>
I've tried
- condition series: http://docs.splunk.com/Documentation/Splunk/6.5.7/Viz/Understandbasictableandchartdrilldownactions#C...
- conditional match : http://docs.splunk.com/Documentation/SplunkCloud/6.6.3/Viz/tokens#Define_conditional_matching
But the problem is that in map visualizations, $click.name2$ = $click.name$
Reference: docs.splunk.com/Documentation/Splunk/6.5.7/Viz/Understandbasictableandchartdrilldownactions#Contextual_drilldown_elements
Is there a work around for this?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@melepruma as you might have figured out cluster map predefined tokens and drilldown has following limitations:
1) Map does not allow you to set selected field name and value tokens if there are multiple fields i.e. for the same location it selects only first name and value through $click.name$ and $click.value$ respectively. Even $click.name2$ and $click.value2$ return the same values. Refer to documentation: http://docs.splunk.com/Documentation/Splunk/latest/Viz/PanelreferenceforSimplifiedXML#map_2
2) <condition> block based on field name is available in table visualization but not in clustered map i.e. <condition field="yourFieldName"> will always return the first name for the selected location.
Above limitations imply that Map drilldown will work only if:
1) Either there is single field to be plotted on Clustered Map
Or 2) At one location(latitude and longitude) there is only one field to be plotted in case of multiple fields.
Since your use case may not work with these limitations, if you have Splunk Entitlement, you should request an enhancement to Clustered Map Visualization.
Until this issue is reported and Splunk Team works on the enhancement, you can try the following work around:
Step 1) Give Clustered Map an id (for jQuery Selector to be applied in JavaScript). For example:
<map id="myMapDrilldown">
Step 2) Apply field colors using Simple XML map configuration i.e. mapping.fieldColors. For example: following sets GET to Green and POST to Red using standard color hex code for Splunk visualizations.
<option name="mapping.fieldColors">{"GET":"0x65a637","POST":"0xd93f3c"}</option>
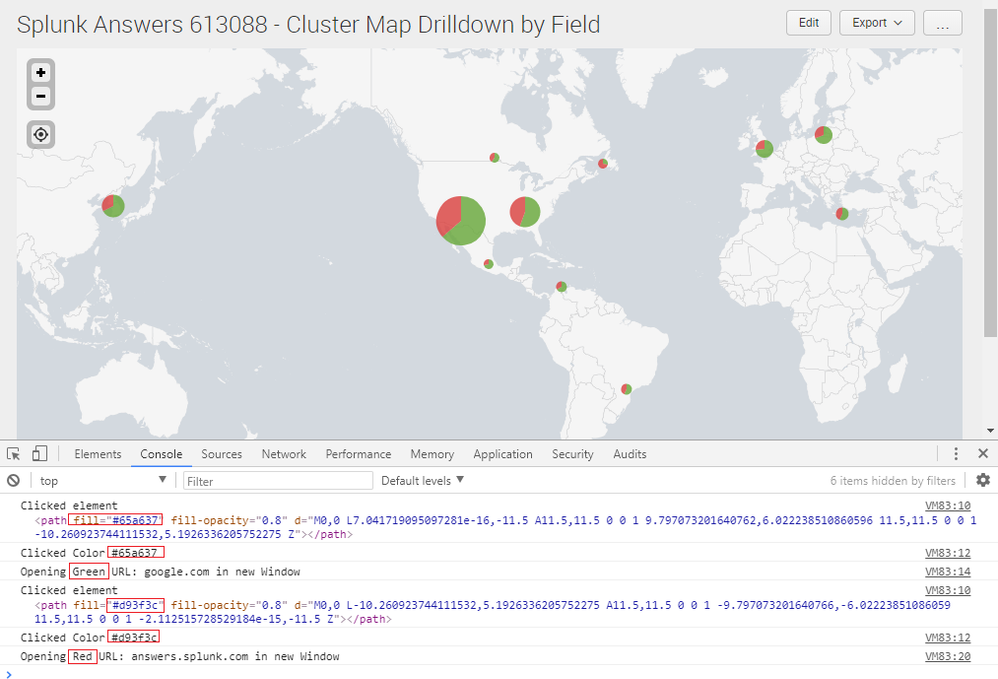
Step 3) Since Splunk Clustered Map displays the Pie Slices on map using svg path with fill attribute to apply selected color, we would need to use Simple XML JavaScript Extension to use jQuery Selector (#myMapDrilldown svg g g path) to identify clicked field by color and open respective URL through JavaScript code. For example:
GET --> Green Pie Slice --> #65a637 --> google.com
POST --> Red Pie Slice --> #d93f3c --> answers.splunk.com
Following is the Dashboard Simple XML Code which uses geomaps_data.csv provided with Splunk Dashboard Examples App.
