Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to create a dashboard?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear all.
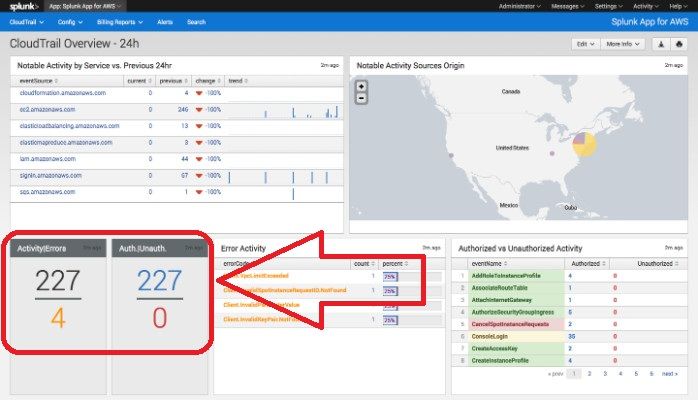
I need to create a Dashboard same as this picture.
I do not use Splunk App for AWS.
I want to display the format as a fraction result (Total login / Error Login).
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hiepdv4 you can use one of the following options depending on your Expertise
1) HTML Panel with Custom Decoration (refer to Splunk Dashboard Examples App)
2) Single Value built in visualization or
3) Status Indicator Custom Visualization
I am adding a run anywhere example in line with <html> panel i.e. option 1 but using SVG (Scalable Vector Graphic). You can adjust to any other method like using only html nodes with CSS style, Canvas etc.
In the dashboard I have used two independent searches i.e. search without view to set the required token for values and respective colors based on some cooked up SLA (you can use yours). I have used Search Event Handler <done> with<eval> to set these tokens and later used them in <svg> added to <html> panel.
PS: Simple XML CSS extension has been applied using <style> section and sometimes inline to svg elements.
Splunk's _internal index has been used to generate some cooked up numbers to be displayed. Please replace with your actual queries.
Following is the Simple XML Code, Please try out and confirm:
<dashboard>
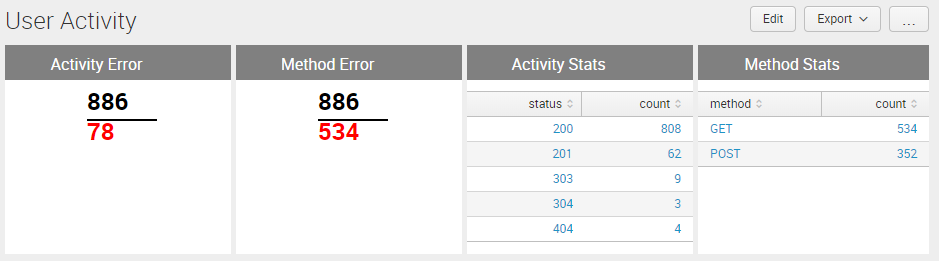
<label>User Activity</label>
<!-- Independent Search for Activity Error -->
<search>
<query>index="_internal" sourcetype=splunkd_ui_access status=*
| stats count as Total count(eval(status!="200")) as Error</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<condition match="$job.resultCount$!=0">
<eval token="tokTotal">if(isnull($result.Total$) OR ($result.Total$==0),0,$result.Total$)</eval>
<eval token="tokTotalColor">case($tokTotal$>0,"black",true(),"red")</eval>
<eval token="tokError">if(isnull($result.Error$) OR ($result.Error$==0),0,$result.Error$)</eval>
<eval token="tokErrorColor">case($tokError$==0,"green",$tokError$>0 AND $tokError$<=10,"orange",$tokError$>10,"red",true(),"grey")</eval>
</condition>
<condition>
<set token="tokTotal">0</set>
<set token="tokError">0</set>
<set token="tokTotalColor">red</set>
<set token="tokErrorColor">grey</set>
</condition>
</done>
</search>
<!-- Independent Search for Method Count -->
<search>
<query>index="_internal" sourcetype=splunkd_ui_access method=*
| stats count as Total count(eval(method!="POST")) as Post</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<condition match="$job.resultCount$!=0">
<eval token="tokTotalMethod">if(isnull($result.Total$) OR ($result.Total$==0),0,$result.Total$)</eval>
<eval token="tokTotalMethodColor">case($tokTotalMethod$>0,"black",true(),"red")</eval>
<eval token="tokPost">if(isnull($result.Post$) OR ($result.Post$==0),0,$result.Post$)</eval>
<eval token="tokPostColor">case($tokPost$==0,"green",$tokPost$>0 AND $tokPost$<=10,"orange",$tokPost$>10,"red",true(),"grey")</eval>
</condition>
<condition>
<set token="tokTotalMethod">0</set>
