- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to increase the textbox size when you want to ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have two constraints I cannot use a css file and I only want to increase the size of 2 of the 5 text boxes in the dashboard
I want to use simple xml only and it can be inline css
it seems to apply to all textboxes
I did check all the posts that are available and i cannot do it selectively
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
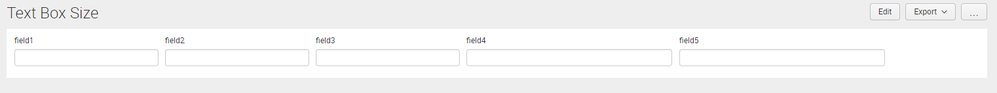
@subhrapan, following is an sample run anywhere dashboard where Text Box Inputs are added to a <panel> (same code should work even if text boxes are not inside a panel, I have just used it for grouping)
I have added id for each text box i.e. text1, text2... text5 to be used later for CSS Override.
An <html> panel has been created to apply CSS <style> override we need. The html panel is always hidden through a token which is never set in the dashboard.
PS: The default width of text box is 220px. I have overridden 4th and 5th Text box to be 300px. I had to add a padding of 95px before the 5th Text Box to ensure that 4th Text Box is not hidden behind 5th after increasing size by 80px (plus 15px normal padding that Splunk adds between elements).
Following is the run anywhere Simple XML. There is no dependency with external CSS as the same is added through <html> panel with <style> section as stated earlier. Please try out and confirm.
<form>
<label>Text Box Size</label>
<fieldset submitButton="false">
</fieldset>
<row>
<panel depends="$alwaysHideCSSStyle$">
<html>
<style>
#text4 .splunk-textinput
{
width: 300px !important;
}
#text4 .splunk-textinput input{
width: 300px !important;
}
#text5
{
padding-left:95px !important;
}
#text5 .splunk-textinput
{
width: 300px !important;
}
#text5 .splunk-textinput input{
width: 300px !important;
}
</style>
</html>
</panel>
<panel>
<input id="text1" type="text" token="field1">
<label>field1</label>
</input>
<input id="text2" type="text" token="field2">
<label>field2</label>
</input>
<input id="text3" type="text" token="field3">
<label>field3</label>
</input>
<input id="text4" type="text" token="field4">
<label>field4</label>
</input>
<input id="text5" type="text" token="field5">
<label>field5</label>
</input>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried many things with up until Splunk 7.x. Finally, we upgraded to 8.0.6 (8.x) and below worked. No custom stylesheets etc. needed. Just use the below code and adjust for your need as needed.
If it works for you all, don't forget to thumbs up. Thanks.
<form theme="light">
<label>Sample Text Box Sizing</label>
<fieldset submitButton="true" autoRun="false">
<input id="splunk_input_text_1" type="text" token="text1" searchWhenChanged="false">
<label>2 values</label>
<default>A,B</default>
</input>
<input id="splunk_input_text_2" type="text" token="text2" searchWhenChanged="false">
<label>5 values</label>
<default>A,B,C,D,E</default>
</input>
<input id="splunk_input_text_3" type="text" token="text3" searchWhenChanged="false">
<label>8 values</label>
<default>A,B,C,D,E,F,G,H</default>
</input>
<html>
<style>
#splunk_input_text_1{
width: 200px !important;
}
</style>
</html>
<html>
<style>
#splunk_input_text_2{
width: 300px !important;
}
</style>
</html>
<html>
<style>
#splunk_input_text_3{
width: 600px !important;
}
</style>
</html>
</fieldset>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@subhrapan, following is an sample run anywhere dashboard where Text Box Inputs are added to a <panel> (same code should work even if text boxes are not inside a panel, I have just used it for grouping)
I have added id for each text box i.e. text1, text2... text5 to be used later for CSS Override.
An <html> panel has been created to apply CSS <style> override we need. The html panel is always hidden through a token which is never set in the dashboard.
PS: The default width of text box is 220px. I have overridden 4th and 5th Text box to be 300px. I had to add a padding of 95px before the 5th Text Box to ensure that 4th Text Box is not hidden behind 5th after increasing size by 80px (plus 15px normal padding that Splunk adds between elements).
Following is the run anywhere Simple XML. There is no dependency with external CSS as the same is added through <html> panel with <style> section as stated earlier. Please try out and confirm.
<form>
<label>Text Box Size</label>
<fieldset submitButton="false">
</fieldset>
<row>
<panel depends="$alwaysHideCSSStyle$">
<html>
<style>
#text4 .splunk-textinput
{
width: 300px !important;
}
#text4 .splunk-textinput input{
width: 300px !important;
}
#text5
{
padding-left:95px !important;
}
#text5 .splunk-textinput
{
width: 300px !important;
}
#text5 .splunk-textinput input{
width: 300px !important;
}
</style>
</html>
</panel>
<panel>
<input id="text1" type="text" token="field1">
<label>field1</label>
</input>
<input id="text2" type="text" token="field2">
<label>field2</label>
</input>
<input id="text3" type="text" token="field3">
<label>field3</label>
</input>
<input id="text4" type="text" token="field4">
<label>field4</label>
</input>
<input id="text5" type="text" token="field5">
<label>field5</label>
</input>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This solution works. Thanks!
But if there are more than one input box with larger width they are going to overlap each other. This is of course an "html" question, but can you help me to avoid this behaviour?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ niketnilay,
I am on 7.x and soon to be moved to 8.x. This solution is notworking on 7.x. Can you update please for 7.x and 8.x? Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
is it possible that we can disable one of the text boxes from input and make it display only
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are two options that you can choose from:
Option 1) Create <html> panel with text input type and set the disabled attribute
<html>
<input type="text" disabled="disabled" value="$someTextToken$"></input>
</html>
Option 2) Use jQuery to set the disabled attribute for Splunk text input
Refer to answer below which does this based on logged in user role. However, you just need to always set it to be disabled.
https://answers.splunk.com/answers/575377/can-i-restrict-permissions-for-the-text-box-drilld.html
Following is the JavaScript code for your scenario to disable Splunk text box input with id text5 (disable_textbox.js).
require([
"jquery",
"splunkjs/mvc/simplexml/ready!"
], function($) {
$(document).ready( function() {
// Disable TextBox Input with id="text5"
$(".splunk-textinput [id^='text5']").attr( "disabled", "disabled" );
});
});
Since this required JavaScript Extension to Simple XML, you would need to save the JavaScript file to your Splunk App's static folder i.e. $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static/disable_textbox.js
Form root node should point to the JavaScript file disable_textbox.js
<form static="disable_textbox.js">
This also may require Splunk restart/bump/refresh for the changes to take effect and also cleaning browser history may be required.
Please try one of the approach and confirm.
| makeresults | eval message= "Happy Splunking!!!"