<dashboard script="map_drilldown_by_field_color.js">
<label>Cluster Map Drilldown by Field</label>
<row>
<panel>
<map id="myMapDrilldown">
<search>
<query>| inputlookup geomaps_data.csv
| iplocation device_ip
| geostats latfield=lat longfield=lon count by method</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="mapping.choroplethLayer.colorBins">5</option>
<option name="mapping.choroplethLayer.colorMode">auto</option>
<option name="mapping.choroplethLayer.maximumColor">0xDB5800</option>
<option name="mapping.choroplethLayer.minimumColor">0x2F25BA</option>
<option name="mapping.choroplethLayer.neutralPoint">0</option>
<option name="mapping.choroplethLayer.shapeOpacity">0.75</option>
<option name="mapping.choroplethLayer.showBorder">1</option>
<option name="mapping.data.maxClusters">100</option>
<option name="mapping.fieldColors">{"GET":"0x65a637","POST":"0xd93f3c"}</option>
<option name="mapping.legend.placement">bottomright</option>
<option name="mapping.map.center">(25.48,-100.72)</option>
<option name="mapping.map.panning">1</option>
<option name="mapping.map.scrollZoom">0</option>
<option name="mapping.map.zoom">22</option>
<option name="mapping.markerLayer.markerMaxSize">50</option>
<option name="mapping.markerLayer.markerMinSize">10</option>
<option name="mapping.markerLayer.markerOpacity">0.8</option>
<option name="mapping.showTiles">1</option>
<option name="mapping.tileLayer.maxZoom">2</option>
<option name="mapping.tileLayer.minZoom">0</option>
<option name="mapping.tileLayer.tileOpacity">1</option>
<option name="mapping.type">marker</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</map>
</panel>
</row>
</dashboard>
Following is the JavaScript code map_drilldown_by_field_color.js for creating the drilldown based on clicked field color.
Usually static files like this JavaScript should be placed under $SPLUNK_HOME/etc/apps/<YourSplunkAppName>/appserver/static.
If the appserver/static folder does not exist, the same would need to be created.
PS: Since this example requires Static JavaScript file, you might need to refresh/restart/bump Splunk for the changes to work. Also you might need to clear browser history on changing JavaScript Code.
require([
'jquery',
'splunkjs/mvc/simplexml/ready!'
], function($){
$(document).on("click","#myMapDrilldown svg g g path",function(){
console.log("Clicked element",this);
var fillColor=$(this).attr("fill");
console.log("Clicked Color",fillColor);
if(fillColor=="#65a637"){
console.log("Opening Green URL: google.com in new Window");
window.open(
'http://www.google.com',
'_blank'
);
}else if(fillColor=="#d93f3c"){
console.log("Opening Red URL: answers.splunk.com in new Window");
window.open(
'http://answers.splunk.com',
'_blank'
);
}
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@melepruma as you might have figured out cluster map predefined tokens and drilldown has following limitations:
1) Map does not allow you to set selected field name and value tokens if there are multiple fields i.e. for the same location it selects only first name and value through $click.name$ and $click.value$ respectively. Even $click.name2$ and $click.value2$ return the same values. Refer to documentation: http://docs.splunk.com/Documentation/Splunk/latest/Viz/PanelreferenceforSimplifiedXML#map_2
2) <condition> block based on field name is available in table visualization but not in clustered map i.e. <condition field="yourFieldName"> will always return the first name for the selected location.
Above limitations imply that Map drilldown will work only if:
1) Either there is single field to be plotted on Clustered Map
Or 2) At one location(latitude and longitude) there is only one field to be plotted in case of multiple fields.
Since your use case may not work with these limitations, if you have Splunk Entitlement, you should request an enhancement to Clustered Map Visualization.