<set token="tokPost">0</set>
<set token="tokTotalMethodColor">red</set>
<set token="tokPostColor">grey</set>
</condition>
</done>
</search>
<row>
<panel>
<title>Activity Error</title>
<html>
<style>
svg{
position: relative;
left: 30%;
}
svg text,svg line{
font-weight:bold;
font-size:200%;
}
h2.panel-title {
background: grey;
color: white;
font-weight: bold;
text-align: center;
}
</style>
<div>
<svg>
<text x="10" y="20" fill="$tokTotalColor$">$tokTotal$</text>
<line x1="10" y1="30" x2="80" y2="30" style="stroke:black;stroke-width:2"/>
<text x="10" y="50" fill="$tokErrorColor$">$tokError$</text>
</svg>
</div>
</html>
</panel>
<panel>
<title>Method Error</title>
<html>
<div>
<svg>
<text x="10" y="20" fill="$tokTotalMethodColor$">$tokTotalMethod$</text>
<line x1="10" y1="30" x2="80" y2="30" style="stroke:black;stroke-width:2"/>
<text x="10" y="50" fill="$tokPostColor$">$tokPost$</text>
</svg>
</div>
</html>
</panel>
<panel>
<title>Activity Stats</title>
<table>
<search>
<query>index="_internal" sourcetype=splunkd_ui_access status=*
| stats count by status</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
</table>
</panel>
<panel>
<title>Method Stats</title>
<table>
<search>
<query>index="_internal" sourcetype=splunkd_ui_access method=*
| stats count by method</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
</table>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Niket Nilay
Sorry for bother you.
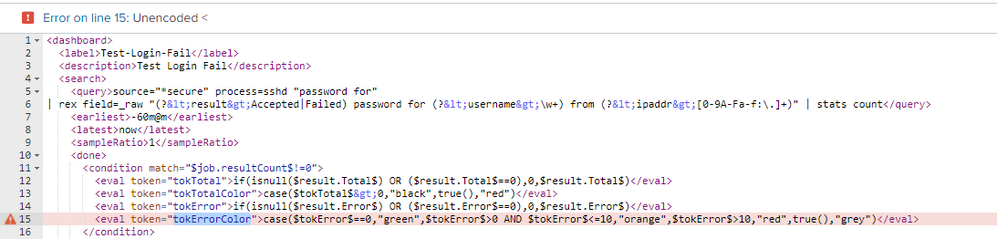
I have issue at line 15
Please support me.
P.S: I'm sorry, I newbie
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hiepdv4
keep below eval in place of that.
<eval token="tokErrorColor"> case($tokError$==0,"green",($tokError$>0 AND $tokError$<=10),"orange",$tokError$>10,"red",true(),"grey")</eval>
<eval token="tokPostColor">case($tokPost$==0,"green",$tokPost$>0 AND $tokPost$<=10,"orange",$tokPost$>10,"red",true(),"grey")</eval>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hiepdv4 , as mentioned by @pal_sumit1, you would need to escape less than < and greater than > characters in Simple XML code using XML Escape characters i.e. & lt ; and & gt ;. Splunk Answer replaces them with original character instead of escape characters. (I have added spaces due to the same)
https://www.advancedinstaller.com/user-guide/xml-escaped-chars.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hiepdv4 you can use one of the following options depending on your Expertise
1) HTML Panel with Custom Decoration (refer to Splunk Dashboard Examples App)
2) Single Value built in visualization or
3) Status Indicator Custom Visualization
I am adding a run anywhere example in line with <html> panel i.e. option 1 but using SVG (Scalable Vector Graphic). You can adjust to any other method like using only html nodes with CSS style, Canvas etc.
In the dashboard I have used two independent searches i.e. search without view to set the required token for values and respective colors based on some cooked up SLA (you can use yours). I have used Search Event Handler <done> with<eval> to set these tokens and later used them in <svg> added to <html> panel.
