- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to increase height of input text box html dash...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to increase height of input text box html dashboard?
Hi, i've been banging my head against the wall for a while on this one.
I have an HTML dashboard that i would like users to be able to input details on particular issues.
These updates will generally be paragraphs of text.
As such i've been trying to give the users an expanded box in which to put their details and have so far failed.
I've tried inline height: 500px - nothing, ive tried in an external css, width works fine (so i know it the right syntax) , but no joy.
So my question is this.
Is there a way to make a text box have a multi line expanded input in html splunk?
Alternatively is there a way to use textarea and have the contents be the value of an input token?
Many thanks in advance
Dan
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@danosoclive, you would need <html> textarea input for this to work which is not a default input in Splunk. However if you follow the blog by @jconger, Using HTML5 Input Types on Splunk Forms, you can have html input of your choice in your Splunk Form including Text Area. You would also need a companion Simple XML JS Extension file to capture the changes in the Text Area input and set/unset the required token accordingly.
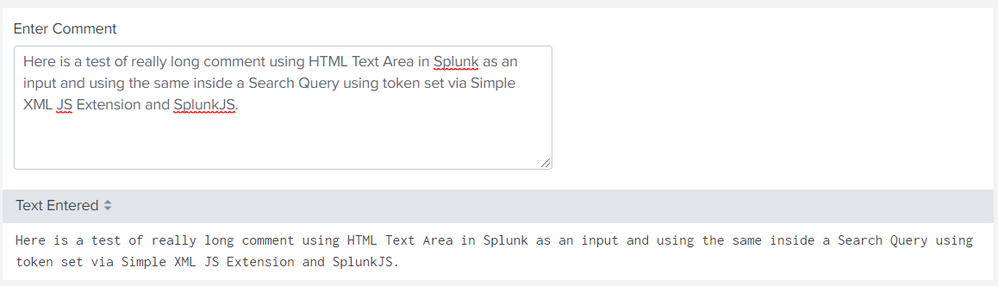
Following is a run anywhere example to have Multiline Text Area input like Comment in Splunk.
Following is the run anywhere example Simple XML Code:
<dashboard script="html_text_area_input.js">
<label>Multi-line Text Box Area as Splunk Input using Simple XML JS Extension</label>
<init>
<set token="tokComment">Not Applicable.</set>
</init>
<row>
<panel>
<html>
<style>
#html_ta_user_comment{
width: 500px;
height: 115px;
}
</style>
<div>
<label>Enter Comment</label>
</div>
<div>
<textarea id="html_ta_user_comment" name="comment" rows="10" cols="30">Not Applicable.</textarea>
</div>
</html>
<table>
<search>
<query>| makeresults
| fields - _time
| eval "Text Entered"=$tokComment|s$</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Following is the Simple XML JS Extension file html_text_area_input.js to be placed under Splunk app's appserver/static folder (may require debug refresh, bump or splunk restart along with internet browser history cleanup).
require(["jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"],
function($, mvc) {
var defaultTokenModel = mvc.Components.get("default");
var submitTokenModel = mvc.Components.get("submitted");
$(document).on("change","#html_ta_user_comment",function(){
var strComment=$(this).val();
var strTokComment=defaultTokenModel.get("tokComment");
if(strComment!=="" && strComment!==undefined){
if(strTokComment!==undefined || strTokComment!==strComment){
defaultTokenModel.set("tokComment",strComment);
submitTokenModel.set("tokComment",strComment);
}
}else{
defaultTokenModel.unset("tokComment");
submitTokenModel.unset("tokComment");
}
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great post!
How do I add a submit button so that the text entered into the form gets printed after the Submit button is pressed ?
Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Answered my own question - the script below worked for me:
require([
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function(mvc) {
console.log('JavaScript loaded'); // Debug log to confirm script is running
var defaultTokenModel = mvc.Components.getInstance('default');
var submittedTokens = mvc.Components.getInstance('submitted');
document.getElementById('submit_button').addEventListener('click', function() {
var comment = document.getElementById('html_ta_user_comment').value;
console.log('Submit button clicked'); // Debug log to confirm button click
console.log('Comment:', comment); // Debug log to show the comment value
defaultTokenModel.set('tokComment', comment);
console.log('Token set:', defaultTokenModel.get('tokComment')); // Debug log to confirm token is set
// Trigger the search by updating the submitted tokens
submittedTokens.set(defaultTokenModel.toJSON());
});
});By adding the line submittedTokens.set(defaultTokenModel.toJSON());, we ensured that the search is refreshed whenever the token value changes.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Off topic but you could look at the documentation
https://docs.splunk.com/Documentation/Splunk/9.0.4/DashStudio/inputConfig#Add_a_submit_button
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, your solution worked perfectly. I have another question, how can I transfer value from another dashboard back to the "tokcomment" token?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi niketnilay,
Thankyou for your comprehensive response.
However I cannot seem to get the above to work at all.
I can now define a text area and have initialised the token but it will not update the token 'on("change")' when I type something in, or at least it does not show me that it has changed. Any idea what could be going wrong?!
Thanks
Dan
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A bit of jiggery pokery later and I managed to make it work, and have successfully implemented into a HTML dashboard. Thanks for your help neketnilay !
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you be more specific about what you changed?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please tell me how you made it "change "?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content