- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to link multiple panels of dashboard with ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Team,
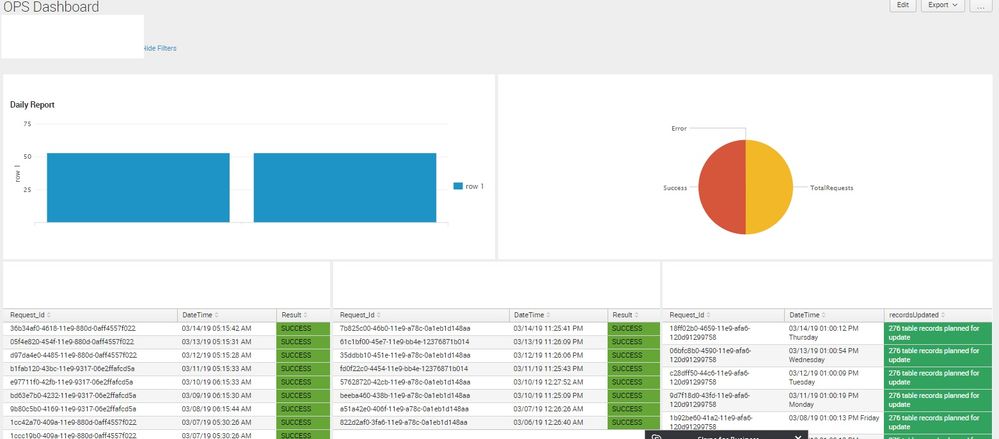
I have multiple panels on my dashboard. Need to have checkbox provision so after clicking on the checkbox that particular panel should appear.
Screenshot attached
How to link checkbox with the panel.
Regards,
Sagar
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sagar1992, one of easier option would be to use individual checkboxes with single option for each panel as multiselect option for Checkboxes (and even Multiselect does not work as expected which is a known issue.)
Please try the following workaround with independent search that I had proposed for using Single Checkbox with multiple options.
https://answers.splunk.com/answers/681330/can-i-hideunhide-specific-text-boxes-using-a-singl.html
This example displays textbox/es depending on corresponding checkbox/es checked. Kindly adjust as per your use case.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Try this, I had created a sample with javascript.
<form script="panel.js">
<label>showhidepanel</label>
<fieldset submitButton="false">
<input type="checkbox" token="field1" id="panel">
<label>Panel list</label>
<choice value="panel1">Show Panel1</choice>
<choice value="panel2">Show Panel2</choice>
<choice value="panel3">Show Panel3</choice>
<delimiter> </delimiter>
</input>
<input type="text" token="showpanel1" depends="$hide$"></input>
<input type="text" token="showpanel2" depends="$hide$"></input>
<input type="text" token="showpanel3" depends="$hide$"></input>
</fieldset>
<row>
<panel depends="$showpanel1$">
<table>
<title>Panel1</title>
<search>
<query>index="_internal" |stats count by host</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
<panel depends="$showpanel2$">
<table>
<title>Panel2</title>
<search>
<query>index="_internal" |stats count by host</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
<panel depends="$showpanel3$">
<table>
<title>Panel3</title>
<search>
<query>index="_internal" |stats count by host</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</form>
Javascript:
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function ($, mvc,) {
var panellist= splunkjs.mvc.Components.getInstance("panel");
var tokens = mvc.Components.get("default");
if(panellist ==undefined){
return;
}
panellist.on("change",function(){
var selection = panellist.val();
var len = selection.length;
tokens.unset("form.showpanel1");
tokens.unset("form.showpanel2");
tokens.unset("form.showpanel3");
for (var i = 0; i < len; i++) {
switch(selection[i]){
case "panel1":
tokens.set("form.showpanel1", true);
break;
case "panel2":
tokens.set("form.showpanel2", true);
break;
case "panel3":
tokens.set("form.showpanel3", true);
break;
default:
tokens.unset("form.showpanel1");
tokens.unset("form.showpanel2");
tokens.unset("form.showpanel3");
}
}
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply. I dont really have access to place this js/css. Simple xml configuration worked.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sagar1992, one of easier option would be to use individual checkboxes with single option for each panel as multiselect option for Checkboxes (and even Multiselect does not work as expected which is a known issue.)
Please try the following workaround with independent search that I had proposed for using Single Checkbox with multiple options.
https://answers.splunk.com/answers/681330/can-i-hideunhide-specific-text-boxes-using-a-singl.html
This example displays textbox/es depending on corresponding checkbox/es checked. Kindly adjust as per your use case.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Below article lead me to resolution.
https://answers.splunk.com/answers/506563/how-can-i-show-and-hide-panels-based-on-a-checkbox.html
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @niketnilay , is it possible to keep one checkbox with all option, as soon as i click on all, all panels should be visible.
I tried "$panel1,$all" but this wont work, individual panels gets affected.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great. Yeah that is the original thread where we have documented the issue and provided a temporary Simple XML fix as workaround until original issue is fixed by Splunk 🙂
| makeresults | eval message= "Happy Splunking!!!"