- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
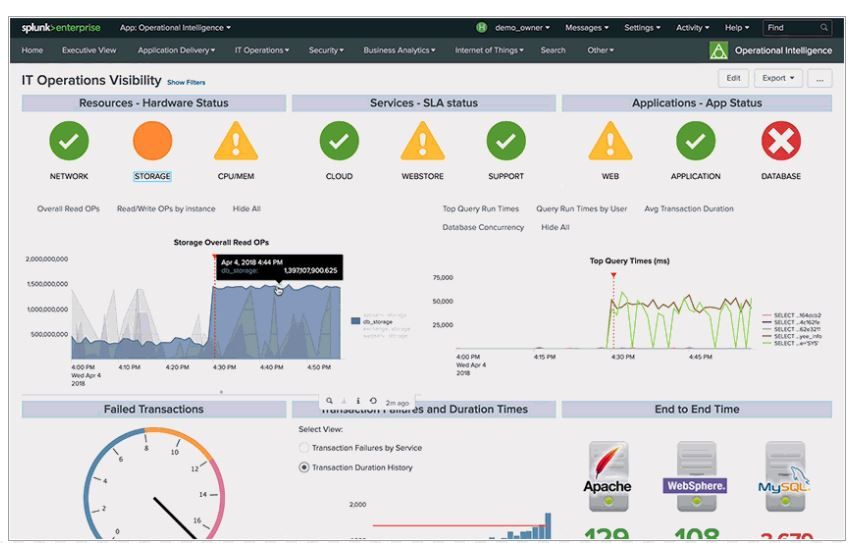
- How to create a visualization similar to this one
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am basically interested in the first row panels .
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@macadminrohit you can try any of the following options depending on your comfort level.
Option 1) You can please refer to Custom Decorations example in the Splunk Dashboard Examples App which uses <html> dashboard with custom decorations using CSS. This would need drilldown to be coded using Simple XML JS Extension where jQuery can be used to handle click on the Custom Decoration inside html panel.
Option 2) You can use <single> Value visualization with <html> panel similar to above Example and allow drilldown using Single Value <drilldown>. No JS required. (PS: Supports trellis layout post Splunk 6.6)
Option 3) You can use Status Indicator Custom visualization where you would not need Simple XML CSS extension and additional <html> panel. However, you still would need Simple XML JS extension to code drilldown. (PS: Supports trellis layout post Splunk 6.6)
Option 4) You can have <table> with single row and each collumn having unicode icons to display custom decorations. No Simple XML CSS or JS required however, coding Simple XML may show additional space for each unicode character added.
Option 5) Similar to above approach you can have table with single row and each cell value can be an icon using Simple XML JS Extension and SplunkJS Stack to change custom cell rendering.
Refer to the following answers of mine for more details on each one of the above approaches.
1) https://answers.splunk.com/answers/590581/refresh-data-in-table-by-collecting-token-on-click.html
2) https://answers.splunk.com/answers/741114/how-to-drill-down-from-custom-result-value-1.html
3) https://answers.splunk.com/answers/606353/dashboard-help-1.html
4) https://answers.splunk.com/answers/681268/one-rangemap-column-for-multiple-values.html
5) https://answers.splunk.com/answers/637615/why-is-the-table-cell-highlighting-not-reading-the.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@macadminrohit you can try any of the following options depending on your comfort level.
Option 1) You can please refer to Custom Decorations example in the Splunk Dashboard Examples App which uses <html> dashboard with custom decorations using CSS. This would need drilldown to be coded using Simple XML JS Extension where jQuery can be used to handle click on the Custom Decoration inside html panel.
Option 2) You can use <single> Value visualization with <html> panel similar to above Example and allow drilldown using Single Value <drilldown>. No JS required. (PS: Supports trellis layout post Splunk 6.6)
Option 3) You can use Status Indicator Custom visualization where you would not need Simple XML CSS extension and additional <html> panel. However, you still would need Simple XML JS extension to code drilldown. (PS: Supports trellis layout post Splunk 6.6)
Option 4) You can have <table> with single row and each collumn having unicode icons to display custom decorations. No Simple XML CSS or JS required however, coding Simple XML may show additional space for each unicode character added.
Option 5) Similar to above approach you can have table with single row and each cell value can be an icon using Simple XML JS Extension and SplunkJS Stack to change custom cell rendering.
Refer to the following answers of mine for more details on each one of the above approaches.
1) https://answers.splunk.com/answers/590581/refresh-data-in-table-by-collecting-token-on-click.html
2) https://answers.splunk.com/answers/741114/how-to-drill-down-from-custom-result-value-1.html
3) https://answers.splunk.com/answers/606353/dashboard-help-1.html
4) https://answers.splunk.com/answers/681268/one-rangemap-column-for-multiple-values.html
5) https://answers.splunk.com/answers/637615/why-is-the-table-cell-highlighting-not-reading-the.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Niket, I tried option 3 using dummy data set which suits my requirement. The xml code is below :
<dashboard>
<label>App health_Demo</label>
<row>
<panel>
<title>Eco health</title>
<viz type="status_indicator_app.status_indicator">
<search>
<query>| makeresults
| eval Panel1="GREEN:App:#F7BC38:pod1,YELLOW:Compute:#F7BC38:pod1,RED:Data:#F7BC38:pod1"
| eval split=split(Panel1,",")
| mvexpand split
| fields split
| eval health=mvindex(split(split,":"),0)
| eval category=mvindex(split(split,":"),1)
| eval color=mvindex(split(split,":"),2)
| eval pod=mvindex(split(split,":"),3)
| fields category health color pod | fields - _time | chart values(health) as health over pod by category</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">152</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">false</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
</viz>
</panel>
</row>
</dashboard>
I am looking for a panel similar to the attached Picture, where POD1 , will be an HTML heading.