Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to change tables cells dynamically without sho...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kajolsharma
Path Finder
08-10-2021
07:24 AM
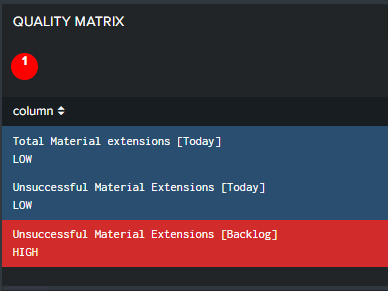
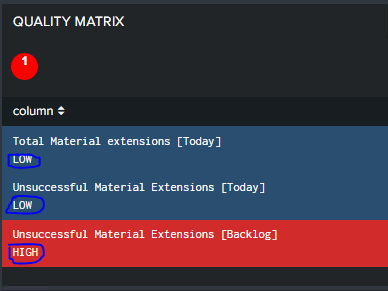
I have a panel in which I want to apply 2 colors depending on the threshold something like below. However, I don't want to show the HIGH and LOW values inside the cell. Below is the codepiece that i've referred:
<panel id="mon2">
<title>QUALITY MATRIX</title>
<html>
<div>
<div>
<p id="m2">
<div class="legend" style="float: down;height:30px;width:30px;border-radius:50%;background-color:#FF0000;display: inline-grid;margin-right:40px;font-weight: bolder;text-align: center">1</div>
</p>
</div>
</div>
</html>
<table id="master">
<search>
<query>index=highjump sourcetype=dbconnectsql source=*MaterialMaster-TotalCount* earliest=@d latest=now()
| rex field=source "^(?P<site>[^\_]+)"
| search site="Allentown"
| dedup _time
| stats sum(TotalCount) as "Total Material extensions [Today]"
| appendcols
[ search index=highjump sourcetype=dbconnectsql source=*MaterialMaster-ErrorCount* earliest=@d latest=now()
| rex field=source "^(?P<site>[^\_]+)"
| search site="Allentown"
| dedup _time
| stats sum(TotalCount) as "Unsuccessful Material Extensions [Today]"
]
| appendcols
[ search index=highjump sourcetype=dbconnectsql source=*MaterialMaster-ErrorCount* earliest=-1y@y latest<@d
| dedup _time
| rex field=source "^(?P<site>[^\_]+)"
| search site="Allentown"
| stats sum(TotalCount) as "Unsuccessful Material Extensions [Backlog]"
]
| table "Total Material extensions [Today]", "Unsuccessful Material Extensions [Today]","Unsuccessful Material Extensions [Backlog]"
| appendpipe
[ stats count
| where count==0]
| fillnull value=0 "Unsuccessful Material Extensions [Today]"
| fillnull value=0 "Total Material extensions [Today]"
| fillnull value=0 "Unsuccessful Material Extensions [Backlog]" | transpose
| rename "row 1" as "count"
| eval color =case(count>"0","HIGH",count="0","LOW") | foreach column [ eval <<FIELD>>=mvappend('<<FIELD>>',color)]
| fields - color| fields - count </query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<format type="color" field="column">
<colorPalette type="expression">case (match(value,"LOW"),"#294E70",match(value,"HIGH"),"#D22B2B")</colorPalette>
</format>
<!-- <format type="color" field="count">
<colorPalette type="expression">case (match(value,"LOW"),"#294E70",match(value,"HIGH"),"#D22B2B")</colorPalette>
</format>-->
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
<html>
<style>
#mon2{
width: 25% !important;
align: center !important;
text-align: left !important;
padding: 0px !important;
margin: 0px 0px 0px 0px !important;
}
#master .table th, .table td {
text-align: left !important;
<!--font-weight: bold !important;-->
font-size:800% !important;
color: #FFFFFF !important;
<!--background-color: #48AAAD !important;-->
font-family: Arial, Helvetica, sans-serif;
font-variant: normal;
font-stretch: expanded;
}
</style>
</html>
</panel>
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ITWhisperer

SplunkTrust
08-10-2021
08:55 AM
Sorry, I copied the wrong piece of code - try this
#master div.multivalue-subcell[data-mv-index="1"] {
display: none !important;
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ITWhisperer

SplunkTrust
08-10-2021
08:32 AM
Set the multivalue entry to display: none
#master td:nth-child(1) {
display: none !important;
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kajolsharma
Path Finder
08-10-2021
08:39 AM
Nope, it is making the table contents as blank .Wat I want is to hide the highlighted values.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ITWhisperer

SplunkTrust
08-10-2021
08:55 AM
Sorry, I copied the wrong piece of code - try this
#master div.multivalue-subcell[data-mv-index="1"] {
display: none !important;
}
Get Updates on the Splunk Community!
Adoption of RUM and APM at Splunk
Unleash the power of Splunk Observability
Watch Now
In this can't miss Tech Talk! The Splunk Growth ...
Routing logs with Splunk OTel Collector for Kubernetes
The Splunk Distribution of the OpenTelemetry (OTel) Collector is a product that provides a way to ingest ...
Welcome to the Splunk Community!
(view in My Videos)
We're so glad you're here!
The Splunk Community is place to connect, learn, give back, and ...