Until this issue is reported and Splunk Team works on the enhancement, you can try the following work around:
Step 1) Give Clustered Map an id (for jQuery Selector to be applied in JavaScript). For example:
<map id="myMapDrilldown">
Step 2) Apply field colors using Simple XML map configuration i.e. mapping.fieldColors. For example: following sets GET to Green and POST to Red using standard color hex code for Splunk visualizations.
<option name="mapping.fieldColors">{"GET":"0x65a637","POST":"0xd93f3c"}</option>
Step 3) Since Splunk Clustered Map displays the Pie Slices on map using svg path with fill attribute to apply selected color, we would need to use Simple XML JavaScript Extension to use jQuery Selector (#myMapDrilldown svg g g path) to identify clicked field by color and open respective URL through JavaScript code. For example:
GET --> Green Pie Slice --> #65a637 --> google.com
POST --> Red Pie Slice --> #d93f3c --> answers.splunk.com
Following is the Dashboard Simple XML Code which uses geomaps_data.csv provided with Splunk Dashboard Examples App.
<dashboard script="map_drilldown_by_field_color.js">
<label>Cluster Map Drilldown by Field</label>
<row>
<panel>
<map id="myMapDrilldown">
<search>
<query>| inputlookup geomaps_data.csv
| iplocation device_ip
| geostats latfield=lat longfield=lon count by method</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="mapping.choroplethLayer.colorBins">5</option>
<option name="mapping.choroplethLayer.colorMode">auto</option>
<option name="mapping.choroplethLayer.maximumColor">0xDB5800</option>
<option name="mapping.choroplethLayer.minimumColor">0x2F25BA</option>
<option name="mapping.choroplethLayer.neutralPoint">0</option>
<option name="mapping.choroplethLayer.shapeOpacity">0.75</option>
<option name="mapping.choroplethLayer.showBorder">1</option>
<option name="mapping.data.maxClusters">100</option>
<option name="mapping.fieldColors">{"GET":"0x65a637","POST":"0xd93f3c"}</option>
<option name="mapping.legend.placement">bottomright</option>
<option name="mapping.map.center">(25.48,-100.72)</option>
<option name="mapping.map.panning">1</option>
<option name="mapping.map.scrollZoom">0</option>
<option name="mapping.map.zoom">22</option>
<option name="mapping.markerLayer.markerMaxSize">50</option>
<option name="mapping.markerLayer.markerMinSize">10</option>
<option name="mapping.markerLayer.markerOpacity">0.8</option>
<option name="mapping.showTiles">1</option>
<option name="mapping.tileLayer.maxZoom">2</option>
<option name="mapping.tileLayer.minZoom">0</option>
<option name="mapping.tileLayer.tileOpacity">1</option>
<option name="mapping.type">marker</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</map>
</panel>
</row>
</dashboard>
Following is the JavaScript code map_drilldown_by_field_color.js for creating the drilldown based on clicked field color.
Usually static files like this JavaScript should be placed under $SPLUNK_HOME/etc/apps/<YourSplunkAppName>/appserver/static.
If the appserver/static folder does not exist, the same would need to be created.
PS: Since this example requires Static JavaScript file, you might need to refresh/restart/bump Splunk for the changes to work. Also you might need to clear browser history on changing JavaScript Code.
require([
'jquery',
'splunkjs/mvc/simplexml/ready!'
], function($){
$(document).on("click","#myMapDrilldown svg g g path",function(){
console.log("Clicked element",this);
var fillColor=$(this).attr("fill");
console.log("Clicked Color",fillColor);
if(fillColor=="#65a637"){
console.log("Opening Green URL: google.com in new Window");
window.open(
'http://www.google.com',
'_blank'
);
}else if(fillColor=="#d93f3c"){
console.log("Opening Red URL: answers.splunk.com in new Window");
window.open(
'http://answers.splunk.com',
'_blank'
);
}
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, you are a genius!
Thank you very much for this. Works like a Charm 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@melepruma, thanks for such a good question. Until this time I had never noticed that map (and several other viz) did not have click.name2 and click.value2 tokens to identify field name/values.
I am glad you found this workaround useful. I will upvote your question for
Permanent fix. Please request an enhancement if you have valid Splunk Entitlement. 🙂
| makeresults | eval message= "Happy Splunking!!!"