PS: Simple XML CSS extension has been applied using <style> section and sometimes inline to svg elements.
Splunk's _internal index has been used to generate some cooked up numbers to be displayed. Please replace with your actual queries.
Following is the Simple XML Code, Please try out and confirm:
<dashboard>
<label>User Activity</label>
<!-- Independent Search for Activity Error -->
<search>
<query>index="_internal" sourcetype=splunkd_ui_access status=*
| stats count as Total count(eval(status!="200")) as Error</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<condition match="$job.resultCount$!=0">
<eval token="tokTotal">if(isnull($result.Total$) OR ($result.Total$==0),0,$result.Total$)</eval>
<eval token="tokTotalColor">case($tokTotal$>0,"black",true(),"red")</eval>
<eval token="tokError">if(isnull($result.Error$) OR ($result.Error$==0),0,$result.Error$)</eval>
<eval token="tokErrorColor">case($tokError$==0,"green",$tokError$>0 AND $tokError$<=10,"orange",$tokError$>10,"red",true(),"grey")</eval>
</condition>
<condition>
<set token="tokTotal">0</set>
<set token="tokError">0</set>
<set token="tokTotalColor">red</set>
<set token="tokErrorColor">grey</set>
</condition>
</done>
</search>
<!-- Independent Search for Method Count -->
<search>
<query>index="_internal" sourcetype=splunkd_ui_access method=*
| stats count as Total count(eval(method!="POST")) as Post</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<condition match="$job.resultCount$!=0">
<eval token="tokTotalMethod">if(isnull($result.Total$) OR ($result.Total$==0),0,$result.Total$)</eval>
<eval token="tokTotalMethodColor">case($tokTotalMethod$>0,"black",true(),"red")</eval>
<eval token="tokPost">if(isnull($result.Post$) OR ($result.Post$==0),0,$result.Post$)</eval>
<eval token="tokPostColor">case($tokPost$==0,"green",$tokPost$>0 AND $tokPost$<=10,"orange",$tokPost$>10,"red",true(),"grey")</eval>
</condition>
<condition>
<set token="tokTotalMethod">0</set>
<set token="tokPost">0</set>
<set token="tokTotalMethodColor">red</set>
<set token="tokPostColor">grey</set>
</condition>
</done>
</search>
<row>
<panel>
<title>Activity Error</title>
<html>
<style>
svg{
position: relative;
left: 30%;
}
svg text,svg line{
font-weight:bold;
font-size:200%;
}
h2.panel-title {
background: grey;
color: white;
font-weight: bold;
text-align: center;
}
</style>
<div>
<svg>
<text x="10" y="20" fill="$tokTotalColor$">$tokTotal$</text>
<line x1="10" y1="30" x2="80" y2="30" style="stroke:black;stroke-width:2"/>
<text x="10" y="50" fill="$tokErrorColor$">$tokError$</text>
</svg>
</div>
</html>
</panel>
<panel>
<title>Method Error</title>
<html>
<div>
<svg>
<text x="10" y="20" fill="$tokTotalMethodColor$">$tokTotalMethod$</text>
<line x1="10" y1="30" x2="80" y2="30" style="stroke:black;stroke-width:2"/>
<text x="10" y="50" fill="$tokPostColor$">$tokPost$</text>
</svg>
</div>
</html>
</panel>
<panel>
<title>Activity Stats</title>
<table>
<search>
<query>index="_internal" sourcetype=splunkd_ui_access status=*
| stats count by status</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
</table>
</panel>
<panel>
<title>Method Stats</title>
<table>
<search>
<query>index="_internal" sourcetype=splunkd_ui_access method=*
| stats count by method</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
</table>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you are planning to use SVG it might also be worth considering "Scalable Vector Graphics - Custom Visualization" app https://splunkbase.splunk.com/app/3815/
It contains few examples of passing tokens into SVG.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@msivill I did point it out in one of my comments above. Great app for integrating SVG 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Doh, I missed your comment. Thanks for the shout-out.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Niket Nilay
I have feedback to you below.
Please support me check it
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hiepdv4, just wanted to add that SVG can be displayed using SPL in splunk panel using Scalable Vector Graphics - Custom Visualization also.
| makeresults | eval message= "Happy Splunking!!!"