- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to get the on click marker gauge redirect to a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to get the on click marker gauge redirect to a dashboard?
Please post the code for redirecting to a new dashboard on click of filler/marker gauge.
Any help is appreciated thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@priyanka0309, I dont think drilldown is enabled for Filler or Marker gauge. Since Filler Gauge actually displays the statistical data on the svg chart, you can use Simple XML JavaScript extension with SplunkJS stack to get the clicked value from chart and assign to token.
Following is a run anywhere dashboard example with JavaScript Code.
PS: CSS Style override is applied in the Simple XML code to make the cursor as pointer.
<dashboard script="fillergauge_drilldown.js">
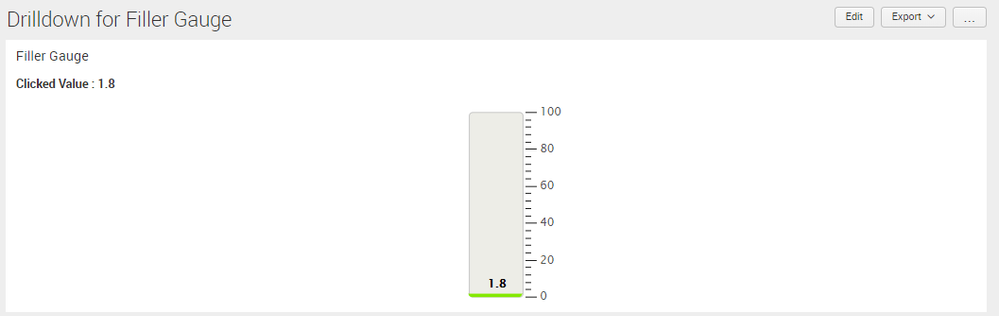
<label>Drilldown for Filler Gauge</label>
<row>
<panel>
<html depends="$alwaysHideCSSPanel$">
<style>
#fillerGauge svg rect{
cursor:pointer !important;
}
</style>
</html>
</panel>
<panel>
<title>Filler Gauge</title>
<chart id="fillerGauge">
<title>Clicked Value : $tokValue$</title>
<search>
<query>index=_internal sourcetype=splunk_web_access status=*
| stats count as Total count(eval(status!=200)) as Fail
| eval Perc=round((Fail/Total)*100,1)
| fields Perc</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">fillerGauge</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.rangeValues">[0,10,20,100]</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.gaugeColors">["0x84E900","0xFFE800","0xBF3030"]</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Following is the corresponding JavaScript fillergauge_drilldown.js required. The same needs to be placed under your Splunk App's appserver/static folder i.e. $SPLUNK_HOME/etc/apps/<yourAppName>/appserver/static. You might need to refresh/bump/restart Splunk and also clear internet browser history.
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function($,mvc){
var defaultTokenModel=mvc.Components.get("default");
var submittedTokenModel=mvc.Components.get("submitted");
$(document).on("click", "#fillerGauge svg rect", function() {
var strValue=$("#fillerGauge svg text:last-child").text();
if (strValue!==undefined){
defaultTokenModel.set("tokValue",strValue);
submittedTokenModel.set("tokValue",strValue);
console.log("strValue:",strValue);
}
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey@priyanka0309,
You can refer this doc:
http://docs.splunk.com/Documentation/Splunk/latest/Viz/tokens#Define_tokens_for_conditional_operatio....
Just pass in the click.value2and the earliest/latest and I think it would work.
Let me know if this helps!!